line-height、font-size、vertical-align是設置行內元素布局的關鍵屬性。這三個屬性是相互依賴的關系,改變行間距離、設置垂直對齊等都需要它們的通力合作。在CSS字體裡面已經詳細介紹了font-size的相關內容,本文將主要介紹line-height與vertical-align。
line-height
定義
line-height行高是指文本行基線之間的距離。行高line-height實際上只影響行內元素和其他行內內容,而不會直接影響塊級元素,也可以為一個塊級元素設置line-height,但這個值只是應用到塊級元素的內聯內容時才會有影響。在塊級元素上聲明line-height會為該塊級元素的內容設置一個最小行框高度
值: <length> | <percentage> | <number> | normal | inherit
初始值: normal
應用於: 所有元素
繼承性: 有
百分數: 相對於元素的字體大小font-size

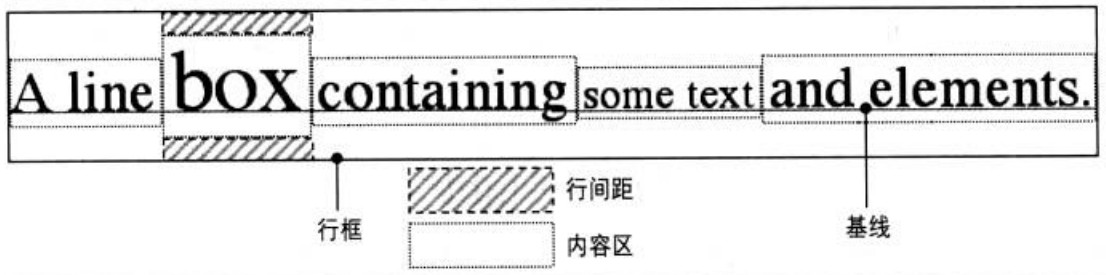
要深入理解line-height,需要理解關於行框構建的常用術語。
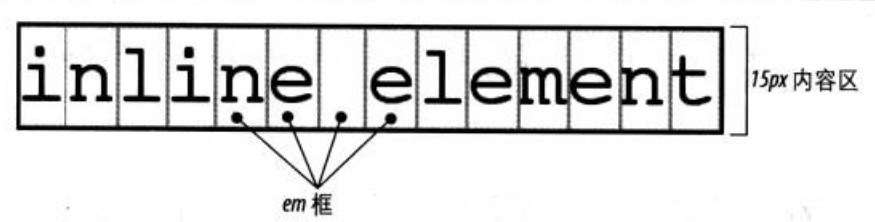
內容區
對於行內非替換元素或匿名文本某一部分,font-size和font-family確定了內容區的高度。在宋體情況下,如果一個行內元素的font-size為15px,則內容區的高度為15px;而在其他字體情況下,內容區的高度並不等於字體大小

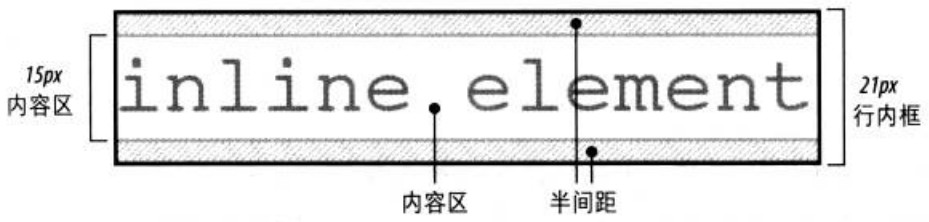
行內框
內容區加上行間距等於行內框。如果一個行內非替換元素的font-size為15px,line-height為21px,則相差6px。用戶代理將這6像素一分為二,將其一半分別應用到內容區的頂部和底部,這就得到了行內框

當line-height小於font-size時,行內框實際上小於內容區

行框
行框定義為行中最高行內框的頂端到最低行內框底端之間的距離,而且各行框的頂端挨著上一行行框的底端

框屬性
內邊距、外邊距和邊框不影響行框的高度,即不影響行高
行內元素的邊框邊界由font-size而不是line-height控制
外邊距不會應用到行內非替換元素的頂端和底端
margin-left、padding-left、border-left應用到元素的開始處;而margin-right、padding-right、border-right應用到元素的結尾處
替換元素行內替換元素需要使用line-height值,從而在垂直對齊時能正確地定位元素。因為vertical-align的百分數值是相對於元素的line-height來計算的。對於垂直對齊來說,圖像本身的高度無關緊要,關鍵是line-height的值
默認地,行內替換元素位於基線上。如果向替換元素增加下內邊距、外邊距或邊框,內容區會上移。替換元素的基線是正常流中最後一個行框的基線。除非,該替換元素內容為空或者本身的overflow屬性值不是visible,這種情況下基線是margin底邊緣
vertical-align
定義
vertical-align用來設置垂直對齊方式,所有垂直對齊的元素都會影響行高
值: baseline | sub | super | top | text-top | middle | bottom | text-bottom | <length> | <percentage> | inherit
初始值: baseline
應用於: 行內元素、替換元素、表單元格
繼承性: 無
百分數: 相對於元素的行高line-height
[注意]IE7-浏覽器中vertical-align的百分比值不支持小數行高,且取baseline、middle、text-bottom等值時與標准浏覽器在展示效果不一樣,常用的解決辦法是將行內元素設置display:inline-block
CSS Code復制內容到剪貼板- vertical-align:baselinebaseline(元素的基線與父元素的基線對齊)
- vertical-align:sub(降低元素的基線到父元素合適的下標位置)
- vertical-align:super(升高元素的基線到父元素合適的上標位置)
- vertical-align:bottombottom(把對齊的子元素的底端與行框底端對齊)
- vertical-align:text-bottom(把元素的底端與父元素內容區域的底端對齊)
- vertical-align:top(把對齊的子元素的頂端與行框頂端對齊)
- vertical-align:text-top(把元素的頂端與父元素內容區域的頂端對齊)
- vertical-align:middle(元素的中垂點與父元素的基線加1/2父元素中字母X的高度對齊)
- vertical-align:(+-n)px(元素相對於基線上下偏移npx)
- vertical-align:x%(相對於元素的line-height值)
- vertical-align:inherit(從父元素繼承vertical-align屬性的值)
[注意]<sub>和<sup>默認攜帶樣式vertical-align:sub/super
inline-block底部空隙inline-block元素在塊級元素中留空隙就是因為圖像的默認垂直對齊方式是基線對齊(基線對齊在原理上圖像底邊與匿名文本大寫英文字母X的底邊對齊);而匿名文本是有行高的,所以X的底邊距離行框有一段距離,這段距離就是圖像留出的空隙
於是,解決這個問題有以下幾個解決辦法
[1]display:block
因為垂直對齊方式只能作用於替換元素和行內元素,更改為塊級元素,會使垂直對齊方式失效
[2]父級的line-height: 0
這樣使匿名文本與行框的距離為0
[3]vertical-align: top/middle/bottom
應用
【1】單行文本水平垂直居中
XML/HTML Code復制內容到剪貼板- div{
- line-height: 100px;
- width: 100px;
- text-align: center;
- border: 1px solid black;
- }
- <div>測試文字</div>
[注意]好多地方都寫著單行文本垂直居中是將高度和行高設置成一樣的值,但高度其實是沒有必要設置的。僅僅設置行高就可以,文字在一行中本身就是垂直居中顯示掃
【2】圖片近似垂直居中
XML/HTML Code復制內容到剪貼板
- div{
- line-height: 200px;
- text-align: center;
- }
- img{
- vertical-align: middle;
- }
- <div>
- <img src="#" alt="#">
- </div>
由於字符X在em框中並不是垂直居中的,且各個字體的字符X的高低位置不一致。所以,當字體大小較大時,這種差異就更明顯
[注意]IE7浏覽器在寫塊級元素包含行內元素時一定要寫成換行寫法,而不要寫在一行
復制代碼代碼如下://正確1<div> <img src="#" alt="#"></div>//正確2<div><img src="#" alt="#"><!-- 這裡要折行或空格 --></div>//錯誤<div><img src="#" alt="#"></div> 【3】圖片完全垂直居中
在方法2的基礎上設置塊級元素的font-size為0,則可以設置圖片完全垂直居中
復制代碼代碼如下:div{ line-height: 200px; text-align: center; font-size: 0;}img{ vertical-align: middle;}
復制代碼代碼如下:<div> <img src="#" alt="#"></div> 【4】多行文本水平垂直居中
由於方法3設置font-size為0的局限性,塊級元素裡面無法放置文本。方法4主要通過新增元素來實現垂直居中效果,該方法也可用於圖片的水平垂直居中
XML/HTML Code復制內容到剪貼板- div{
- height: 100px;
- width: 200px;
- background-color: pink;
- text-align: center;
- }
- span{
- display:inline-block;
- vertical-align: middle;
- line-height: 20px;
- width: 100px;
- }
- i{
- display: inline-block;
- height: 100%;
- vertical-align: middle;
- }
- <div>
- <i></i><span>我是特別長的特別長的特別長的特別長的多行文字</span>
- </div>
【5】圖標和文本對齊
<方法一>使用長度負值
復制代碼代碼如下:img{ vertical-align: -5px;}
根據實踐經驗,20*20像素的圖標後面跟14px的文字,vertical-align設置為-5px可以達到比較好的對齊效果
<方法二>使用文本底部對齊
復制代碼代碼如下:img{ vertical-align: text-bottom;}
使用baseline會使圖標偏上;使用top/bottom會受到其他行內元素影響造成定位偏差;使用middle需要恰好的字體大小且兼容性不高;使用text-bottom較合適,不受行高及其他內聯元素影響
以上就是本文的全部內容,希望對大家的學習有所幫助。
原文:http://www.cnblogs.com/xiaohuochai/p/5271217.html