驗證HTML,CSS以及RSS源是否正確的免費工具
編輯:HTML和Xhtml
一個對付此類錯誤的技巧就是首先驗證你的標簽和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS源是否正確。
沒有什麼比這更惱人了:創建並裝飾了一個網頁,認為已經做到完美,但測試時卻出現一些未知的錯誤,並且不易改正它們。一個對付此類錯誤的技巧就是首先驗證你的標簽和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS源是否正確。有了這些易用的工具,你就可以放心,訪問者看到的就是你想要展示的。
我們已經收集了14個工具,包括在線工具和Firefox插件,必有一個滿足你的需求。
Firefox插件
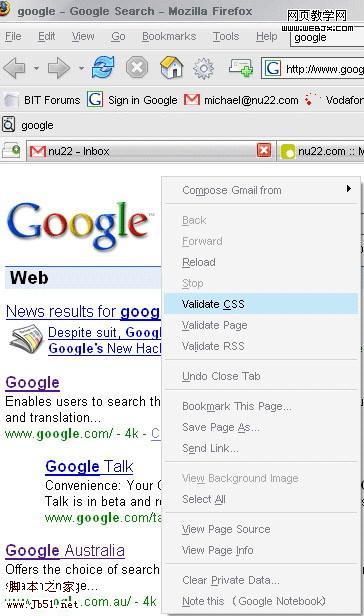
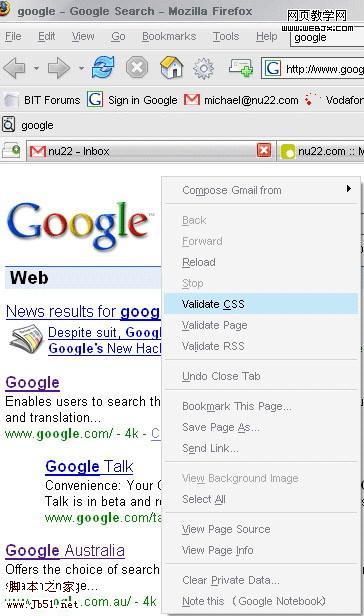
CSS Validator:提供到W3C CSS驗證器的易用鏈接,你可以通過右鍵的上下文菜單或者工具菜單來進行訪問。

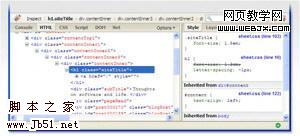
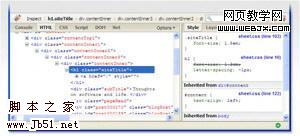
Firebug:Firebug是一個功能齊全的調試器和編輯器,使用它你可以開發單頁面的HTML,JavaScript,CSS,DOM等等。你也可以使用其插件來實時監控 JavaScript,CSS和XML,找到其中可能出現的錯誤,並學會如何修正它們。作為每個設計師工具倉庫中的重要一員,Firebug越來越通用,甚至開始有了自己的插件(如SitePoint的CodeBurner參考工具)。

一個對付此類錯誤的技巧就是首先驗證你的標簽和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS源是否正確。
HTML Validator:基於Tidy和OpenSP,HTML Validator對你訪問的頁面進行驗證並給出簡單的圖標提示(icon notification)。工具可以給你提供更多信息,當你查看頁面的源代碼時,驗證錯誤將被高亮顯示。更棒的是,如果你不能找到錯誤所在,插件會給你一些提示。

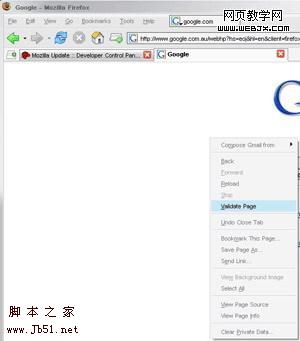
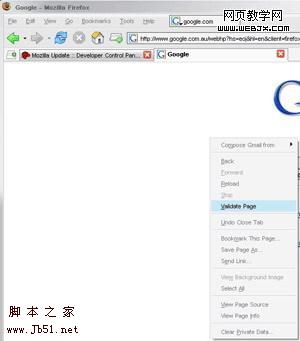
Page Validator:通過打開右鍵上下文菜單,或者從工具菜單中選擇“Validate Page”,Page Validator會開啟一個新的Tab頁面,顯示W3C在線驗證工具的驗證結果。

一個對付此類錯誤的技巧就是首先驗證你的標簽和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS源是否正確。
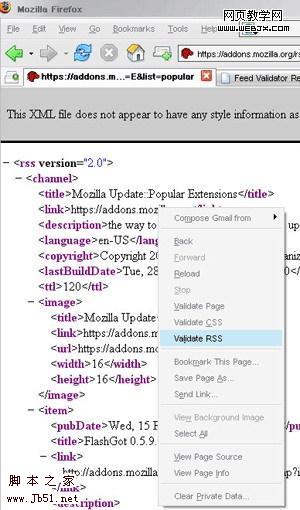
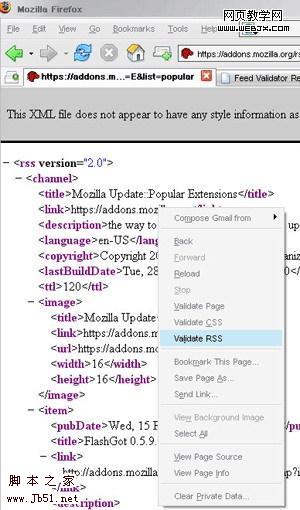
RSS Validator:通過右鍵上下文菜單或者選擇工具菜單項,RSS Validator可以很容易的讓你檢查一個RSS源。它會將會帶到一個新的Tab頁面來查看結果和任何潛在的錯誤。

Total Validator:Total Validator通過一個便利的插件提供給你大量的工具。浏覽你想看的頁面,選擇”TV“圖標,可對各種版本的HTML進行驗證,拼寫檢查,屏幕截圖等等。

Validaty:Validaty在你的工具欄中增加一個按鈕,但你浏覽頁面時點擊此按鈕,就可以看到一個簡潔的可視化的驗證結果。

一個對付此類錯誤的技巧就是首先驗證你的標簽和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS源是否正確。
基於Web的驗證器
validator.w3.org:W3C(World Wide Web Consortium)是一個開發Web技術標准的團體,理所當然,他們會有一個驗證器來檢查你的HTML是否正確。被檢查的文件可以是在線的,也可以直接上傳,驗證器有多種格式來顯示驗證報告-附加建議的,概述形式的,附加建議的(重復的?),等等。如果你想檢查你的標簽,接觸一下規定標簽如何工作的同志們肯定不會錯的。

jigsaw.w3.org:W3C同時也提供了一個CSS驗證工具,它也可以檢查你的標簽找出潛在的錯誤和警告。同樣的,你有一些選項來設定不同的CSS場景(profile),指定樣式表為何種媒體創建,以及控制報告顯示哪些信息。

一個對付此類錯誤的技巧就是首先驗證你的標簽和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS源是否正確。
FeedValidator.org:FeedValidator首先確認你給它的RSS源是否有效,然後檢查你最新的內容條目,給出問題的概述,高亮標示出存在問題的行。非常方便的確保你的RSS源在各種閱讀器中正確的顯示。

Relaxed.vse.cz:Relaxed沒有使用官方的W3C規范進行驗證,而是使用自己的一些規則來驗證你的文檔。你可以選擇你所使用的HTML的版本,選擇是否顯示源代碼,是否使用一個”髒“浏覽器,以及幾個其它選項。它也可作為一個Firefox插件,直接在你的浏覽器增加這些服務。

一個對付此類錯誤的技巧就是首先驗證你的標簽和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS源是否正確。
Validome.org:Validome就像驗證器的一站式商店。這個網站提供各種工具,來檢查你的HTML,XML,DTD-Schema,RSS,以及Google Sitemaps。每個工具都大量的選項,調整它們來滿足你的需求。

VirtualPromote.com:VirtualPromote為開發者提供大量的工具來應對不同的任務,但對於前台開發者來講,最重要的三項就是HTML,CSS和XML的驗證器。

一個對付此類錯誤的技巧就是首先驗證你的標簽和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS源是否正確。
xhtml-css.com:xhtml- css.com可以快速的浏覽一個站點,來驗證HTML和CSS。其提供的服務包括列出所有錯誤以及你需要關注的可疑告警,以及關於問題性質的詳細描述。你也可以使用一些更高級的選項來設置HTML編碼,設置CSS的場景和適用的媒體。該站點還提供一個名叫BeValid的Firefox插件,它可以更快的幫你驗證正在訪問的URL。

沒有什麼比這更惱人了:創建並裝飾了一個網頁,認為已經做到完美,但測試時卻出現一些未知的錯誤,並且不易改正它們。一個對付此類錯誤的技巧就是首先驗證你的標簽和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS源是否正確。有了這些易用的工具,你就可以放心,訪問者看到的就是你想要展示的。
我們已經收集了14個工具,包括在線工具和Firefox插件,必有一個滿足你的需求。
Firefox插件
CSS Validator:提供到W3C CSS驗證器的易用鏈接,你可以通過右鍵的上下文菜單或者工具菜單來進行訪問。

Firebug:Firebug是一個功能齊全的調試器和編輯器,使用它你可以開發單頁面的HTML,JavaScript,CSS,DOM等等。你也可以使用其插件來實時監控 JavaScript,CSS和XML,找到其中可能出現的錯誤,並學會如何修正它們。作為每個設計師工具倉庫中的重要一員,Firebug越來越通用,甚至開始有了自己的插件(如SitePoint的CodeBurner參考工具)。

一個對付此類錯誤的技巧就是首先驗證你的標簽和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS源是否正確。
HTML Validator:基於Tidy和OpenSP,HTML Validator對你訪問的頁面進行驗證並給出簡單的圖標提示(icon notification)。工具可以給你提供更多信息,當你查看頁面的源代碼時,驗證錯誤將被高亮顯示。更棒的是,如果你不能找到錯誤所在,插件會給你一些提示。

Page Validator:通過打開右鍵上下文菜單,或者從工具菜單中選擇“Validate Page”,Page Validator會開啟一個新的Tab頁面,顯示W3C在線驗證工具的驗證結果。

一個對付此類錯誤的技巧就是首先驗證你的標簽和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS源是否正確。
RSS Validator:通過右鍵上下文菜單或者選擇工具菜單項,RSS Validator可以很容易的讓你檢查一個RSS源。它會將會帶到一個新的Tab頁面來查看結果和任何潛在的錯誤。

Total Validator:Total Validator通過一個便利的插件提供給你大量的工具。浏覽你想看的頁面,選擇”TV“圖標,可對各種版本的HTML進行驗證,拼寫檢查,屏幕截圖等等。

Validaty:Validaty在你的工具欄中增加一個按鈕,但你浏覽頁面時點擊此按鈕,就可以看到一個簡潔的可視化的驗證結果。

一個對付此類錯誤的技巧就是首先驗證你的標簽和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS源是否正確。
基於Web的驗證器
validator.w3.org:W3C(World Wide Web Consortium)是一個開發Web技術標准的團體,理所當然,他們會有一個驗證器來檢查你的HTML是否正確。被檢查的文件可以是在線的,也可以直接上傳,驗證器有多種格式來顯示驗證報告-附加建議的,概述形式的,附加建議的(重復的?),等等。如果你想檢查你的標簽,接觸一下規定標簽如何工作的同志們肯定不會錯的。

jigsaw.w3.org:W3C同時也提供了一個CSS驗證工具,它也可以檢查你的標簽找出潛在的錯誤和警告。同樣的,你有一些選項來設定不同的CSS場景(profile),指定樣式表為何種媒體創建,以及控制報告顯示哪些信息。

一個對付此類錯誤的技巧就是首先驗證你的標簽和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS源是否正確。
FeedValidator.org:FeedValidator首先確認你給它的RSS源是否有效,然後檢查你最新的內容條目,給出問題的概述,高亮標示出存在問題的行。非常方便的確保你的RSS源在各種閱讀器中正確的顯示。

Relaxed.vse.cz:Relaxed沒有使用官方的W3C規范進行驗證,而是使用自己的一些規則來驗證你的文檔。你可以選擇你所使用的HTML的版本,選擇是否顯示源代碼,是否使用一個”髒“浏覽器,以及幾個其它選項。它也可作為一個Firefox插件,直接在你的浏覽器增加這些服務。

一個對付此類錯誤的技巧就是首先驗證你的標簽和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS源是否正確。
Validome.org:Validome就像驗證器的一站式商店。這個網站提供各種工具,來檢查你的HTML,XML,DTD-Schema,RSS,以及Google Sitemaps。每個工具都大量的選項,調整它們來滿足你的需求。

VirtualPromote.com:VirtualPromote為開發者提供大量的工具來應對不同的任務,但對於前台開發者來講,最重要的三項就是HTML,CSS和XML的驗證器。

一個對付此類錯誤的技巧就是首先驗證你的標簽和樣式表。很幸運,有許多免費工具可以驗證你的HTML,CSS以及RSS源是否正確。
xhtml-css.com:xhtml- css.com可以快速的浏覽一個站點,來驗證HTML和CSS。其提供的服務包括列出所有錯誤以及你需要關注的可疑告警,以及關於問題性質的詳細描述。你也可以使用一些更高級的選項來設置HTML編碼,設置CSS的場景和適用的媒體。該站點還提供一個名叫BeValid的Firefox插件,它可以更快的幫你驗證正在訪問的URL。

小編推薦
熱門推薦