最近的項目涉及到很多表單的制作,特別是復選框(checkbox)和單選框(radio)。但是在前端開發過程中發現,單(復)選框和它們後面的提示文字在不進行任何設置的情況下,是無法對齊的,而且在Firefox和IE中相差甚大。即使設置了vertical-align:middle,也依然不能完美對齊。如下圖所示:

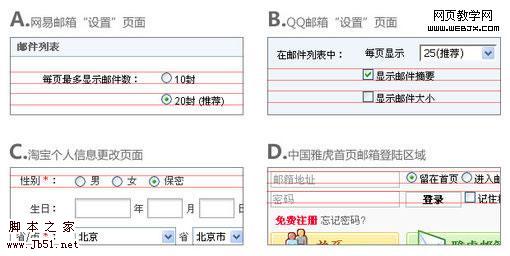
於是上網查看了一些網站,發現這個問題是普遍存在的,如下圖(FF3.5):

在很多網站涉及到表單的頁面中,都存在這種表單元素與提示文字無法對齊的問題。於是打算研究一下這個問題。首先,搜索到了wheatlee前輩的文章《大家都對vertical-align的各說各話》。wheatlee在他的文章中關於垂直居中提到了這樣幾個關鍵點:
1、vertical-align:middle的時候,是該元素的中心對齊周圍元素的中心。
2、這裡“中心”的定義是:圖片當然就是height的一半的位置,而文字應該是基於baseline往上移動0.5ex,亦即小寫字母“x”的正中心。但是很多浏覽器往往把ex這個單位定義為0.5em,以至於其實不一定是x的正中心(baseline等名詞如果不懂,請先閱讀wheatlee的文章)
按照這個思路,對照我遇到的問題,首先想到的是先驗證一下浏覽器對於“復選框”和圖片是不是使用同樣的規則來渲染(是不是把復選框當成一個正方形圖片來對待)。於是寫出下面的代碼:
<style>
body{font-size:12px;}
</style>
<input style="vertical-align:middle;" name="test" type="checkbox">
<img style="vertical-align:middle;" src="testpic.gif" />
測試文字
代碼中的testpic.gif是一個尺寸與復選框完全一樣的黑色圖片。FF3.5下顯示如下:

上一頁12 3 4 下一頁 閱讀全文