input元素[type=file]時的樣式定制及浏覽器兼容性問題探討
編輯:HTML和Xhtml
這兩天在做百姓網的筆試題的時候遇到了這樣一個問題,用 HTML5 的新特性實現百姓網現有的一個模塊,在百姓網中逛了一陣後最終選定了發布信息所用的表單模塊,原因很簡單,在 HTML5 中針對表單有很多新特性可以使用,這些新特性也很有實用性,畢竟有表單的地方實在是太多了,比如注冊啦,登錄啦,發帖啦......(喂,有點跑題了親。)
這個時候,我看到原始網頁中的表單裡有這麼個元素
我的第一反應就是,哈,input元素而已,用CSS定制一下樣式就可以了,然後我很自然的准備“右鍵”-“審查元素”來看看具體的樣式百姓網是怎麼寫的以後發現......
一定是我的打開方式不對......既然這樣,當然是自己動手豐衣足食了,有一點我可以確認的是,這種上傳文件的表單控件跑不了是要用input[type="file"]的,好吧,直接添加這麼一行代碼:
復制代碼代碼如下:
<input type="file" />
在chrome浏覽器中刷新看看:
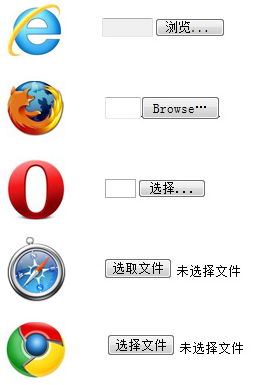
毫無疑問,這是預設的樣式,而且我發現這種預設的樣式還很不好修改,最讓人惱火的是,不同的浏覽器預設的樣式都是不一樣的,借用網上的一張圖片就很清楚了:
(所以我就說嘛,你們這些浏覽器一點都不聽話,彼此之間又不好好溝通,自high得特別爽,苦的可是前端的同學啊你妹)
不過辦法還是很好想到的,用一個元素把 input 包裹起來,在元素中添加所需要的其他元素,並設置樣式,做成需要達到的效果,將 input 元素的 position 值設為 absolute 填充外圍元素,再將 input 透明即可。
HTML代碼如下:
復制代碼代碼如下:
<div id="input-file">
<span id="text">點擊上傳</span>
<input id="file" type="file" />
</div>
對應的CSS代碼如下:
復制代碼代碼如下:
#input-file {
position: relative; /* 保證子元素的定位 */
width: 120px;
height: 30px;
background: #eee;
border: 1px solid #ccc;
text-align: center;
cursor: pointer;
}
#text {
display: inline-block;
margin-top: 5px;
color: #666;
font-family: "黑體";
font-size: 18px;
}
#file {
display: block;
position: absolute;
top: 0;
left: 0;
width: 120px; /* 寬高和外圍元素保持一致 */
height: 30px;
opacity: 0;
-moz-opacity: 0; /* 兼容老式浏覽器 */
filter: alpha(opacity=0); /* 兼容IE */
}
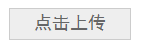
顯示效果如圖:
八過,這裡仍有一個bug,當做成這樣的按鈕時,當鼠標懸停時應該是可點擊狀態,但即使給所有元素都添加了 cursor: pointer; 屬性,仍然會有某些區域顯示為指針狀態,有沒有高手能夠解決呢?

這個時候,我看到原始網頁中的表單裡有這麼個元素

我的第一反應就是,哈,input元素而已,用CSS定制一下樣式就可以了,然後我很自然的准備“右鍵”-“審查元素”來看看具體的樣式百姓網是怎麼寫的以後發現......


一定是我的打開方式不對......既然這樣,當然是自己動手豐衣足食了,有一點我可以確認的是,這種上傳文件的表單控件跑不了是要用input[type="file"]的,好吧,直接添加這麼一行代碼:
復制代碼代碼如下:
<input type="file" />
在chrome浏覽器中刷新看看:


毫無疑問,這是預設的樣式,而且我發現這種預設的樣式還很不好修改,最讓人惱火的是,不同的浏覽器預設的樣式都是不一樣的,借用網上的一張圖片就很清楚了:

(所以我就說嘛,你們這些浏覽器一點都不聽話,彼此之間又不好好溝通,自high得特別爽,苦的可是前端的同學啊你妹)
不過辦法還是很好想到的,用一個元素把 input 包裹起來,在元素中添加所需要的其他元素,並設置樣式,做成需要達到的效果,將 input 元素的 position 值設為 absolute 填充外圍元素,再將 input 透明即可。
HTML代碼如下:
復制代碼代碼如下:
<div id="input-file">
<span id="text">點擊上傳</span>
<input id="file" type="file" />
</div>
對應的CSS代碼如下:
復制代碼代碼如下:
#input-file {
position: relative; /* 保證子元素的定位 */
width: 120px;
height: 30px;
background: #eee;
border: 1px solid #ccc;
text-align: center;
cursor: pointer;
}
#text {
display: inline-block;
margin-top: 5px;
color: #666;
font-family: "黑體";
font-size: 18px;
}
#file {
display: block;
position: absolute;
top: 0;
left: 0;
width: 120px; /* 寬高和外圍元素保持一致 */
height: 30px;
opacity: 0;
-moz-opacity: 0; /* 兼容老式浏覽器 */
filter: alpha(opacity=0); /* 兼容IE */
}
顯示效果如圖:


八過,這裡仍有一個bug,當做成這樣的按鈕時,當鼠標懸停時應該是可點擊狀態,但即使給所有元素都添加了 cursor: pointer; 屬性,仍然會有某些區域顯示為指針狀態,有沒有高手能夠解決呢?
小編推薦
熱門推薦