當我們打開一個正規網站的源代碼的時候,都會發現源代碼最開始一定是以<!DOCTYPE html 開頭的,而這個<!DOCTYPE> 後面有的直接添加了> 而有的還有很長的文字,如
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
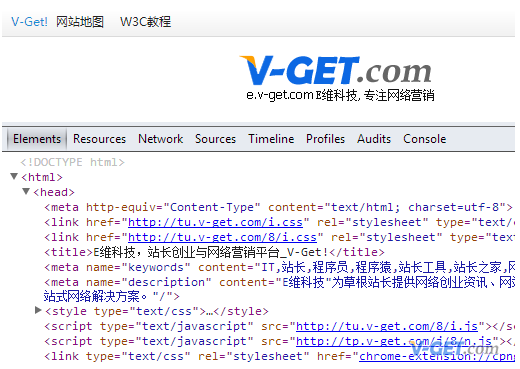
,當然比較主流的網頁源代碼,比如E維科技源代碼都采用HTML5格式,直接以<!DOCTYPE html> 開頭。<!DOCTYPE html> 由於不是HTML標簽,它只是一條浏覽器指令,告訴浏覽器編寫頁面所用的標記的版本,所以不需要成對出現。<!DOCTYPE html> 在任何版本中都對大小寫不敏感,不過習慣上寫做“<!DOCTYPE html>”,當然為了符合W3C標准,寫做“<!doctype html>”也是可以的。

E維科技首頁源代碼采用HTML5聲明+HTML4兼容
DOCTYPE 英文意思是文檔類型,也就是HTML的版本類型聲明。HTML從最開始沒有任何規范經歷了比較流行的HTML4,之後進入HTML5時代,每個時期的規范都不一樣,比如在較早版本的HTML中不能實現<br>換行 這是因為HTML標簽必須成對出現,所以必須要以<br/>來表示。而在HTML4 後期已經很模糊這個概念了,帶不帶 “/” 結尾都是一樣的。而在HTML 5 中已經規定不需要帶“/”,直接<br>就可以了。
這樣混亂的解釋方法,就需要告訴浏覽器當前網頁HTMl編碼采用的版本規范。
在所有 HTML 文檔中規定 DOCTYPE 是非常重要的,這樣浏覽器就能了解預期的文檔類型。
HTML 4.01 中的 DOCTYPE 需要對 DTD 進行引用,因為 HTML 4.01 基於 SGML。而 HTML 5 不基於 SGML,因此不需要對 DTD 進行引用,但是需要 doctype 來規范浏覽器的行為(讓浏覽器按照它們應該的方式來運行。)。
HTML 版本聲明
HTML 5沒有任何文檔類型,但是最好避免使用frame框架;XHTML 1.0 規定了三種 XML 文檔類型:Strict、Transitional 以及 Frameset;HTML 4.01 規定了三種文檔類型:Strict、Transitional 以及 Frameset。
HTML 5 規范聲明
表達很簡潔,只有一個屬性:根元素是 html
<!DOCTYPE html>
XHTML 1.0 Strict DTD 嚴格版
如果您需要干淨的標記,免於表現層的混亂,請使用此類型。請與層疊樣式表(CSS)配合使用:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
在上面的聲明中,聲明了文檔的根元素是 html,它在公共標識符被定義為 "-//W3C//DTD XHTML 1.0 Strict//EN" 的 DTD 中進行了定義。浏覽器將明白如何尋找匹配此公共標識符的 DTD。如果找不到,浏覽器將使用公共標識符後面的 URL 作為尋找 DTD 的位置。
XHTML 1.0 Transitional DTD 過渡版
Transitional DTD 可包含 W3C 所期望移入樣式表的呈現屬性和元素。如果您的讀者使用了不支持層疊樣式表(CSS)的浏覽器以至於您不得不使用 XHTML 的呈現特性時,請使用此類型:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML 1.0 Frameset DTD 框架版
當您希望使用框架時,請使用此 DTD!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
HTML4.1 Transitional DTD 過渡版本
Transitional DTD 可包含 W3C 所期望移入樣式表的呈現屬性和元素。如果您的讀者使用了不支持層疊樣式表(CSS)的浏覽器以至於您不得不使用 HTML 的呈現特性時,請使用此類型:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org/TR/html4/loose.dtd">
HTML4.1 Strict DTD 嚴格版
如果您需要干淨的標記,免於表現層的混亂,請使用此類型。請與層疊樣式表(CSS)配合使用:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" " http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Frameset DTD 框架文檔
Frameset DTD 應當被用於帶有框架的文檔。除 frameset 元素取代了 body 元素之外,Frameset DTD 等同於 Transitional DTD:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" " http://www.w3.org/TR/html4/frameset.dtd">