html設置虛線邊框的方法
編輯:HTML和Xhtml
用到CSS樣式和HTML標簽元素
為了對html不同標簽加邊框虛線,我們選擇幾個常用標簽對齊設置邊框虛線效果。
1、html常用標簽
p標簽
span
ul li
table tr td
2、實例用到CSS屬性單詞
border
width
height
3、實現虛線的CSS重點介紹
border為邊框屬性,如果要實現對象邊框效果,要設置邊框寬度、邊框顏色、邊框樣式(實線還是虛線)
border:1px dashed #F00 這個就是設置邊框樣式寬度為1px,虛線,虛線為紅色。
4、實例描述
我們對以上幾個標簽設置相同寬度、相同高度、邊框效果。
5、完整HTML代碼:
- <!DOCTYPE html> <html>
- <head> <meta charset="utf-8" />
- <title>html邊框虛線演示 www.pcss5.com</title> <style>
- .bor{border:1px dashed #F00;width:300px;height:60px;margin-top:10px} span{display:block}/*css注釋說明:讓span形成塊*/
- </style> </head>
- <body> <p class="bor">p盒子</p>
- <span class="bor">span盒子</span> <ul class="bor">
- <li>ul li列表</li> <li>ul li列表</li>
- </ul> <table class="bor">
- <tr> <td>表格</td>
- <td>表格2</td> </tr>
- <tr> <td>數據</td>
- <td>數據2</td> </tr>
- </table> </body>
- </html>
以上實例對html中不同標簽設置相同的樣式,包括相同邊框虛線。
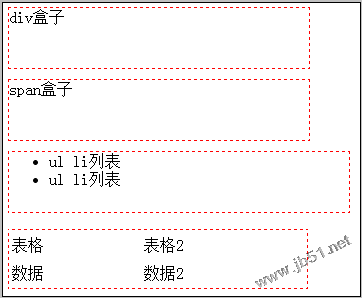
6、浏覽器效果截圖

html不同標簽設置邊框虛線效果截圖
小編推薦
熱門推薦