這個是啥我覺得沒必要再說了,反正大家都知道,然後在現在有各種手機的時代,還可以通過直接拍照的方式來上傳,反正比以前好玩多了。
並且以前是只能上傳一個文件,現在的話,只要增加multiple屬性就可以上傳多個文件,並且還有很多的文件格式支持,廢話不多說,具體請看http://www.w3.org/html/ig/zh/wiki/HTML5/number-state#.E6.96.87.E4.BB.B6.E4.B8.8A.E4.BC.A0.E7.8A.B6.E6.80.81
上傳按鈕的樣式調整玩過CSS的人朋友都知道,在HTML元素中,表單控件元素的樣式修改是最痛苦的,很多控件的樣式是跟著系統主題來改變的,想要去修改的話,只能模擬來實現,尤其尤其是在IE浏覽器中。
對於type="file"這個上傳按鈕,曾經我們修改他的樣式,有人用過模擬的方式,但據說用模擬的方式有可能會出現什麼所謂的安全性問題,好吧,這對於我這樣的一個頁面仔,切圖仔而言,不懂,就算懂了也不知道怎麼去處理。那就不模擬吧……
可是不模擬的話,又要怎麼修改樣式呢?
圖片定位疊加方案之前的之前,我所知道的方法,其實大家也都知道的方法,就是通過將type="file"這個上傳按鈕透明後,然後疊加在一個圖片上,這樣就可以讓人感覺是通過點擊上傳圖片後實現的,也不用看那個原生的上傳按鈕了。
復制代碼代碼如下:<input type="file" id="upfile" ><span ></span>.up_icon,.up_input {position: absolute;top: 10px;left: 10px;width: 64px;height: 64px;z-index: 2}.up_icon {overflow: hidden;font-size: 0;line-height: 99em;background: url(http://sfault-image.b0.upaiyun.com/346/967/3469672357-54250d7235406_articlex) no-repeat 0 0;z-index: 1;}
看一下demo:http://jsbin.com/qacijusihivi/1/
在這個demo中應該很清晰可以看到實現的方式,通過定位的方式將上傳按鈕定位在圖片之上,圖片可以作為一個空標簽的背景圖片,然後把上傳按鈕的opacity透明度設置為0之後就看不到這個按鈕了,但是實際是存在的,然後……然後……就沒有然後了,效果就有了……
針對webkit的方案這個針對webkit內核的方案其實有點扯,沒多少實際用處,因為只有對webkit內核有效,如果不支持帶-webkit-前綴的寫法,就沒任何效果了,所以各位看官就當娛樂一下看看吧。
復制代碼代碼如下:<input type="file" id="upfile">input[type="file"]::-webkit-file-upload-button {position: absolute;top: 10px;left: 10px;width: 64px;height: 64px;overflow: hidden;line-height: 99em;background:url(http://sfault-image.b0.upaiyun.com/346/967/3469672357-54250d7235406_articlex) no-repeat 0 0;border: 0 none;z-index: 2;}
先看demo:http://jsbin.com/wicihihabifi/1/
在這個demo中的HTML結構很簡單,就一個[input標簽就可以了,比前面看到的方法簡潔多了,但是對於兼容性而言肯定是差多了,不曉得在手機端是怎麼樣,現在手機端大部分都是webkit內核的浏覽器,算了,且當娛樂,看之樂之吧~
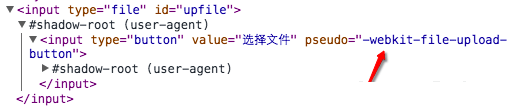
簡單的HTML結構修改樣式完全是依賴於::-webkit-file-upload-button這個偽元素,針對這個偽元素的樣式做相對應的修改即可了,因為這個是一個普通的按鈕元素而已。這個按鈕元素如果通過展示shadow DOM的方式來查看的話,我們會更清晰。

這是chrome開發者工具中看到的DOM樹,一般而言,我們如果沒開啟查看shadow DOM的話,是看不到一個type="file"的input中還包含這麼多內容。開啟的方式很簡單,點擊開發者工具右上角的齒輪 ,然後在彈出的層中把這個勾打上就可以了。
,然後在彈出的層中把這個勾打上就可以了。

現在各位看官可以自行查看一下其他input標簽了,如果有shadow DOM的話,必然可以展開。然後在HTML5新的標簽中,有一些也是有的……
最後對於type="file"的input標簽,目前來說,我所知道的可以修改樣式方法就這兩個,然後針對webkit的方案也很有局限,但對於手機端來說應該沒什麼問題。或許有人說,那其他浏覽器怎麼辦啊,是啊,怎麼辦呢,我也不知道。
在Firefox浏覽器中,雖然有一個選擇符input type="file" > button[type="button"]存在與forms.css中,但是不知道為什麼,我在自己的樣式添加這個選擇符後,還是沒看到任何效果,所以就沒再繼續玩下去了。
PS:對於form.css這個文件,如果是Firefox浏覽器的粉絲,必然知道resource://gre-resources/forms.css這個路徑的存在。
哦了,到這裡就結束了,還有一個opera浏覽器呢,我在mac裡玩的時候,-webkit-這個前綴的樣式直接被繼承了……
附件:上傳按鈕圖片: