-Web- 與主流浏覽器的兼容性
編輯:HTML5詳解
Web 標准,現在到處都在喊,而 CSS3 和 Html5 就是未來的 Web 標准。雖然說是未來,但其實在很早以前就提出了,像 Html5 就是2004年時被提出,之後2008年有了第一份草案。但是直到最近才漸漸凸顯出來。主要是因為很多大的公司,開始支持這兩個標准了,當然也有反對的 如:Apple。嘛,不論怎麼說,CSS3 和 Html5 是大勢所趨,早晚會成為真正的 Web 標准。所以,如果你想讓你的網站在以後的浏覽器中正常顯示,和給浏覽者更好的浏覽體驗,現在就要留意一下了,更改一下你的變成習慣吧。
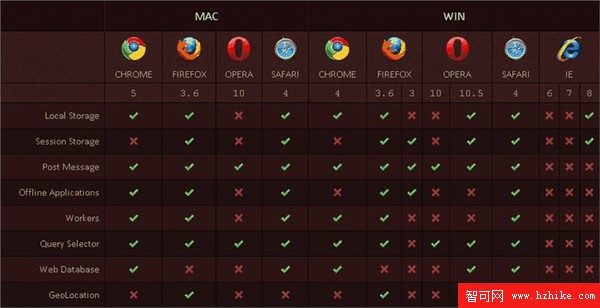
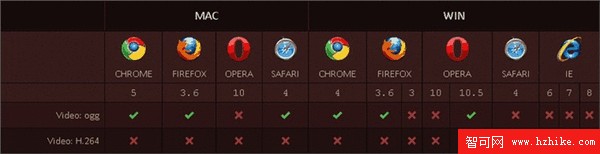
注意:是分別在 Mac 和 Win 兩個平台。
CSS3 屬性
CSS3 選擇器
Html5 Web 應用
Html5 網頁內嵌對象
Html5 音頻對象
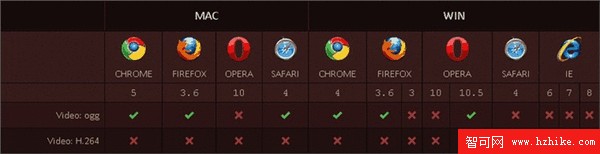
Html5 視頻編碼
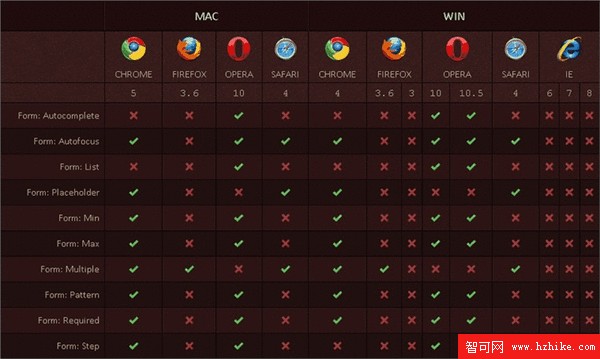
Html5 各種表單對象
Html5 表單對象屬性與行為
總結 現在對 CSS3 和 Html5 支持最好的是 Safari,之後是Chrome ,隨後依次是 Firefox 3.6 和 Opera 10.5 ,最差的是IE系列(不包括IE9)。大體就是這樣,如過你想使用這兩項新標准創建一個網站,它可以滿足你的好奇心。但如果你想讓更多的人看到你的網站,那還是放棄吧,你現在可以先觀望一陣子,等到他真正的成熟了在做。不過,你可以先做好准備,已讓你可以在最短的時間,將網站升級。
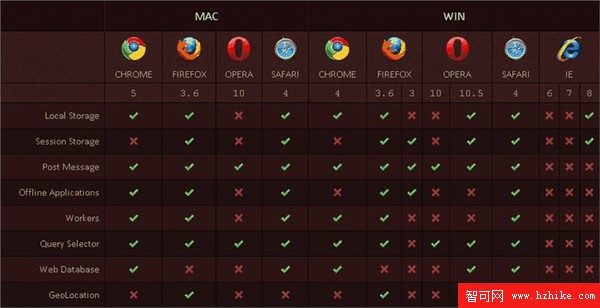
注意:是分別在 Mac 和 Win 兩個平台。
CSS3 屬性

CSS3 選擇器

Html5 Web 應用

Html5 網頁內嵌對象

Html5 音頻對象

Html5 視頻編碼

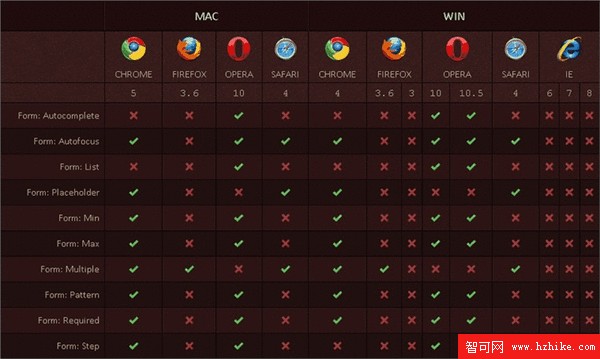
Html5 各種表單對象

Html5 表單對象屬性與行為

總結 現在對 CSS3 和 Html5 支持最好的是 Safari,之後是Chrome ,隨後依次是 Firefox 3.6 和 Opera 10.5 ,最差的是IE系列(不包括IE9)。大體就是這樣,如過你想使用這兩項新標准創建一個網站,它可以滿足你的好奇心。但如果你想讓更多的人看到你的網站,那還是放棄吧,你現在可以先觀望一陣子,等到他真正的成熟了在做。不過,你可以先做好准備,已讓你可以在最短的時間,將網站升級。
- 上一頁:HTML5中用canvas 畫時鐘
- 下一頁:html5 簡述
小編推薦
熱門推薦