html5復制元件導入到另一個作品
編輯:HTML5詳解
元件的重用性和靈活性給我們制作動畫提供了極大地方便。當我們在一個作品中制作了一個元件後,如果想在另一個作品中也用到該元件怎麼實現呢,這節我們來解決這個問題。
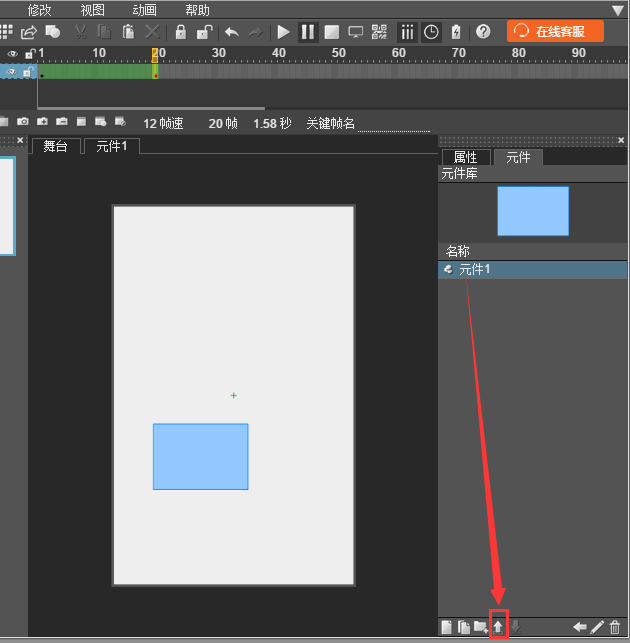
首先,在一個作品中制作一個元件,例如,我制作一個簡單的方塊從左邊移動到右邊的元件1,如下圖,在元件欄選中該元件後,點擊元件欄下邊的導出按鈕![]() 。注意在點擊導出按鈕前,導入按鈕是灰色的
。注意在點擊導出按鈕前,導入按鈕是灰色的![]() ,點擊導出按鈕後,導入按鈕會變成白色表示可以導入了。
,點擊導出按鈕後,導入按鈕會變成白色表示可以導入了。

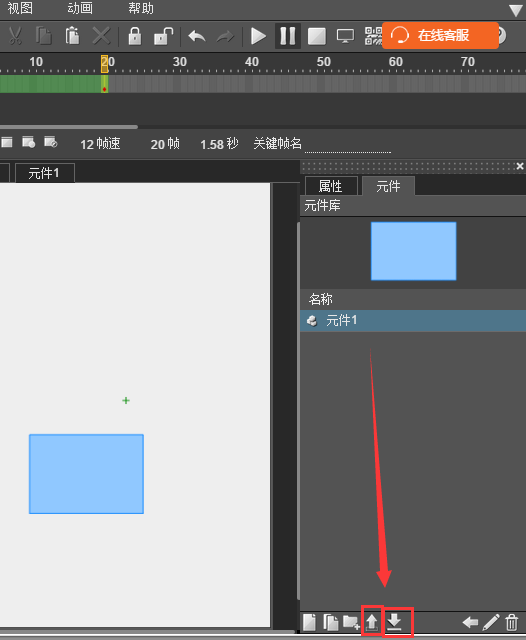
這樣元件1就導出成功了。然後我們打開一個作品,在其元件欄的下邊,可以看到導入按鈕式白色的![]() ,表示可以導入元件(如果導入按鈕不是白色,請刷新下頁面或者切換下網頁標簽就會變成白色)。點擊導入按鈕。這樣元件1就導入到新作品中了。如下圖:
,表示可以導入元件(如果導入按鈕不是白色,請刷新下頁面或者切換下網頁標簽就會變成白色)。點擊導入按鈕。這樣元件1就導入到新作品中了。如下圖:

注意:導入按鈕點擊一次後就變成了灰色,表示不能再次導入。導出一次對應只能導入一次,如果想再次導入,需要再導出一次,這是為了防止意外導入。
總結,將元件導入到另一個作品雖然非常簡單,卻很實用。這樣我們制作一個新作品時如果想用到之前制作過的元件就不用從頭再制作一遍,提高了元件的重用性,減少工作量。
小編推薦
熱門推薦