為了提高動畫(特別是無代碼動畫)制作的靈活性,我們最近新增了定時器的功能,本節教程將對定時器的使用做下介紹。
定時器是一個帶有定時功能的文本,隨定時器時間的變化,文本顯示變化的時間,方向分為倒計時和順計時兩種。使用場景可能是游戲計時,或者動畫中某物體的某一屬性隨時間做相應關聯變化等等。
下面我們結合截圖,演示下如何設置定時器:
定時器屬性說明:
長度:是計時長度,單位是秒;
計時方向:有倒計時,順計時,隨機(即有可能是倒計時也可能是順計時,是隨機的);
精度:決定顯示計時數字的精確到的小數位數,如果選秒,精確到整數。選毫秒則精確到小數後三位;
是否循環:是否循環計時;
不可見時:定時器時不可見時,定時器是暫停計時還是繼續計時。
下面會通過多個演示動畫分別演示這些不同的屬性值,同時也演示了定時器的一些使用場景。
定時器使用場景一:定時器最基本的用法就是定時結束後觸發一個操作,例如當定時結束時,改變某一物體的高度:
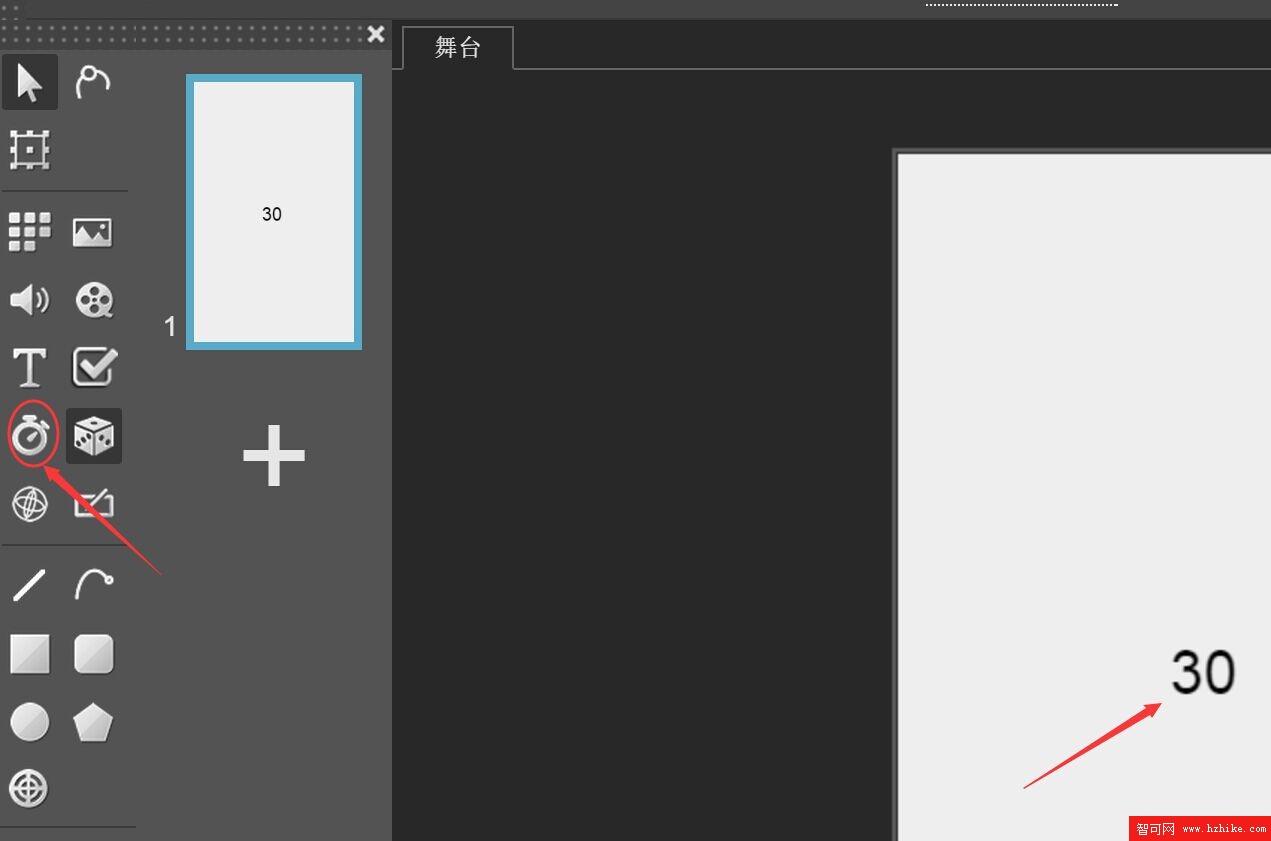
首先點擊工具條中的定時器按鈕把定時器添加到舞台上。命名為t1

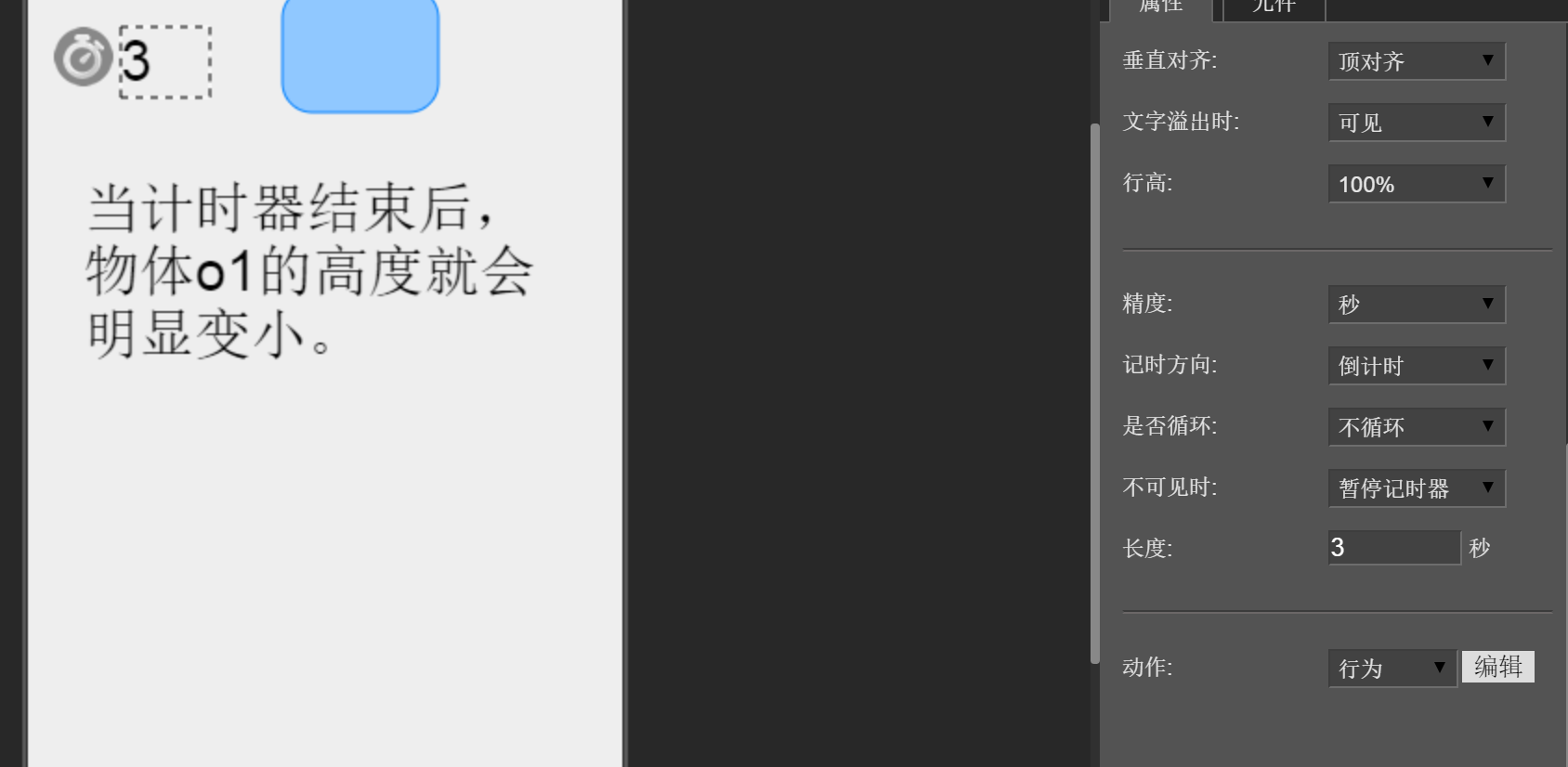
然後在舞台上添加一個物體,命名為o1,選中該定時器,設定時方向為倒計時,是否循環為不循環,精度為秒,長度為3秒。設置行為:

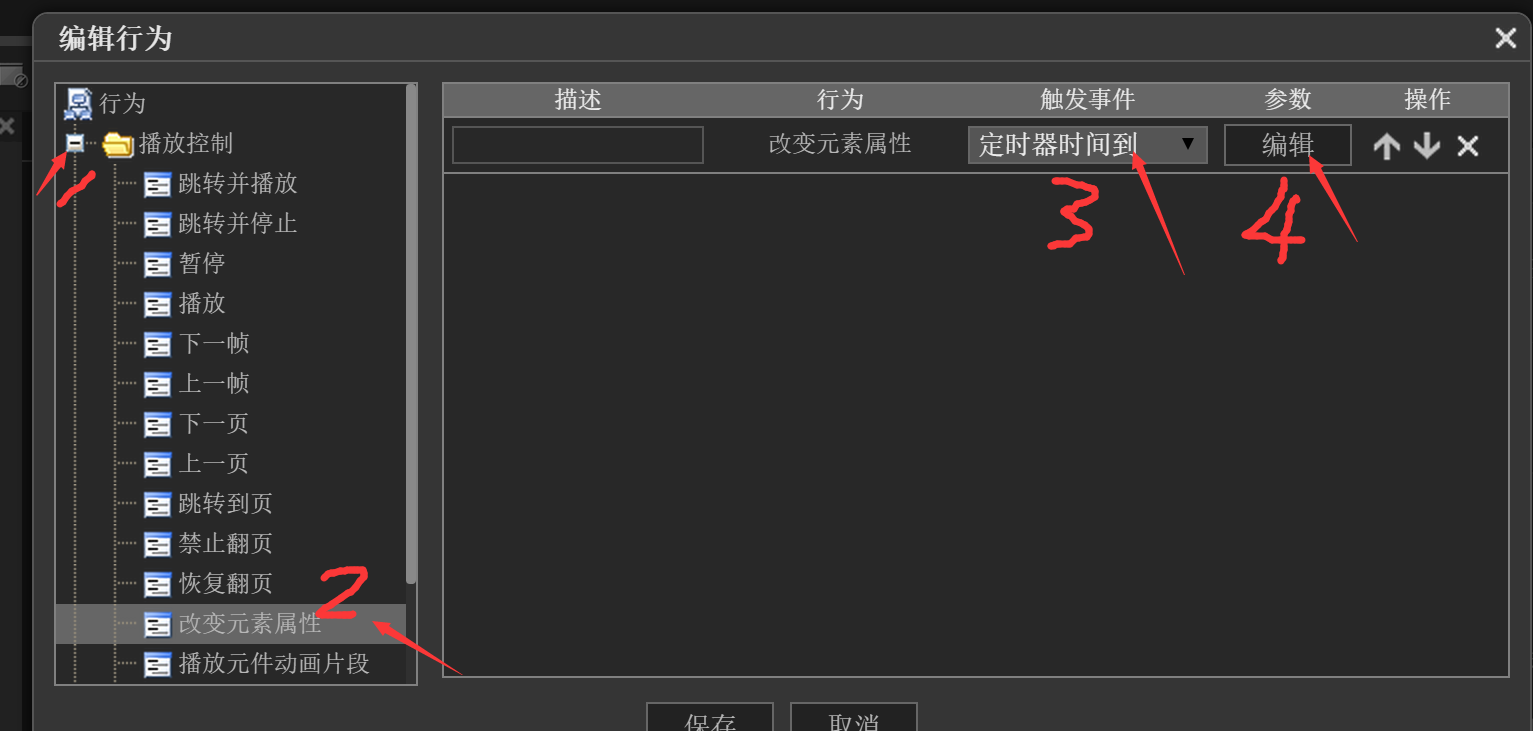
編輯行為,播放控制-》改變元素屬性-》觸發事件選“定時器時間到”

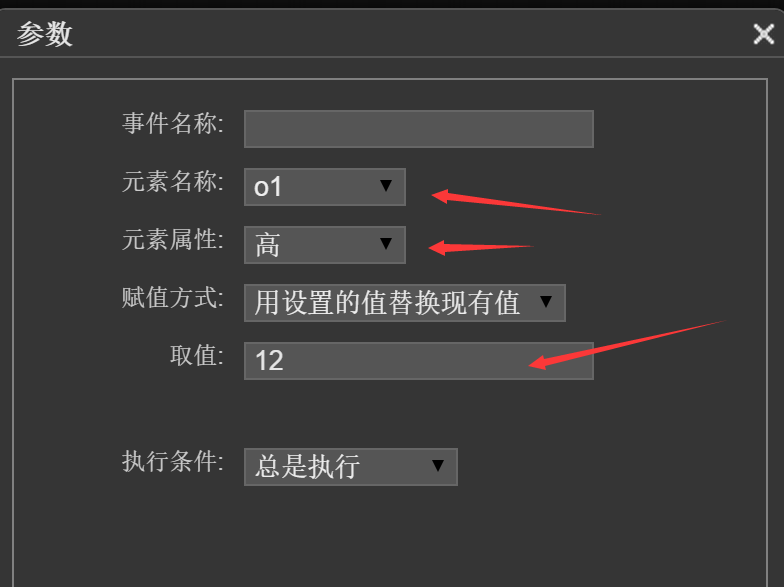
然後點開參數編輯:元素名稱選o1,元素屬性選高,取值為12。

設置完成後,運行動畫時,會發現:當計時器結束後,物體o1的高度就會明顯變小。
使用場景二:因為定時器就是一個具有定時功能的文本,使用時可以根據它的文本值的變化來控制動畫變化。
演示動畫2預覽地址:
http://cn.mugeda.com/client/prevIEw_CSS3.Html?id=16d15b26
演示動畫2編輯地址:
http://cn.mugeda.com/animation/edit/16d15b26
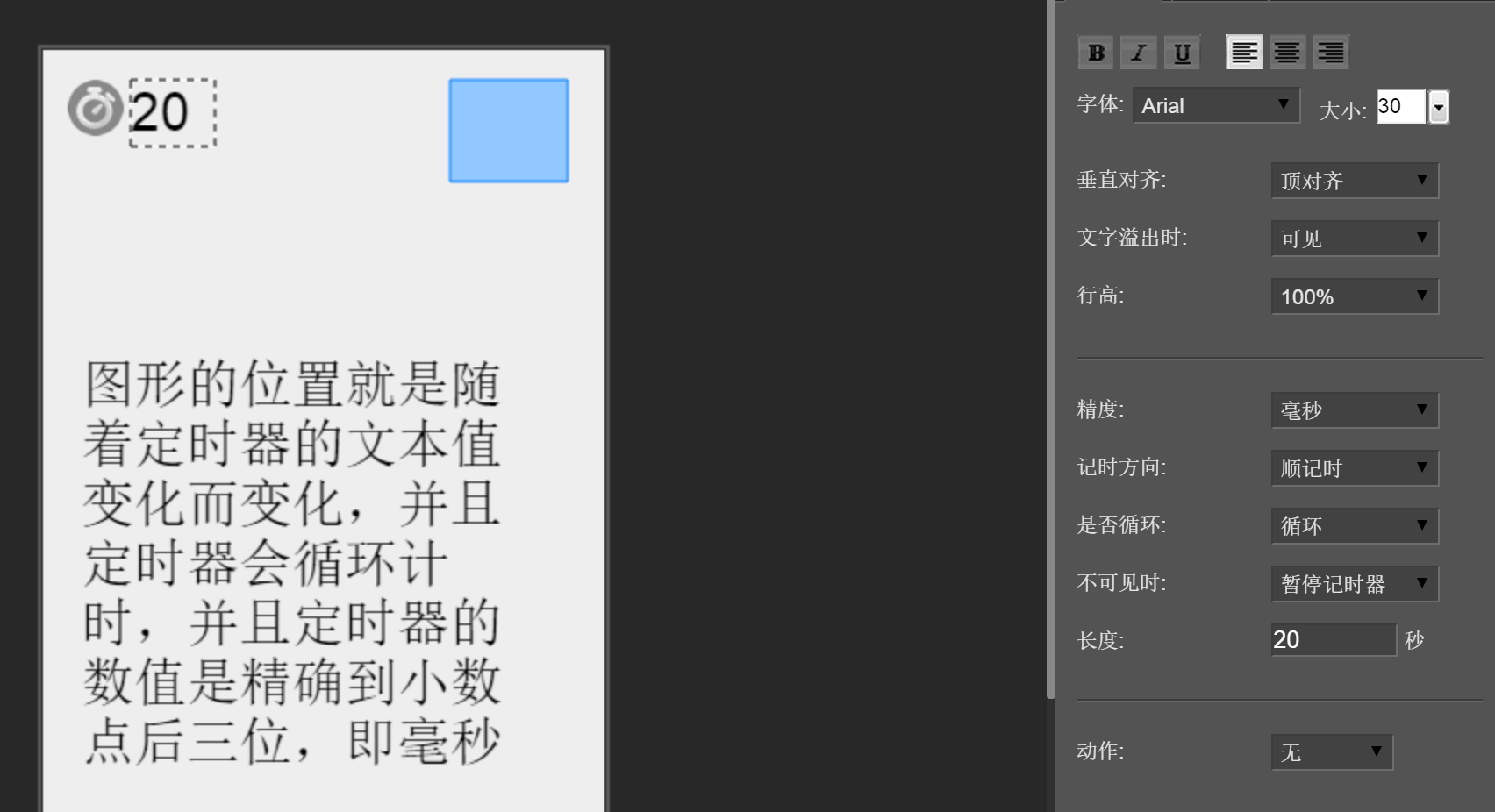
在舞台上添加一個定時器,設置其屬性:精度選毫秒,計時方向選順記時,是否循環選循環,不可見時暫停計時器,長度填20秒

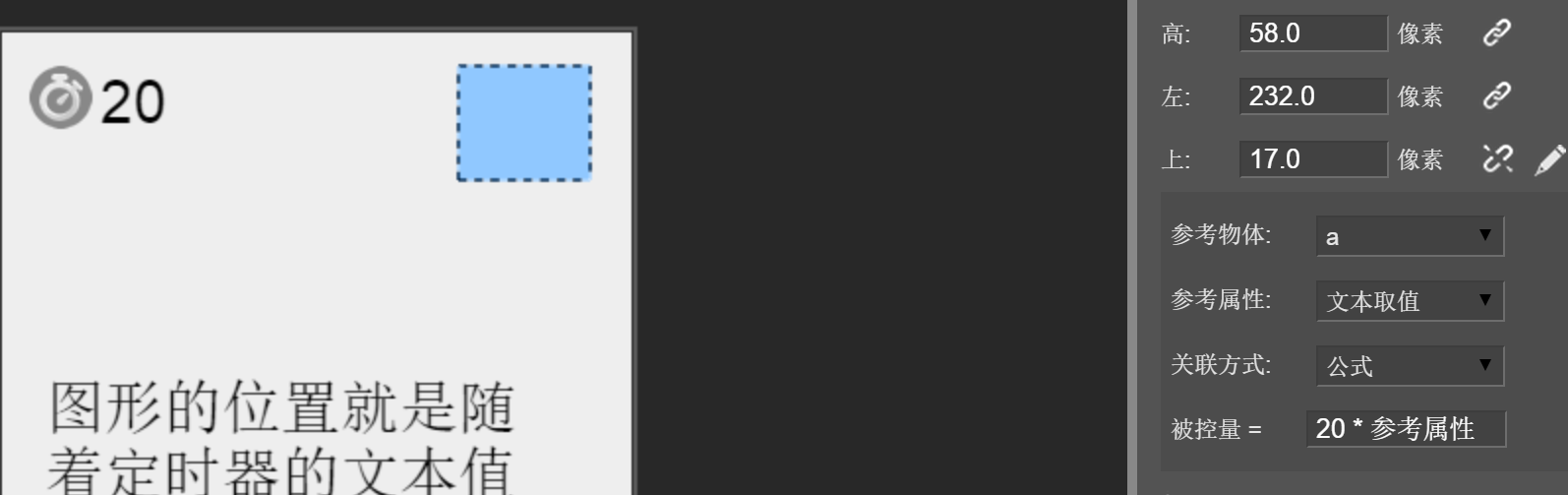
在舞台上畫一個物體,設它的坐標上屬性關聯,可以參考物體選定時器a,參數屬性選文本取值,關聯方式為公式,被控制量=20*參考屬性。如圖:

這樣,動畫運行時,圖形的位置就是隨著定時器的文本值變化而變化,並且定時器會循環定時,並且定時器的數值是精確到小數點後三位,即毫秒。
到這裡,通過上面兩個場景例子,除了“不可見時”屬性外,其他不同屬性值的效果都已經演示過了,下面再通過一個場景來演示不可見時屬性:
場景三:在一些動畫中,定時器往往不是一直使用的,而是當動畫運行到一定情景時才開始計時,比如一個游戲中,只有到游戲動畫進入到開始游戲是計時器才開始計時,而游戲開始前和游戲結束後計時器都是需要停止計時的。這樣的效果就是通過“不可見時”屬性來實現的。
下面這個演示動畫3演示“不可見時”屬性設為“暫停記時器”時的效果。
演示動畫3預覽地址:
http://cn.mugeda.com/client/prevIEw_CSS3.Html?id=faf4e3dc
演示動畫3編輯地址:
http://cn.mugeda.com/animation/edit/faf4e3dc
在時間線上新建一個圖層1,並在新圖層上添加定時器,分別起名為t2,在69幀處插入一個空的關鍵幀,然後再插入幀到127幀。這樣動畫運行時就只有在前68幀定時器是可見的,後面58幀都是不可見的。在原來的圖層0上添加一個圖形,並在127幀處插入幀,這個圖層上的物體就一直是可見的。如圖:

設置定時器t2的“不可見時”屬性為“暫停記時器”
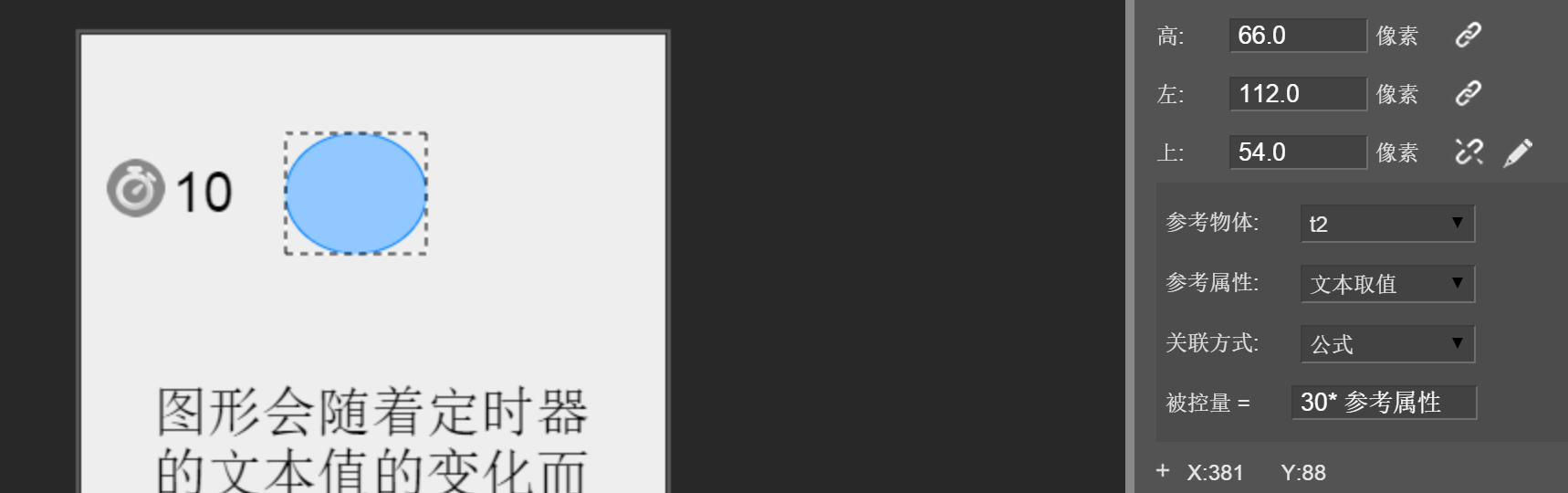
設置圖形的“上”屬性關聯如圖:

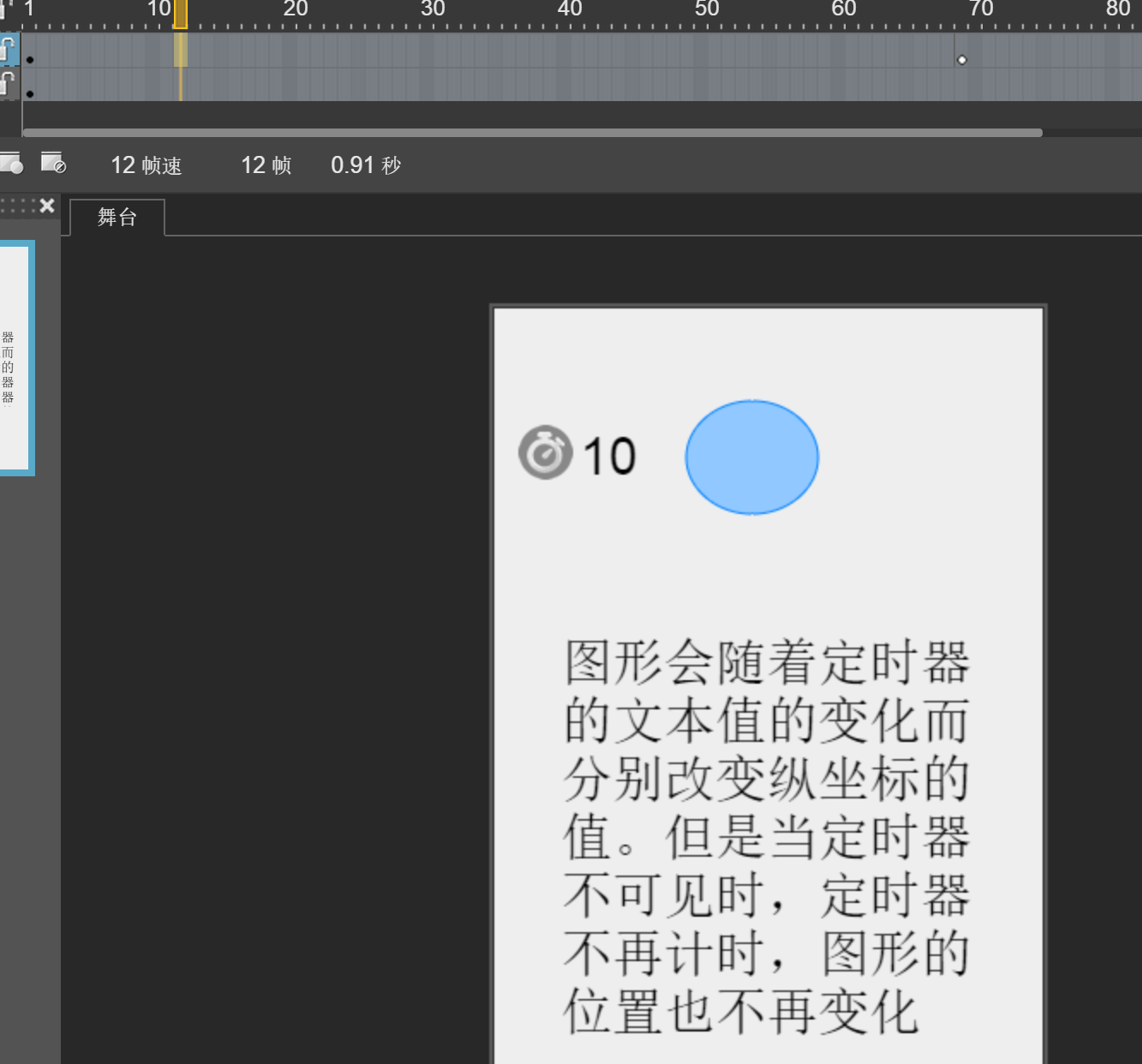
這樣當動畫運行時,圖形會隨著定時器的文本值的變化而改變縱坐標的值。但是進入69幀以後定時器不可見時,定時器不再計時,圖形的位置也不再變化。
下面這個演示動畫4演示“不可見時”屬性設為“繼續記時器”時的效果。
演示動畫4預覽地址:
http://cn.mugeda.com/client/prevIEw_CSS3.Html?id=2fe407ac
演示動畫4編輯地址:
http://cn.mugeda.com/animation/edit/2fe407ac
該動畫除了把定時器的“不可見時”屬性為“繼續記時器”之外,其他部分和演示動畫3完全相同。
這樣當動畫運行時,圖形會隨著定時器的文本值的變化而分別改變縱坐標的值。但是當定時器不可見時,定時器繼續計時,圖形的位置也會繼續變化。
實例動畫3、4就演示了定時器的不可見時屬性的效果。
定時器的使用是很靈活的,還有可以其他很多使用場景,就不一一舉例了,可以結合自己的動畫需求去使用。
- 上一頁:html5隨機數的使用方法
- 下一頁:html5關於裁剪組的使用