html5隨機數的使用方法
編輯:HTML5詳解
為了提高動畫(特別是無代碼動畫)制作的靈活性,除了定時器,我們最近新增了隨機數的功能,本節教程將對隨機數的使用做下介紹。
隨機數是一個文本值為隨機變化的數字的文本,可以只變化一次,也可以每間隔一段時間變化一次。
下面結合示例來說明隨機數的用法:
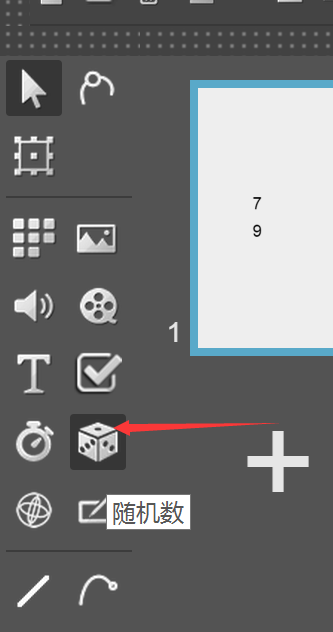
通過工具條中的隨機數按鈕在舞台上添加兩個隨機數,如圖:

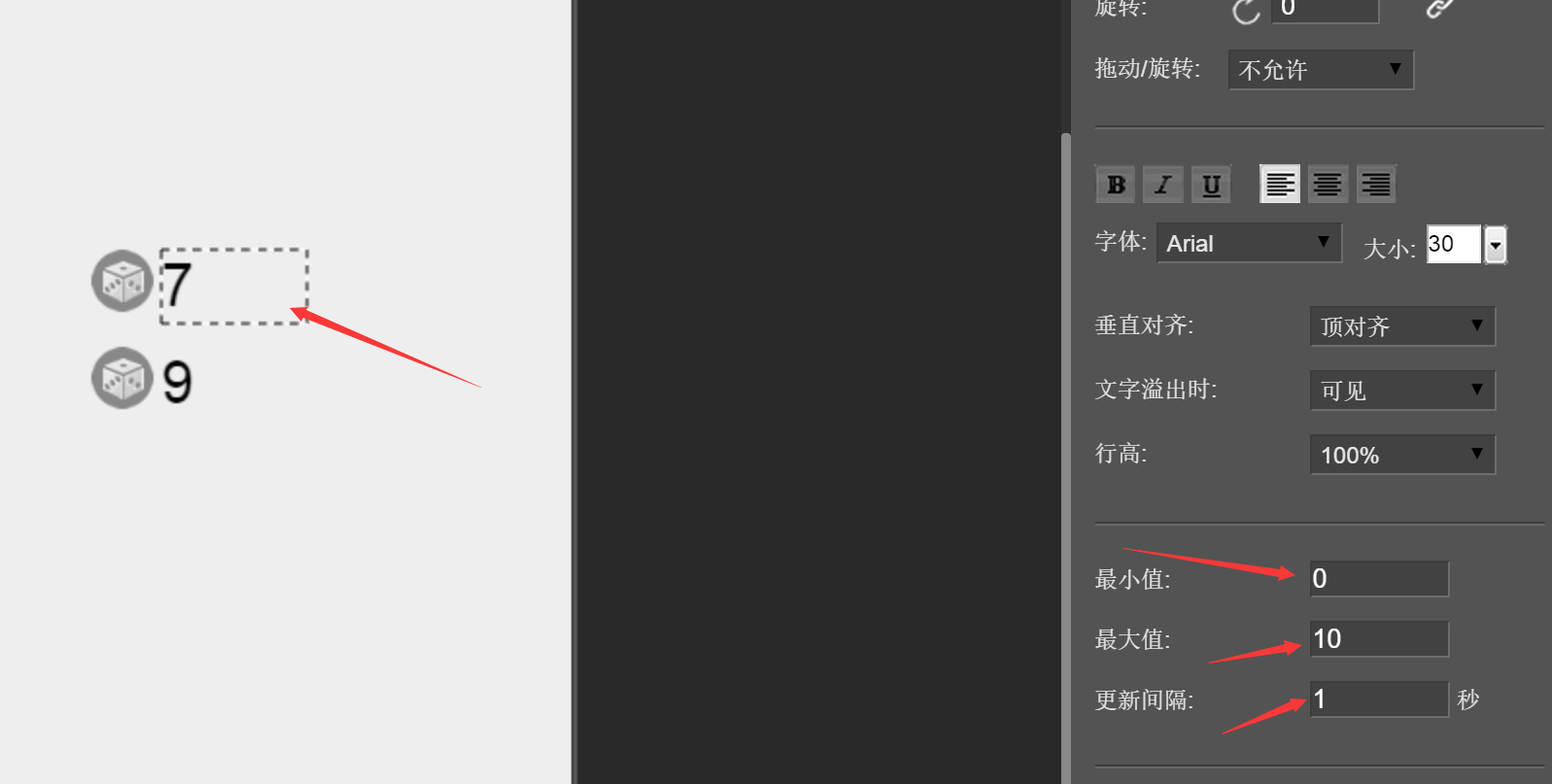
選中隨機數,設置屬性,第一個設置為:最小數0,最大數10,更新間隔1秒(隨機數沒間隔一秒變化一次):

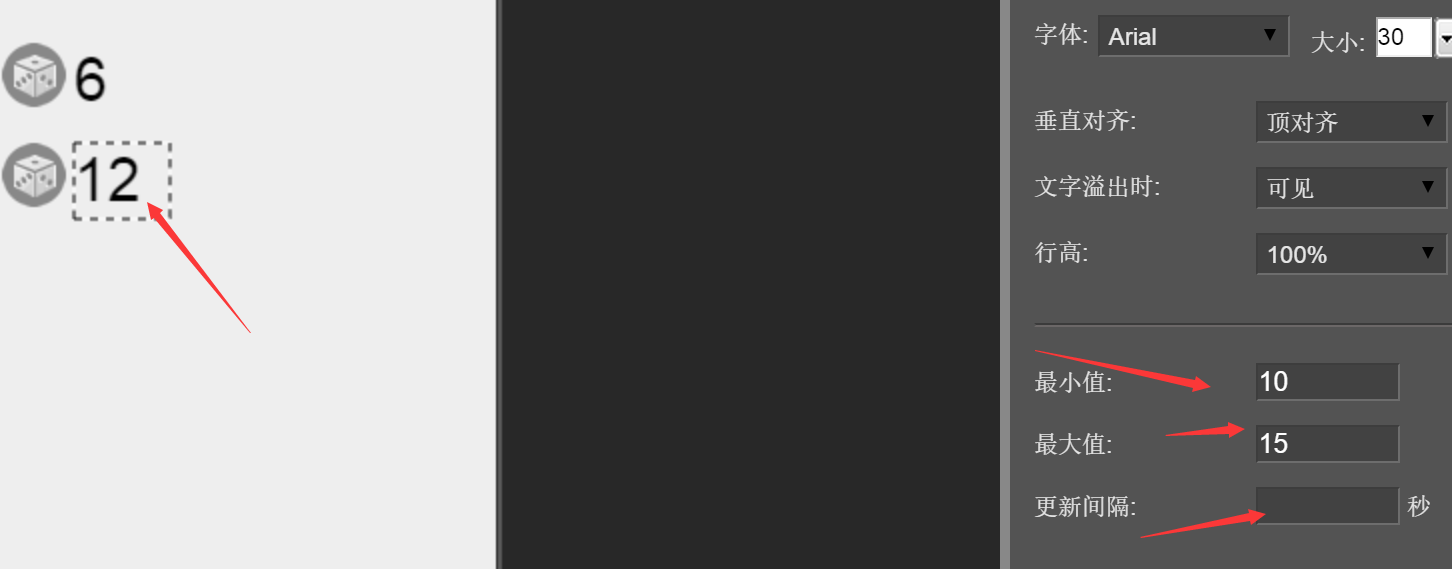
第二個隨機數,設置為:最小值10,最大值15,更新間隔不設置或者設置為0(只變化一次)。如圖:

動畫運行後,會發現第一個隨機數在0-10之間不斷變化,每秒變一次。而第二個隨機數只會在開始是設為10到15之間的一個整數值,然後就不再變化。
使用場景:因為隨機數是一個文本值為一個隨機數字的文本,所以可以在動畫關聯設置,邏輯判斷,條件判斷等地方使用它的文本值來實現動畫中的隨機變化的效果。例如我們用動畫關聯來舉例:
先給這兩個隨機數起名為s1和s2。
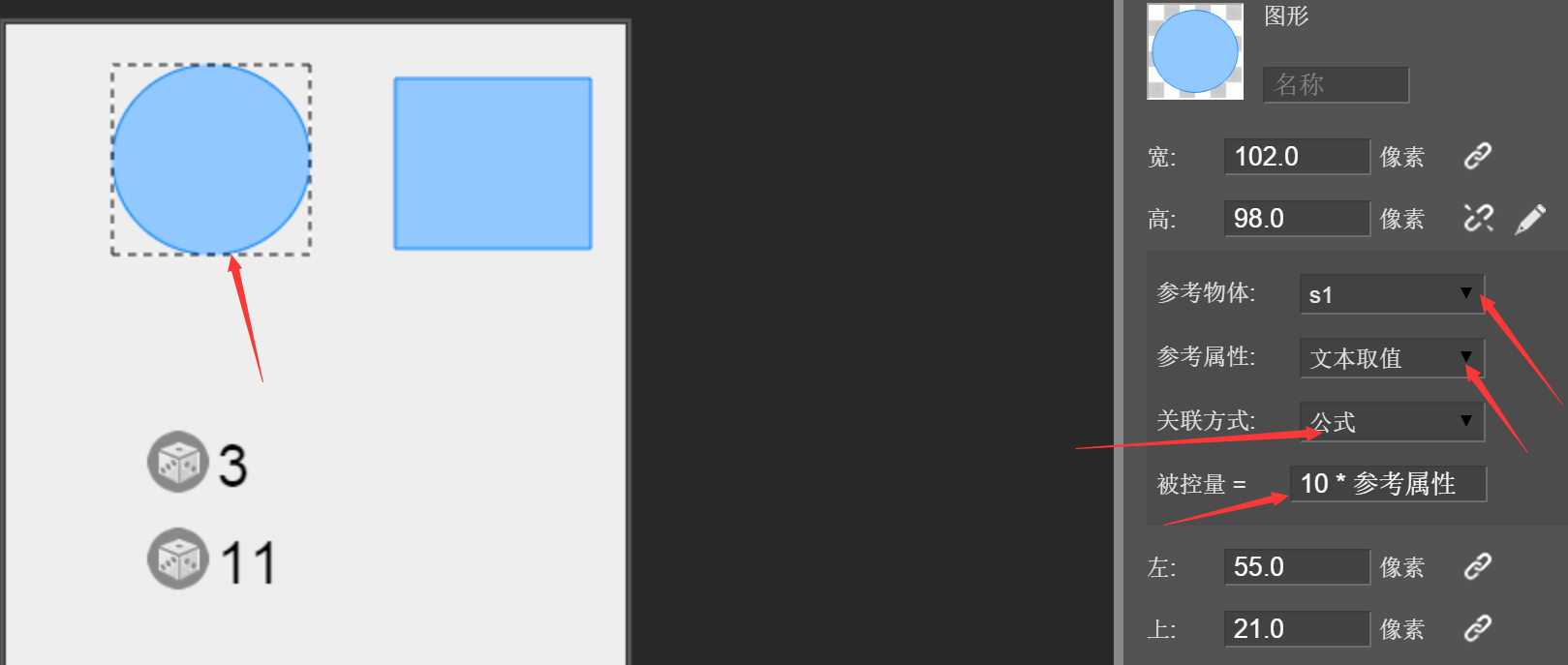
在舞台上畫一個橢圓和一個矩形,並給橢圓的高設置動畫關聯,如圖:

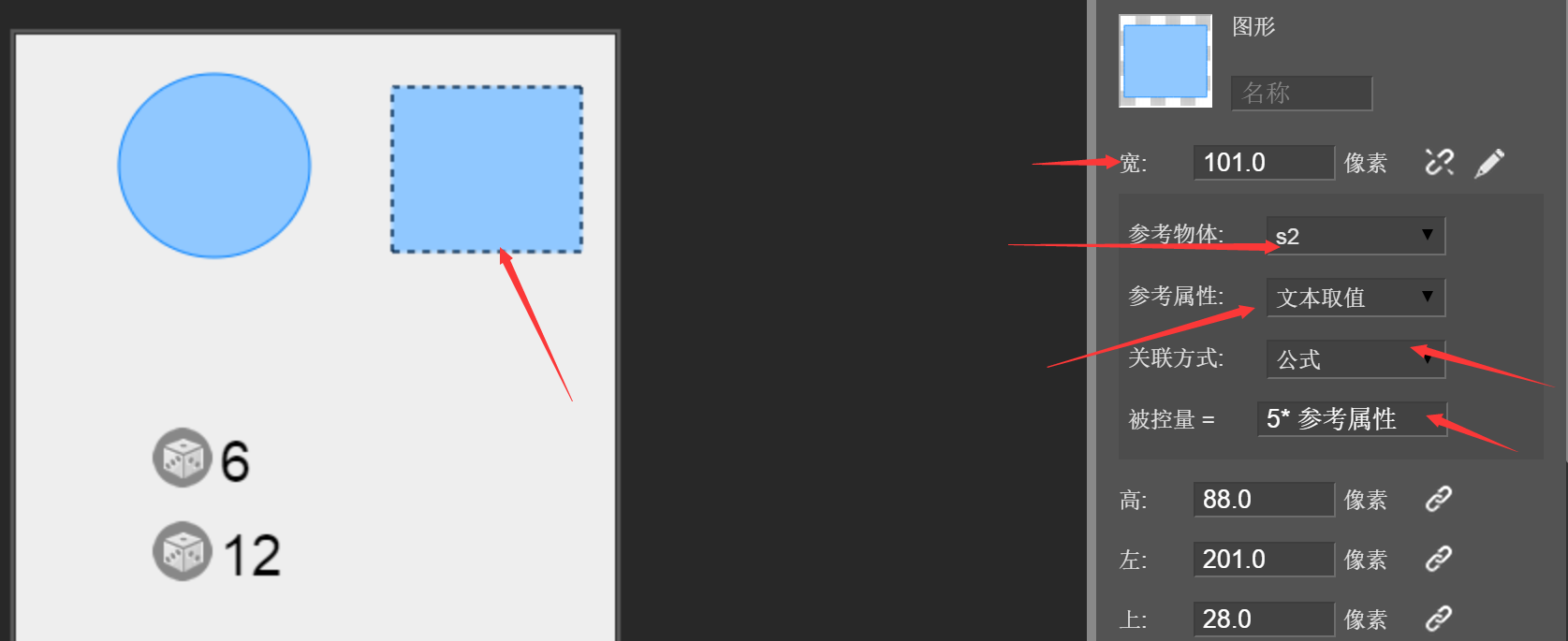
給矩形的寬設置動畫關聯,如圖:

這樣,動畫運行時,就會發現:橢圓的高隨著隨機數s1的值沒個一秒隨機變化,而矩形的寬會在開始是隨隨機數s2的值隨機設置一次,不再變化,但是每次重新運行動畫,矩形的寬都會隨隨機數隨機變一次。
就像定時器一樣,隨機數也是一個很靈活的功能,會有很多的使用場景需要根據自己的動畫需求結合使用。
小編推薦
熱門推薦