最近,看到有人在HTML5論壇問到,目前全球有哪些比較優秀的HTML5開發軟件。筆者根據自己對Html5的了解,以及周邊的所見所聞,總結了十款非常不錯的Html5開發工具和大家分享一下。
當然,Html5的開發工具真的很多,還有一些也是非常優秀的!在這裡,筆者只列舉十款全球使用人數較多的Html5開發工具。有朋友曾要我向他推薦一款最好的,筆者認為好不好,很大程度跟自己的喜好有關。
1.Initializr

Initializr is an Html5 templates generator to help you getting started with a new project
based on Html5 Boilerplate. It generates for you a clean customizable template with just
what you need to start!
Initializr是制作Html5網站最好的入門輔助工具,您可以使用提供的特色模板快速生成網站,也可以自定義,Initializr會為你生成代碼簡潔的可定制的網頁模板。
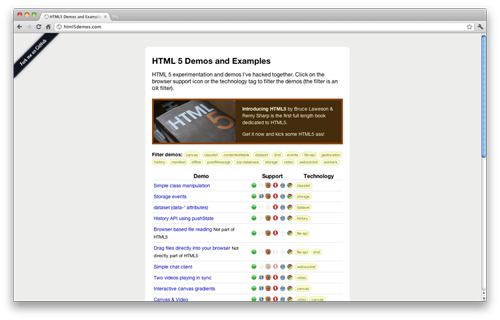
2.Html5 Demos

Html 5 experimentation and demos I've hacked together. Click on the browser support icon
or the technology tag to filter the demos (the filter is an OR filter).
想知道你的浏覽器是否支持HTML5 Canvas嗎?想知道Safari是否可以運行簡單的HTML5聊天客戶端嗎?Html5demos會告訴你每一個Html5特性在哪些浏覽器中支持。
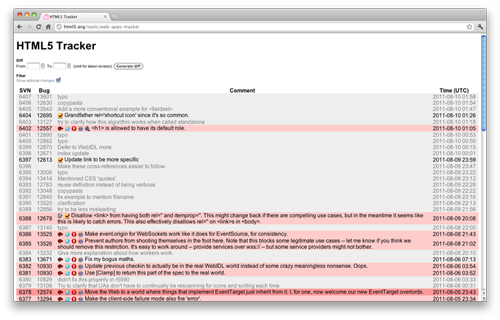
3.Html5 Tracker

想了解HTML5的最新動向嗎?使用Html5 Tracker吧,它可以跟蹤Html5最新修訂信息。
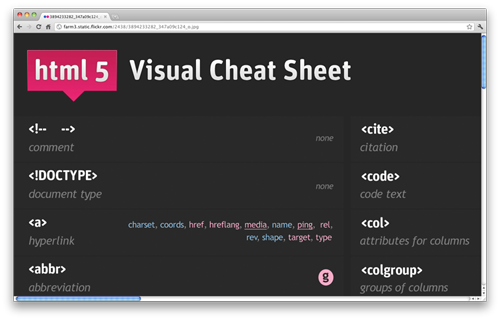
4.Html5 visual cheat sheet

想要快速超找一個標簽或者屬性嗎?看看這個非常酷的速查手冊吧,每個web開發人員的必備。
5.Switch To Html5

Switch To Html5是一個基礎而有效模板生成工具。如果你開始一個新項目,可以到這裡獲取免費的Html5網站模板。
6.Cross browser Html5 forms

Html5中的日歷,取色板,滑塊部件等都是非常棒工具,但是有些浏覽器不支持。這個頁面將幫助你構建完美的Html5表單兼容方案。
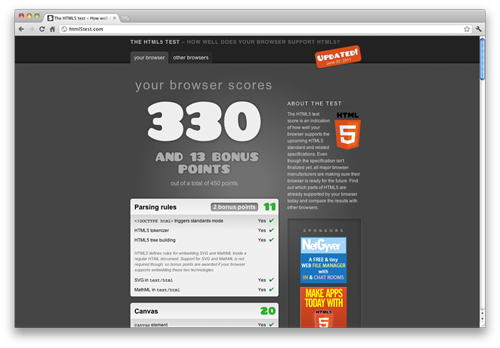
7.Html5 Test

您的浏覽器准備好迎接Html5革命了嗎?Html5 Test將告訴你。這個網站會為你當前使用的浏覽器生成一份對video、audio、canvas等等特性的支持情況的完整報告。
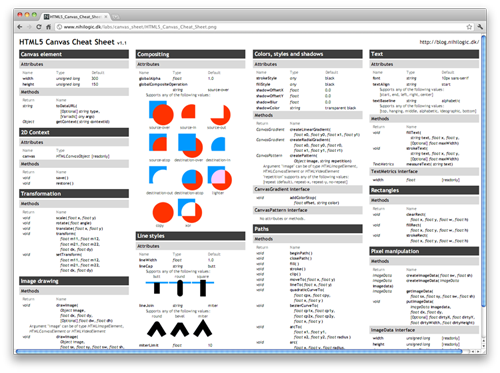
8.Html5 Canvas cheat sheet

Canvas元素是Html5最重要的元素之一,它可以在網頁中繪制圖形,非常強大。這是一個Canvas元素的詳細速查手冊。
9.Lime JS

LimeJS是一個Html5游戲開發框架,用於快速構建運行於觸屏設備和桌面浏覽器的游戲。非常棒,一定要用用試試。
10.Html5 Reset

Html5 Reset是一組文件,包括HTML、CSS等,用於在開始新項目的時候幫助你節省時間,提供Html5的空白WordPress模板。
最後,筆者再說兩句,盡管優秀的Html5開發工具有很多,但我們只需要選擇一到兩款合適自己使用就夠了,開發工具畢竟只是更方便地幫助我們完成一些任務,最重要的是我們對Html5技術的認識與應用。