Html5 audio標簽樣式的修改
編輯:HTML5詳解
先給大家介紹下Html5中的新元素標簽
src:音頻文件路徑。
autobuffer:設置是否在頁面加載時自動緩沖音頻。
autoplay:設置音頻是否自動播放。
loop:設置音頻是否要循環播放。
controls:屬性供添加播放、暫停和音量控件。
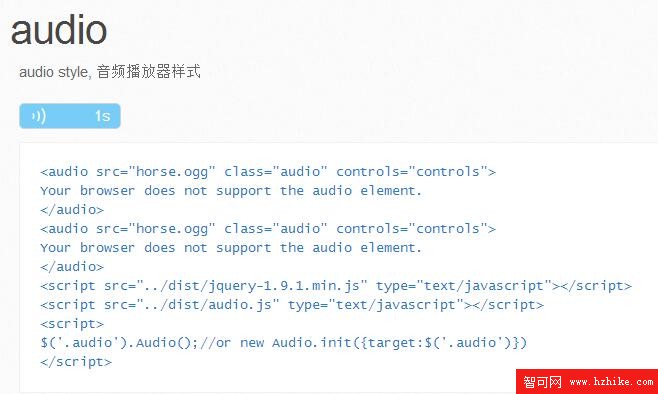
由於Html5的流行,現在移動端大多數的需求都可以使用audio來播放音頻,但您可能只是需要很簡單的播放/停止效果,但不同的浏覽器上的audio樣式卻不盡人意,所以我簡單的把它進行了封裝,效果如下:
this.settings.target.on('loadedmetadata', function() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infinity") {
_this.durationContent.Html(Math.floor(_this.duration) + 's');
} else {
var attr = $(_this.settings.target).attr('duration');
if(attr){
_this.durationContent.Html($(_this.settings.target).attr('duration')+"s");
}else{
_this.durationContent.Html('');
}
}
});
src:音頻文件路徑。
autobuffer:設置是否在頁面加載時自動緩沖音頻。
autoplay:設置音頻是否自動播放。
loop:設置音頻是否要循環播放。
controls:屬性供添加播放、暫停和音量控件。
由於Html5的流行,現在移動端大多數的需求都可以使用audio來播放音頻,但您可能只是需要很簡單的播放/停止效果,但不同的浏覽器上的audio樣式卻不盡人意,所以我簡單的把它進行了封裝,效果如下:

作為技術實現,它的原理比較簡單,就是把原生的audio隱藏,然後用div來顯示播放器的效果,然後調用它的click事件來觸發play和stop,然後是時長duration,這個值有時能夠獲取,有時不行,比較坑,所以建議在audio標簽上自定義duration屬性存放時長,這時,如果組件獲取不到時會來取這個值。
this.settings.target.on('loadedmetadata', function() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infinity") {
_this.durationContent.Html(Math.floor(_this.duration) + 's');
} else {
var attr = $(_this.settings.target).attr('duration');
if(attr){
_this.durationContent.Html($(_this.settings.target).attr('duration')+"s");
}else{
_this.durationContent.Html('');
}
}
});
以上內容給大家介紹了Html5 audio標簽樣式的修改 ,希望對大家有所幫助。
小編推薦
熱門推薦