Bootstrap 學習分享
編輯:HTML5詳解
Bootstrap 是由Twitter 工程師推出的基於Html,CSS,JavaSCRIPT的簡潔靈活的流行前端框架,
我們可以把它想象成一個定義了很多效果的CSS與JS的庫,庫裡面已經定義好了各種組件的顯示效果與動畫,
比如:柵格布局、各種按鈕、表格、表單、下拉菜單、標簽頁、導航條等,對於前端來說花幾個小時看看官網的用法就能學會,
只要按照它的使用規則使用就可以了。沒有什麼教程比官方的更清楚了,直接看官方文檔吧
中文資料看這裡:http://wrongwaycn.github.com/bootstrap/docs/index.Html
英文資料看這裡:http://twitter.github.com/bootstrap/index.Html
Bootstrap對於沒有美感的同學是很有用處的,後端可以拿來用一下,可以很容易就構建出一個不難看的網站
不過遺憾的是由於用到一些CSS的新技術,只支持現代的浏覽器,IE6這種古董就不支持了,
github有個bootstrap-IE的項目,有興趣的可以去看看:
https://github.com/empowering-communities/Bootstrap-IE6
這個也算一篇博客嗎。。。。我去
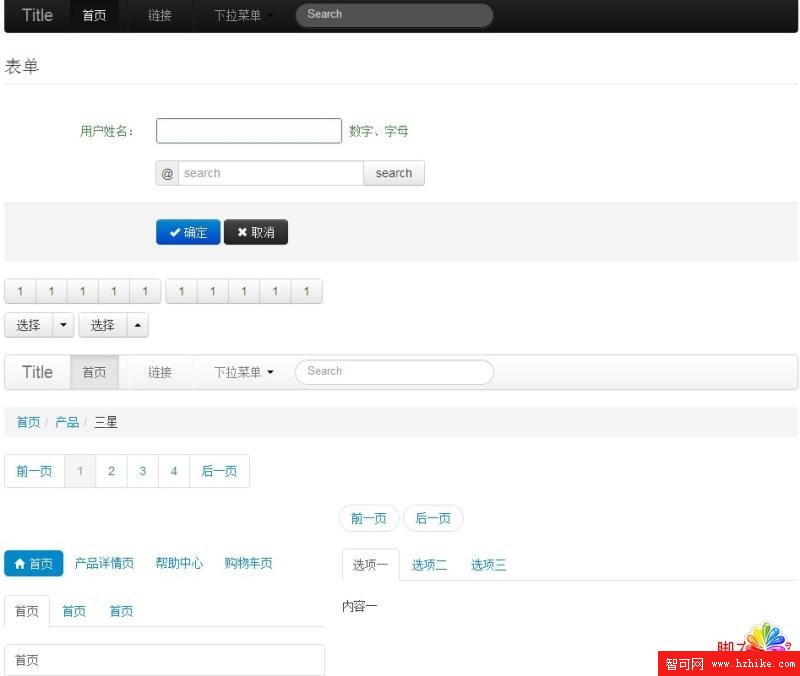
貼個練習圖會顯得長一點。囧
我們可以把它想象成一個定義了很多效果的CSS與JS的庫,庫裡面已經定義好了各種組件的顯示效果與動畫,
比如:柵格布局、各種按鈕、表格、表單、下拉菜單、標簽頁、導航條等,對於前端來說花幾個小時看看官網的用法就能學會,
只要按照它的使用規則使用就可以了。沒有什麼教程比官方的更清楚了,直接看官方文檔吧
中文資料看這裡:http://wrongwaycn.github.com/bootstrap/docs/index.Html
英文資料看這裡:http://twitter.github.com/bootstrap/index.Html
Bootstrap對於沒有美感的同學是很有用處的,後端可以拿來用一下,可以很容易就構建出一個不難看的網站
不過遺憾的是由於用到一些CSS的新技術,只支持現代的浏覽器,IE6這種古董就不支持了,
github有個bootstrap-IE的項目,有興趣的可以去看看:
https://github.com/empowering-communities/Bootstrap-IE6
這個也算一篇博客嗎。。。。我去
貼個練習圖會顯得長一點。囧

小編推薦
熱門推薦