解決html5中video標簽無法播放mp4問題的辦法
編輯:HTML5教程
前言
最近發現了一個問題,在手機錄制了一個1.mp4文件,主流浏覽器都能正常播放。但使用格式工廠將rmvb文件轉碼為2.mp4卻不能播放。通過查找相關的資料終於解決了,下面分享出來供大家參考學習,下面來看看詳細的介紹:
問題分析
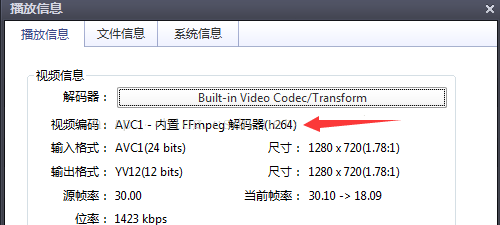
手機錄制的視頻屬性:

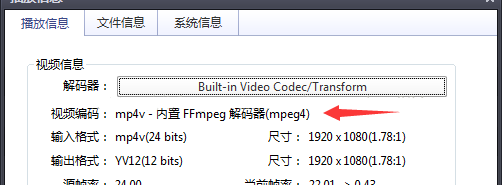
格式化工廠轉碼的視頻屬性:

首先排除代碼問題,路徑問題,浏覽器不支持等問題。轉碼後的視頻編碼是mp4v,這是不能播放的原因,轉換為AVC(H264)編碼即可。
查閱文檔,關於video標簽所支持的視頻格式和編碼:
- MPEG4 = 帶有H.264視頻編碼和AAC音頻編碼的MPEG4文件
- WebM = 帶有VP8視頻編碼和Vorbis音頻編碼的 WebM文件
- Ogg = 帶有Theora視頻編碼和Vorbis音頻編碼的Ogg文件
通過上面的信息我們發現只有h264編碼的MP4視頻(MPEG-LA公司)、VP8編碼的webm格式的視頻(Google公司)和Theora編碼的ogg格式的視頻(iTouch開發)可以支持html5的<video>標簽。
解決方法
video標簽允許多個source元素,source元素可以鏈接不同的視頻文件,浏覽器將使用第一個可識別的格式,這樣可用來解決浏覽器兼容問題。
<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對的支持。
小編推薦
熱門推薦