在 Google I/O 的開發者大會,Google 工程副總裁 Vic Gundotra 表示了他們對下一代 HTML 語言,HTML 5 的承諾。盡管 HTML 5 還處在草案階段,W3C 的委員會還在針對這一草案進行漫長的討論,然而 HTML 5 已經被廣泛實現,或者作為一種實驗性的演示,或者已經成為某些 Web 程序的核心。

HTML 5 為我們提供了不同的機會,Gundotra 說,他同時提到,在過去的10年,JavaScript 在主流浏覽器中的速度已經提升了接近100倍,這大大改善了 Web 程序的速度。Gundotra 還提供了多個 HTML 5 演示,包含一個使用 HTML 5 實現的 YouTube 頁,所有的視頻播放均以 HTML 5 實現。
Gundotra 說,現在的視頻,問題在於有甚多東西是我們所不能控制的,HTML 5 為我們提供了一個 <video> 標簽,就像使用 <img> 標簽一樣簡單。
Demo 中還有一個使用 JavaScript 實現的移動跟蹤視頻程序,全部使用 HTML 實現視頻播放。一個婦女在攝像機前面走過,JavaScript 實時對她的圖像進行跟蹤,在她身體不同部位用方框標識出來。過去,這類應用通常會讓浏覽器崩潰或失去反應,但 HTML 5 的 “web workers”後台處理能力很強,浏覽器在該程序運行期間幾乎看不到任何卡的現象。這個演示贏得全場4000個與會者的熱烈鼓掌。
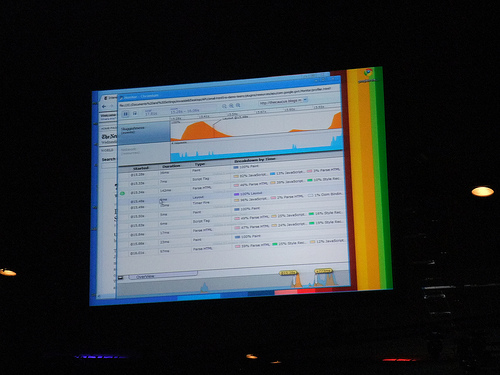
另一個 Demo 是類似 Doom 的第一人稱設計游戲, 全部由 JavaScript 和 HTML5 的 Cavas 矢量圖引擎實現。Gundotra 還演示了一個基於 canvas 的 Google Analytics 應用,2D 圖表可以實時縮放,還有一個完全基於 HTML 5 和 JavaScript 的 3D 海灘鏡像,翻湧的海浪,跳動的火炬,隨風擺動的棕榈樹。
Gundotra 演示的主題為,Google 倍感興奮的 5 個 HTML 5 部件,它們是 Canvas, Video, web workers, geolocation, app 緩存, 以及數據庫訪問。
最新的 Android 浏覽器以及即將發布的 Mobile Safari 移動浏覽器會支持部分 HTML 5 功能,因此 Google I/O 上也提供了移動演示。演示中,一個 Gmail 用戶在沒有網絡連接的狀態下,使用移動浏覽器中訪問自己的郵件,利用的是 HTML 5 的離線數據庫功能,另外一個演示是,一個 iPhone 用戶在 Google Latitude 中更新自己的地理位置信息,最新的 iPhone 軟件將支持 HTML 5 的 geolocation 地理信息功能。
HTML 5 獲得 Google 的青睐並不奇怪,Web 是 Google 的核心,任何讓 Web 程序更快,更好,更實用的技術都在 Google 那裡得到支持,只要這種技術夠開放。不過,事情也並非始終樂觀,很多文章指出,微軟的最新浏覽器 IE8 不支持 HTML 5 的絕大多數功能,包括視頻播放,Canvas,以及 Web workers。

微軟的回應是,對於那些未經測試的技術應該抱謹慎態度,然而更接近事實的解釋恐怕是,微軟在自己的 Silver light 中有自己的播放技術。微軟曾發誓將支持 HTML 5,但同時表示那將是很遠的事。然而 Gundotra 的演示卻顯示,HTML 5 已經長大,所有別的浏覽器都在這方面努力作為,這對微軟或許會是一種觸動。