1)什麼是HTML5?
HTML5從字面上很容易理解:就是HTML技術標准的第五版。(http://dev.w3.org/html5/spec/Overview.html)
我們平時談到的HTML5一般指以HTML5、CSS3、Javascript為代表的最新Web技術(標准)。其中,HTML5和CSS主要負責界面、內容呈現(貌),Javascript負責邏輯處理(才)。
當然,光有技術標准遠遠不夠,更重要的是有眾多的浏覽器類產品遵循和支持該標准。因為HTML5應用需要類似浏覽器這樣的特定應用執行環境。目前,HTML5標准尚未定稿(計劃2014年發布正式版本),各種浏覽器產品對HTML5的支持程度差異較大。
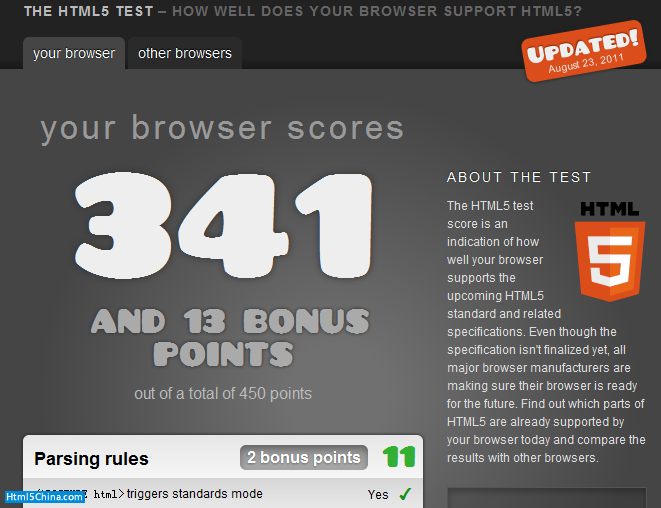
測試某一浏覽器對HTML5的支持程度很簡單,用該浏覽器訪問 http://www.html5test.com 就可以得出結果。
比如我用的Chrome浏覽器測試結果如下:

傳統的Web語言是典型的輕量級語言,主要用於內容呈現和簡單邏輯處理,在體驗和功能等方面有一定局限性,因而,大多Web服務的復雜邏輯運算處理都是由業務平台服務程序完成。
而相比於之前的Web技術,HTML5強大許多。
到底強在哪呢?我們下面簡單介紹一二。
2)HTML5有啥能耐?
以前大家用浏覽器的網頁大多遵循HTML4.01標准編寫的,因而對HTML4.01的能力應該有些直觀的體會。
我們重點看看相對於HTML4.01,HTML5新增了哪些功能,這裡羅列幾個:
- 繪圖(Canvas)
- 音頻和視頻(Audio、Video)
- 多線程(WebWorker)
- 地理信息(GeoLocation)
- 本地存儲(Local Storage)
- 離線緩存(Offline)
- 雙向通信(WebSocket)
- 語義化的標簽元素(Semantic Elements)
- 新的表單功能(Forms)
以手機應用為例,常用的功能也就用戶界面、進程管理、存儲能力、設備管理、通信能力等,這些功能在HTML5中都能找到向對應的實現方式,稍微欠缺的是應用安全機制。目前有些浏覽器有各自的安全解決方案。
可能你會發現這些功能以應用緊密相關,HTML5這樣的技術演進趨勢明顯是“Web應用本地化”,即讓Web能力更強,與傳統的應用開發技術(如C++)更加接近。,這樣,更多的應用就可以采用Web技術開發,即“本地應用Web化”
描述不如體驗:自己來用用HTML5應用吧(推薦用Chrome或者FireFox浏覽器):
植物大戰僵屍:http://pvz.lonelystar.org/ (國內開發者 Lonelystar開發的)
超級馬裡奧:http://www.html5china.com/html5games/mario/index.htm (小學時候我的最愛)
憤怒的小鳥:http://chrome.angrybirds.com/ (貌似現在得翻牆才能正常顯示?)
生物實驗室危機:http://playbiolab.com/ (很像魂斗羅啊)
在線練毛筆字:http://www.theshodo.com/Write (用鼠標寫毛筆字就是比用毛筆寫好看,呵呵)

