《騰訊網UED體驗設計之旅》一書集合了騰訊網UED團隊在用戶體驗領域的十年探索經驗,展示了大量精彩案例的設計技巧和過程。下面為該書的節選內容。
為什麼要設計H5頁面
移動設備的普及給媒體和娛樂帶來了一場革命。根據中國互聯網信息中心(CNNIC)2014年7月的報告顯示,中國網民中,手機使用率達83.4%,已經超過傳統PC整體80.9%的使用率。其中,手機網絡新聞的使用率為74.2%,僅次於即時通信和搜索,遠超其他手機網絡應用。在資訊移動化的趨勢下,觀察近期各大門戶在重大事件報道中的表現,會發現移動優先、產品社會化、交互趣味化是三個重要的趨勢。其中,基於HTML5技術的移動Web頁面(以下簡稱H5頁面),較完美地融合了上述三種屬性,成為當下最受關注的內容報道形態,也引爆了社交平台上的大規模分享行為。
就像CD取代磁帶成為一種更高效的音樂播放方式一樣,數字文件也將取代CD,依此類推,智能手機也將會替代PC的一部分重要功能。盡管仍有爭議,但不可否認的是,移動互聯網時代已經到來,隨著用戶從PC向移動端的遷移,從大屏到小屏,從鼠標鍵盤到多點觸控,移動端逐漸成為媒體報道的前沿陣地。
一提起移動端,大家首先想到的就是手機上安裝的移動應用,比如微信、騰訊新聞客戶端、QQ浏覽器等。我們稱這些應用為原生應用(Native App),因為它們是需要安裝在用戶設備上的軟件,它們的代碼和界面都是針對所運行的平台開發和設計的。這些原生應用能夠最大程度地發揮用戶設備的性能,例如使用存儲空間實現離線閱讀,利用圖形加速實現界面動效,以及利用攝像頭來上傳圖片,等等。但跟Web專題相比,移動應用的開發周期長,開發者需要將產品提交到應用商店供用戶下載使用。以蘋果的iOS應用開發為例,開發者在應用商店要發布應用,需要通過約耗時8天的人工審核。因此,把PC端的Web專題做成一個個移動應用是不現實的。
除了原生應用之外,在移動端還有一種產品形態——移動Web頁面。它源自於移動互聯網誕生初期的WAP頁面,有著和PC網頁同樣的優點:開發周期短、發布和更新方便。此外,用戶只需要借助手機浏覽器或者內嵌手機浏覽器的應用就可以訪問,比原生應用要方便得多。但在2014年前,因用戶渠道和設備性能的原因,移動Web頁面的形態通常都非常簡單,也很少有用戶互動。2014年,HTML5技術的普及、智能手機的更新換代和新聞客戶端、微信等渠道用戶的增長徹底改變了這一點。
在移動端,要在網頁上實現交互和動效需要借助HTML5技術(例如CSS3媒體查詢、CSS3動畫、Canvas等)。現在的手機浏覽器大都支持HTML5的核心技術,例如對觸摸事件和手勢的響應、播放聲音和視頻、渲染CSS變換,以及獲取設備的加速度傳感器數據等。這些技術衍生了諸如互動小游戲、交互型動畫頁面、可視化新聞等,為市場營銷、媒體報道等提供了大量不同形式的載體,同時為產品策劃與視覺設計帶來了更多的想象空間。
通過HTML5實現交互效果時,通常比原生應用要更消耗設備資源,因此設備性能就成為H5頁面效果的一大瓶頸。現在,這個瓶頸正在消除:2014年7月的一項調查表明,中國手機用戶換機周期已由2011年的29個月縮短到18個月。而近兩年上市的智能手機,大都運行著較新的操作系統和浏覽器,性能上也能基本達到展示H5頁面的要求。
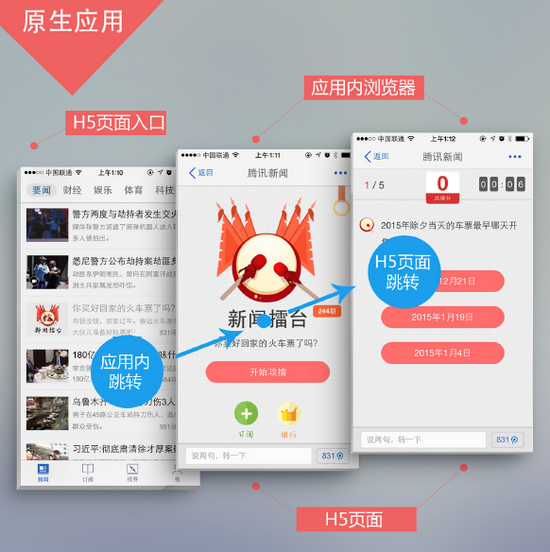
好的產品需要恰當的渠道來讓用戶發現和傳播,如果把一個個H5專題比作“箭矢”,那新聞客戶端、微信和微博等傳播渠道就是射出這些箭矢的“弓”。利用新聞客戶端、微信和微博內嵌的網頁浏覽器(見圖1),H5頁面可以與新聞文章、朋友圈狀態和好友微博一起觸達用戶,再通過用戶的分享形成傳播。此外, H5交互頁面憑借著精美的設計風格、新鮮的交互體驗以及強烈的社交屬性,對於用戶來說有著極強的分享驅動力,很容易在移動社交環境中形成病毒式傳播。微信紅包和滴滴紅包就是通過微信朋友圈廣泛傳播的H5案例。

圖1 騰訊新聞客戶端內的H5專題
綜上所述,與原生應用相比,H5頁面的傳播性和靈活性使它更加符合媒體產品對時效性和差異化的要求,成為2014年移動媒體產品最重要的形態之一。
H5資訊專題主要基於H5技術,將圖、文、動畫、視頻、音頻等媒體形式進行合理組合,突破了傳統新聞專題的內容、形式界限,讓新聞資訊變得更加直觀、生動。人性化的交互設計更好地將內容與人機互動結合,強化了用戶的參與感。同時,這種多媒體形式創新帶來的趣味性和新鮮感,也使用戶分享專題的意願得到提高,促進了新聞資訊專題的二次傳播。
賽程魔方3D旋轉界面設計
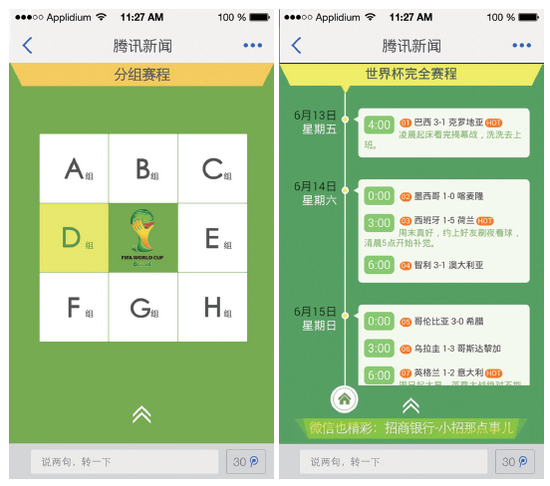
在2014巴西世界杯期間,我們與騰訊體育推出了一款世界杯賽程H5頁面。在項目之初,我們就希望這一款小產品在內容定位+視覺設計+交互設計三個維度上可以高度統一,三位一體,圍繞世界杯賽程賽事賽時這一中心,內容、交互、視覺密不可分;即設計與交互體現內容,內容反方向印證視覺與交互,將常規的體育賽程表通過多屏展現,時間軸表現等與H5交互特性緊密結合起來,創造出一種大家喜聞樂見的界面展示方式。隨後小產品一經推出,賽程魔方(見圖2)即引爆朋友圈,前後被復制抄襲幾十次,從另一方面也印證團隊定位的准確,形式與內容高度統一是項目成功的一大法寶。

圖2 賽程魔方的視覺案例
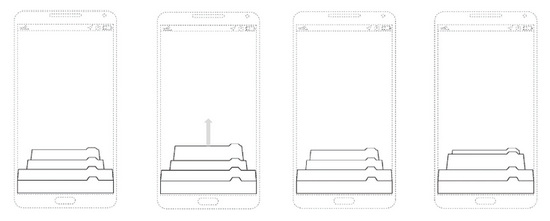
交互形式與項目名稱和內容高度統一:3D智能旋轉交互方案(見圖3)。

圖3 3D旋轉的交互模擬步驟
因團隊負責媒體界面設計,所以從本源上我們十分強調內容與設計形式的高度結合,我們希望設計形式就可以強烈傳達出我們要表現的內容與態度。項目名稱為“賽程魔方”,體育賽事如同魔方一樣復雜多變,結果未知,所以在交互設計上,希望能夠利用HTML5的CSS 3D智能旋轉方案完成多個頁面的切換方式,以達到貼合“魔方”的項目概念。大家知道H5可以有3D旋轉等形式,所以頁面的交互方式將充分利用這一特性,當用戶觸控屏幕,手指上劃,頁面整體呼之欲出,以整體3D翻轉的形式完成頁面切換,交互形式新穎震撼並貼合內容。這一交互形式在隨後多個項目中得到推廣應用。
動態卡片抽出交互設計方案如圖4所示。

圖4 賽程魔方動態頁卡抽出的交互虛擬步驟:從大屏到小屏
如圖4所示,考慮到不同用戶的不同需求,我們希望從封面起,即可以快速定位至相應頁面,交互形式上補充了動態卡片抽出的交互設計方案,三排縱向並列式按鈕以單擊或滑動均可觸發卡片抽出,繼而快速定位至相應頁面,滿足相關用戶的個性化需求。
如圖5所示,封面主圖構思思路來自桌面微景觀,源於現實環境,設計師進行藝術加工,並與世界杯內容相互貼合,整體以線框式魔方包裹球場為出發點,將大力神杯底座與魔方設計融為一體,以半透明淺切面和不同粗窄線框相互結合,以表現藝術化的玻璃質感,從而模擬出整體空間感與立體感。

圖5 場景化設計還原內容:抽象場景模擬現實環境
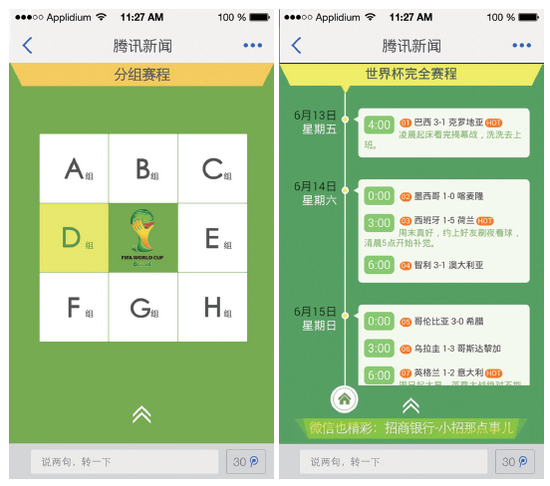
內容區重展示輕設計:突出內容主體,如圖6、圖7所示。

圖6 小組賽賽程入口頁 圖7 完全賽程頁
對字母或數字序號類易識別元素強化設計,賦予歸類指引的功能,放大字母可以將文字信息分類與定位,並增加版式節奏感。從小細節上將信息進行歸類,方便閱讀。整個賽程以時間軸的方式完全展現。
手機掃描二維碼即可體驗“賽程魔方”:

2014年多款H5小游戲一度刷屏,引發熱議。眾多H5小游戲都有一個共同的設定,即分享到移動端最具人氣的微信朋友圈中,和小伙伴們比比高下。利用社交圈的攀比心理,是該類游戲成功的一大關鍵。基於社交圈的好友關系及信息分享鏈,重點挖掘了用戶分享和攀比的模塊,促使玩家為獲得更好的成績忍不住一次次在朋友圈炫耀。同時,在用戶使用朋友圈的高峰時段去推動,更容易形成熱點和話題。最有效地手段是利用玩家的慵懶心理。
相對於傳統游戲,H5互動游戲除同時具備迅速傳播的優勢之外,還具有快速設計、快速開發的特點。在網絡媒體行業,面對媒體資訊的高速爆發,H5互動小游戲可以做到快速貼合媒體事件的時間周期,並在一定程度上承載資訊,通過揣摩用戶攀比心理,達到廣泛傳播的目的,成為通過資訊拉動網友參與熱情與氣氛的一道利器。