
去年JDC出了不少優秀的武媚娘...不,H5呢,大家都很拼哒,同時當然也是累計了一些經驗和教訓啦。今天就從字體,排版,動效,音效,適配型,想法這幾個方向結合咱們的例子朕就關上門只跟你來好好聊一聊關於H5的設計吧~
字體

排版

在有限的手機屏幕空間內,我們積累的經驗告訴我們最好的效果是簡單集中,最好有一個核心元素,中心元素不宜過多,突出重點為最優。比如JDC的“拍拍十二星座實用手冊”的項目,只用了最簡單的圖形和文字居中擺放。

還可以以可口可樂的這個“我們在這 我們在乎”為例,相較而言,越左邊的排版會越容易引起關注。這是因為我們懶惰的大腦裡最初看到這種簡潔排版會立刻出現“嗯 我可以馬上看完不費勁”的潛意識信息而帶著輕松的態度去閱讀。


動效
1 / 前期跟前端設計師進行溝通,討論頁面中元素的動效呈現。例如一些元素的位移,旋轉,翻轉,縮放,逐桢,淡入淡出,粒子效果,照片處理等等,還有3D展示效果。 (http://fffNaNiscm.com 這個網站裡有h5所能實現的效果)

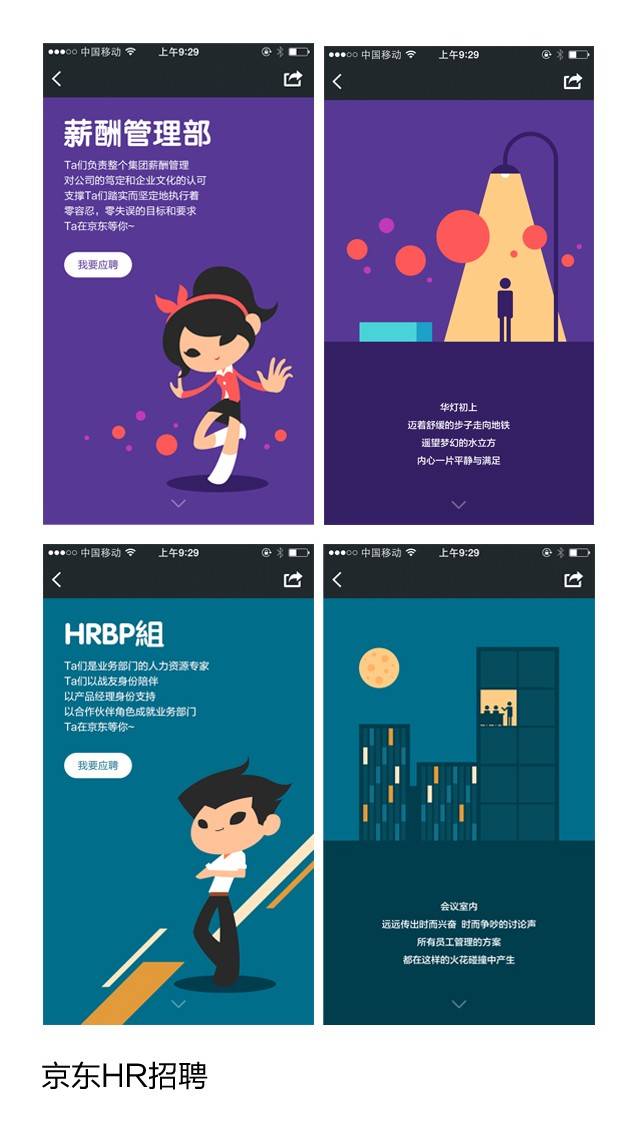
比如JDC出品的“京東HR招聘”裡面就用了位移,縮放,淡入淡出的效果。而“京東微店七宗罪”的最慷慨這一屏則是用到了粒子效果,每個錢幣翻轉下落的速度不一樣顯得畫面更真實。今年在朋友圈瘋轉的維多利亞和特斯拉的H5用的是擦除的效果,模糊的遮罩足夠挑起人們的好奇心。


2 / 背景動效其實比較推薦緩動效果,如“京東管培生招聘”的例子裡星空中一閃而過的流星,間歇性出現不搶主角風頭再好不過了.

3 /復雜多變的動效不一定是好的,要考慮到加載速度等用戶體驗問題。
音效
1 / 考慮到用戶使用場景的多樣性,那種介紹類的如果要加背景音樂,盡量不要太粗暴。有一點循序漸進最好,給用戶留時間在騷擾別人之前可以關閉。或者可以在開始時是關閉狀態。但做游戲h5頁面的時候,音樂可以沒有關閉開啟按鈕,因為用戶對接下來發生的事是有預知的。

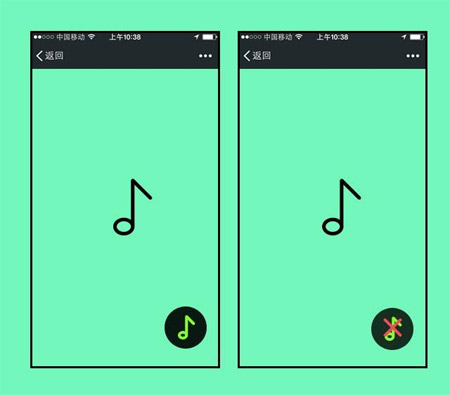
2 / 考慮每一頁音樂按鈕放置的明顯性。如果能用其他頁面元素去替代音樂符號作為按鈕也是極好的。

給前端設計師的音樂文件:格式為mp3等 ,單軌,最好30秒以內 。為了加載速度,文件大小盡量控制在:100k以內最佳,可以用Adobe Audition等軟件來壓縮。作為無限循環的背景音樂,截取時一定要注意頭尾得連接得上。
交互

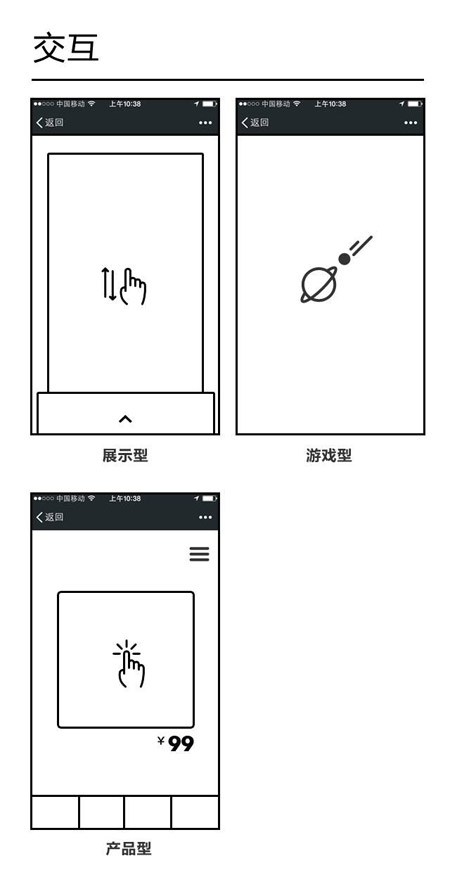
1 / 展示型: 有很多種不同的交互方式,最常見的是翻頁,這種方式制作起來相對簡單,多用於展示一些新的產品,功能,或者活動介紹等。技術上現在市面上已經有H5在線生成器,基本上給圖片和文字就可以幫你進行處理。
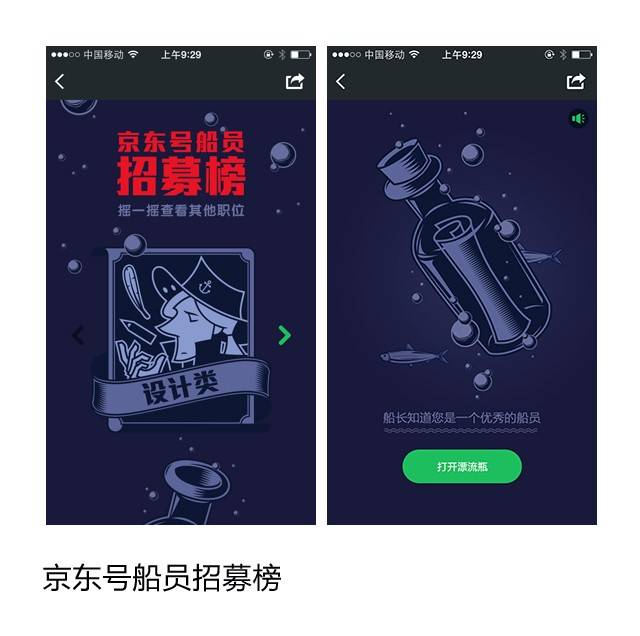
除了翻頁以外,還有點擊,輸入文字,擦除屏幕,滑動屏幕等,玩法非常豐富。在“拍拍聖誕活動”裡就用到了重力感應,搖一搖可以隨機判斷,讓用戶有了自己參與的樂趣。

2 /游戲型:像是起初朋友圈紅過的圍住神經貓,或者是我們的“拍拍jump”這類需要計算邏輯,得出分數或者結論的小游戲。

3 /產品型:有一些H5是作為一個長期運營的產品存在的,用戶的訪問可能會更固定,比如微信裡的購物頁面等。
適配型

手機端之間:一般我們先用640X1136進行設計,參考線會標在960高的地方,主要元素最好不要過高以適配各種機型。其他安卓機器前端切圖時可以適當拉伸,變化不會太大就不用每個進行適配。
響應式Web設計(Responsive Web design):頁面的設計與開發應當根據用戶行為以及設備環境(系統平台、屏幕尺寸、屏幕定向等)進行相應的響應和調整。具體的實踐方式由多方面組成,包括彈性網格和布局、圖片、CSS media query的使用等。
為不同電子設備單個布局,盡量使用純色而非漸變。
想法

被大眾主流樂於分享的信息大概有這麼幾種,1.最直接的利益驅動,分享有獎或者需要眾籌等,2.對自己有用並且也對周圍人也會有新鮮感的信息,3.自己參與游戲或者測試得到的結果。
不管是分享給朋友或朋友圈還是QQ對話,讓用戶主動去分享你的帶有很大性質的廣告意味的信息在自己的社交群體中,此條信息與自己相關並且別人也能參與進來當然是最理想的。
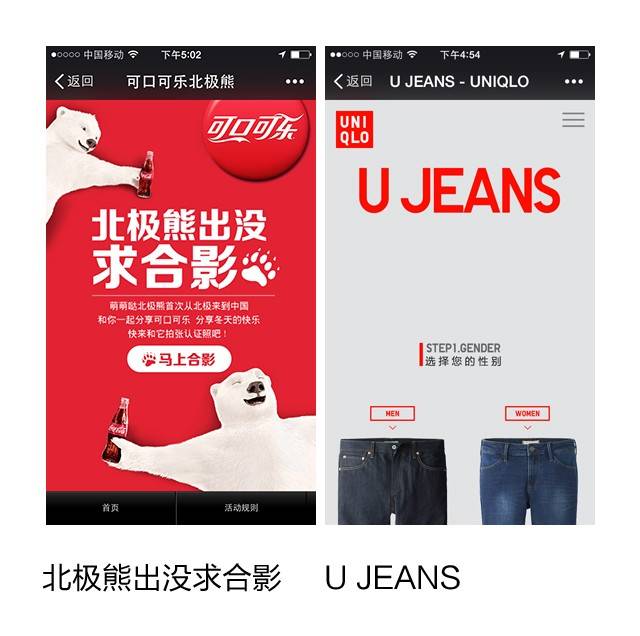
可口可樂北極熊求合影的例子就是一個很好的宣傳方式,借由簡單的合成照片技術讓人們有意願去分享自己努力創作的照片。還有UJEANS的設計延續了品牌的調性就是實用,在選擇你的牛仔褲喜好時也同時穿插了商品的說明,顯得不那麼生硬,它比較符合理由3。

在我們設計一個H5頁面時,很重要的一點就是站在自己的角度跳出來去看你做的東西,首先一點是你和你周圍的人願意轉發分享這個東西嗎?它有趣嗎?它對其他人也是有用的信息嗎?
在做“1212陪你一二到底”的時候,我們的設計師要在最後引出有優惠券領取這個信息,前面也用用盡了節操去設計文案和人物,在此體會一下文案的重要性,它是貫穿整個H5的靈魂。第二張圖上的小字“海外大牌 足不出戶購遍全球”是產品想說的硬廣告台詞,但在小小的手機屏幕裡,碎片時間中,我們必須先抓人眼球,再抓住人心,所以”身體和快遞,至少一個在路上“。

對於展示型和互動型H5來說最重要的還是想法。對於設計師來說,也許他們給到我們的只有幾行文字,那時候前期構思這個H5的時間有可能比真正做的時間還要長。
比如拍拍網全球同步發售iPhone6的這個消息要做成H5,如果我們只是做一張炫酷的圖片告訴大家我們這裡有iphone6分享朋友圈有可能中獎,也會有利益驅動的誘惑讓人去轉發分享。但通過大家的腦爆,我們將這句話變成“關於Phone6的哥德巴赫猜想”,根據測試結果得出有趣的結論,這樣轉發的並不是赤果果的求中獎行為,還帶著有趣的插圖和自己測出來的殺馬特范,是不是顯得更含蓄更不經意呢。這樣最終轉發的理由上述1,2,3好像都有了呢。


今年JDC大概做了十多個H5頁面,產量頗豐。 H5和app比起來優勢在於開發周期時間短,傳播起來有效率,並且在更新迭代的成本上要小很多。特別在游戲上,未來H5會有更多的可能性。 我們也會堅持去研究和嘗試,不管是新技術,還是更有趣的營銷方式,和大家共勉。
- 上一頁:其實你的H5可以活更久
- 下一頁:10 個令人吃驚的 H5 活動數據結論