H5正在風口浪尖,很多同學都想通過這個一槍打響,具體的玩法不簡單,來看騰訊肥牛同學總結的整個過程,從前期策劃到執行,色彩字體動畫加載通通不能落下,有實例有反思有總結分析,非常到位的一篇H5實戰文。
一、項目簡介
圍繞DNF5月21日浴火新生版本的發布,我們提出了一系列營銷設計方案,而這次的H5移動專題屬於其中一環。此次專題旨在DNF7周年之計,以玩家游戲數據為內容表現DNF7年陪伴玩家成長的概念,並配合黑鑽獎勵與版本信息,拉回流穩活躍。
數據表現
這次活動對游戲精細化運營進行了嘗試,取得了高於預期的活動效果。 移動端H5活動頁PV 524.4W,UV 140W,參與用戶111W,其中有45%的用戶將這個H5分享至微信朋友圈QQ空間等 相較於去年10月進行的守護者H5活動,PV提升了362%,UV提升了133%,參與用戶數提升了266%。

二、前期方向梳理
最初的設想,是想以玩家數據的內容給DNF前一波宣傳“你不懂DNF”做一個“回答”,即通過這些年與游戲的互動來重新審視DNF這款老游戲,或許時間的沉澱能夠勾起玩家內心較深的回憶與情感。所以,其實數據的表現不是重點,而是通過結合數據信息內容以及畫面和其他文案以達到觸動玩家的目的才是關鍵。
內容設定
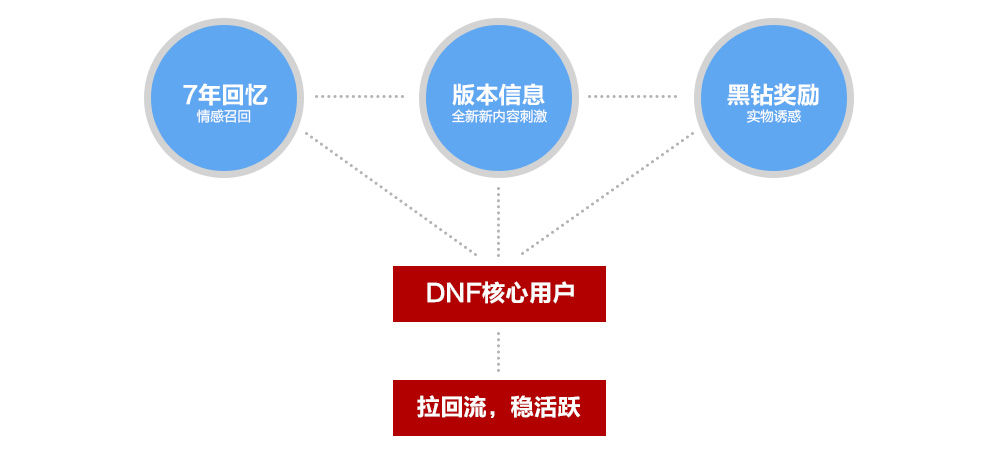
上面已經說過,其實玩家數據的展示只是我們用來拉近用戶距離的一個手段,所以要如何運用,如何表現是我們需要思考的東西。但更重要的東西是我們要確定這個h5頁面活動的功能性究竟要如何組織,我們的內容只有情感化的召回,還是需要一些獎勵和活動信息做為利益點吸引玩家注意。最後在多方討論妥協以及爭論下達成了基本的一致,即這次的h5以7年玩家數據為情感線索,召回玩家對dnf的回憶,並通過黑鑽獎勵的形式固化這種情感,讓玩家對dnf的情感有實實在在的落地可執行的流程。即軟硬結合,形成從精神到實質的行為閉環。內容邏輯可見下圖

形式設定
確定內容後,圍繞H5的形式設計展開了討論,由於這次的宣傳比較重要,所以還是想要一個形式上比較有特色的H5。形式是為內容服務的,我們關注的重點便是怎樣的形式更加適合“DNF7年陪伴”這一主題。常見的H5形式是采取分屏展示內容的形式,通過幾屏的切換把一個專題表現清楚。但這種做法比較普通,在當今H5泛濫的市場環境下,很難做出特色(當然除非每一頁的內容設計或者畫面極具特點)。那麼拋開這一想法,是否有更好的形式表現。 假如我們試想一下“DNF7陪伴”的畫面感,哪些畫面會在腦海中浮現?人物,時鐘,電腦,游戲人物,裝備,落葉,相冊,照片……..等等這些,在腦暴過後,大致有了個點子:以插畫的形式描述這7年發生的事情,就像遠古時代的壁畫一樣,記錄時間的痕跡。配合不同階段的經歷文案,希望通過用戶回憶自己的經歷,勾起對月DNF的故有情懷,進而從情感層面拉回用戶關注。

在與項目組和市場部的伙伴們溝通後,大家一直還都比較認可這個H5的創意形式,並且對文案內容進行了補充和完善。增加了一些版本信息,參與活動的獎勵內容。並對投放的資源進行了進一步確定。
三、執行過程
主題畫面內容確定
在創意與形式都確定後,便開始著手進行具體的執行工作,因為最終期望的效果圖文並茂,且畫面要做到完美诠釋文字。所以,進行設計的第一步便是確立分段文案的畫面內容。DNF已經是一款存在7年的老游戲,時間積累下的游戲文化內容比較厚重,需要好好惡補一下。尤其是每個畫面都要能勾起玩家的回憶,讓他們明白其中含義。具體內容見下圖:

草圖
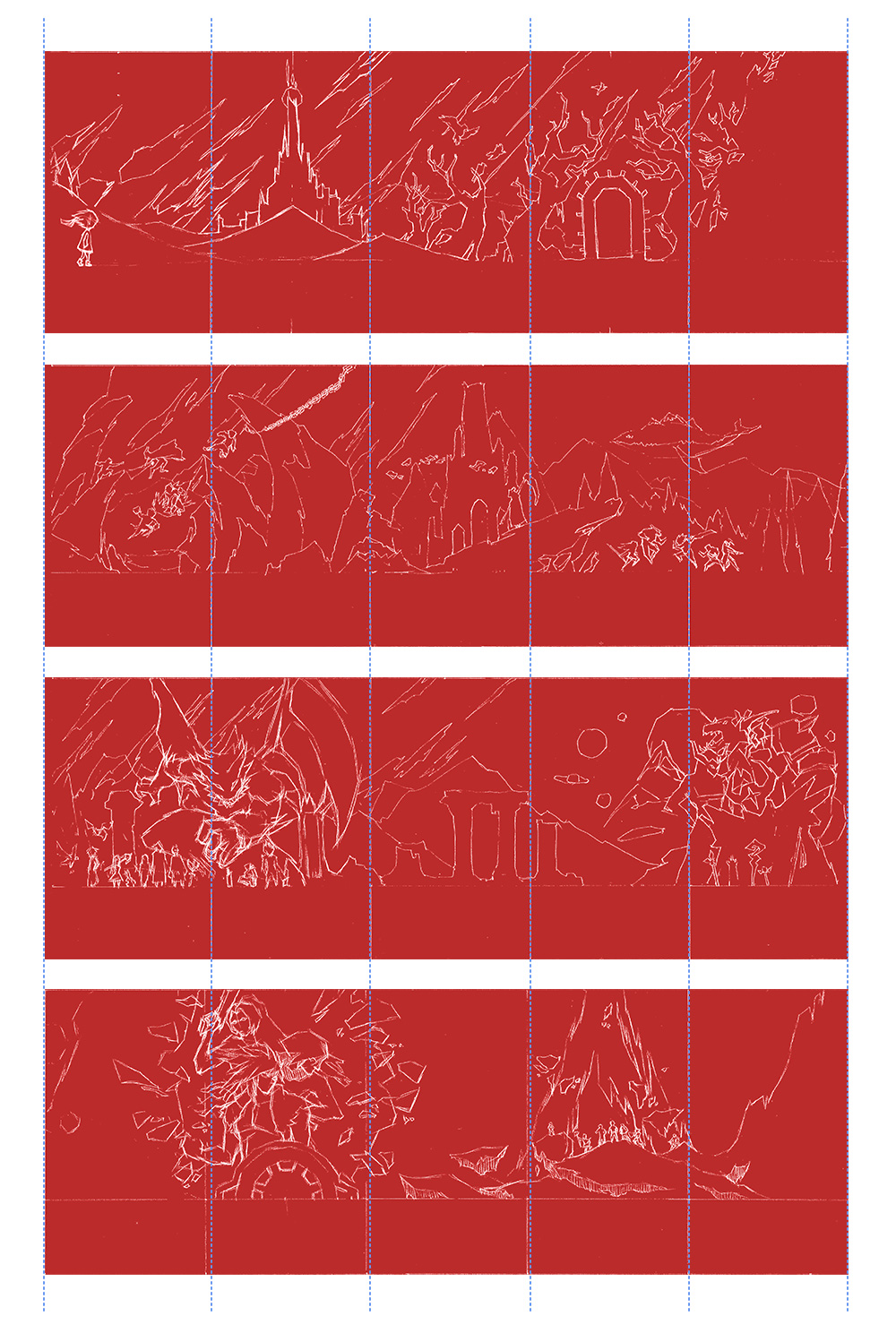
在每段文案的畫面內容確定後,開始草圖的繪制,剛開始設想的時候並沒有想象到工作量會如此大,單是草圖的繪制和修改就花了將近3天時間。草圖的內容不僅包括上圖提到的文案畫面,中間連接傳承的內容也需要尋找素材,保證畫面內容不會跑題,有游戲代入感。

考慮到畫面是在移動端展示的,所以單屏的內容展現要具有完整性,同時各個文案主畫面之間要有一定的連貫性,這樣在H5的體驗中才會有高度的整體性與流暢性。上圖只是最初的草稿,80%的畫面內容確定的方案,後期伴隨著文案的調整與各方合作團隊的協調,還有小部分的內容修改,完整版會有變化。
色彩
內容草稿基本確定後隨後又出了幾稿上色版本,根據之前找的意向圖有些參考。
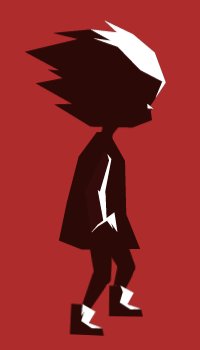
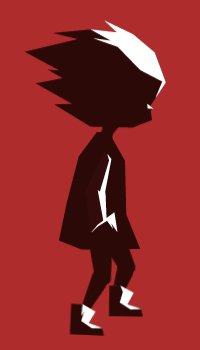
最終經過討論,方案一的效果處理以及色彩方向更符合DNF的調性。所以整幅畫面就是以矢量剪影的風格進行繪制,當初選擇這個方向一方面是因為矢量剪影的方式有力度感,符合DNF這種動作類游戲感覺,另一方面矢量剪影的處理相對簡單,相較於其他風格的繪畫方式更加迅速。本身繪制工作量很大的情況下,效率還是很重要的。

字體
這個h5的更注重畫面效果,但字體也是很重要的元素。圖1的“keep fighting,勇士”是由字體設計大神高露潔設計的slogan,這次的頁面也需要有所體現,但考慮到兩種風格的差別,所以在這裡進行了細節的調整,用矢量直線勾邊的形式做了風格的統一處理(如圖2)。圖3是這次活動的主題,設計的方向基本是延續keep fighting的風格。突出筆畫的力量感和張揚的氣勢。

動畫
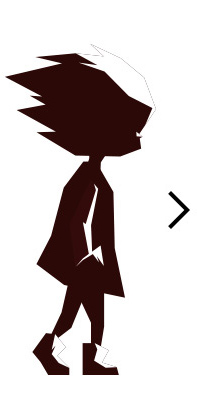
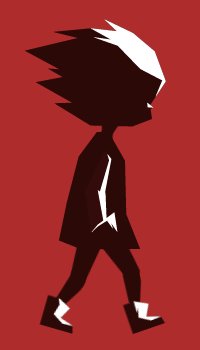
因為時間的緣故,這次活動的h5不能做全動畫的支持,所以在整個頁面的交互效果實現上以前端技術為主,只在人物的走動方面需要局部動畫的配合。感謝動畫組同學的臨時支持,人物的走動效果做的很細,但考慮到頁面大小以及加載時間等條件限制所以在保持走路動作視覺流暢的情況下盡量縮小文件的大小,最後只能截取一部分關鍵幀組合成h5上的人物走路效果。(補充一下,這裡的人物需要兩個動作流程,一是走路,一是停留。兩者需要在前端技術的判斷下切換)。



Loading
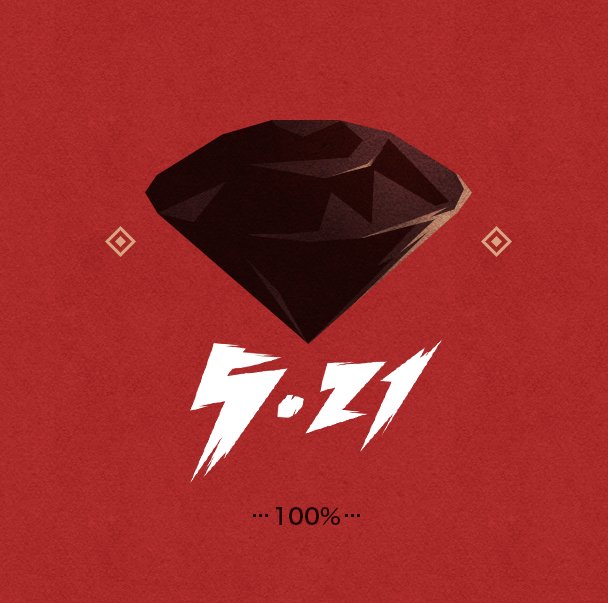
或許大部分同學覺得loading頁不是很重要,但想要做一個完整的具有品質感的活動頁面,loading當然不能忽視。因為loading頁是用戶第一眼接收到的視覺信息,所以loading的視覺傳達為頁面起到一定的定調作用。用的好,能很好地激發用戶興趣。這裡迎合現在移動端設計的趨勢,做了一個簡單的動畫。以黑鑽為主體,輔以光效和肌理的跳動效果。且看下圖。

完成稿
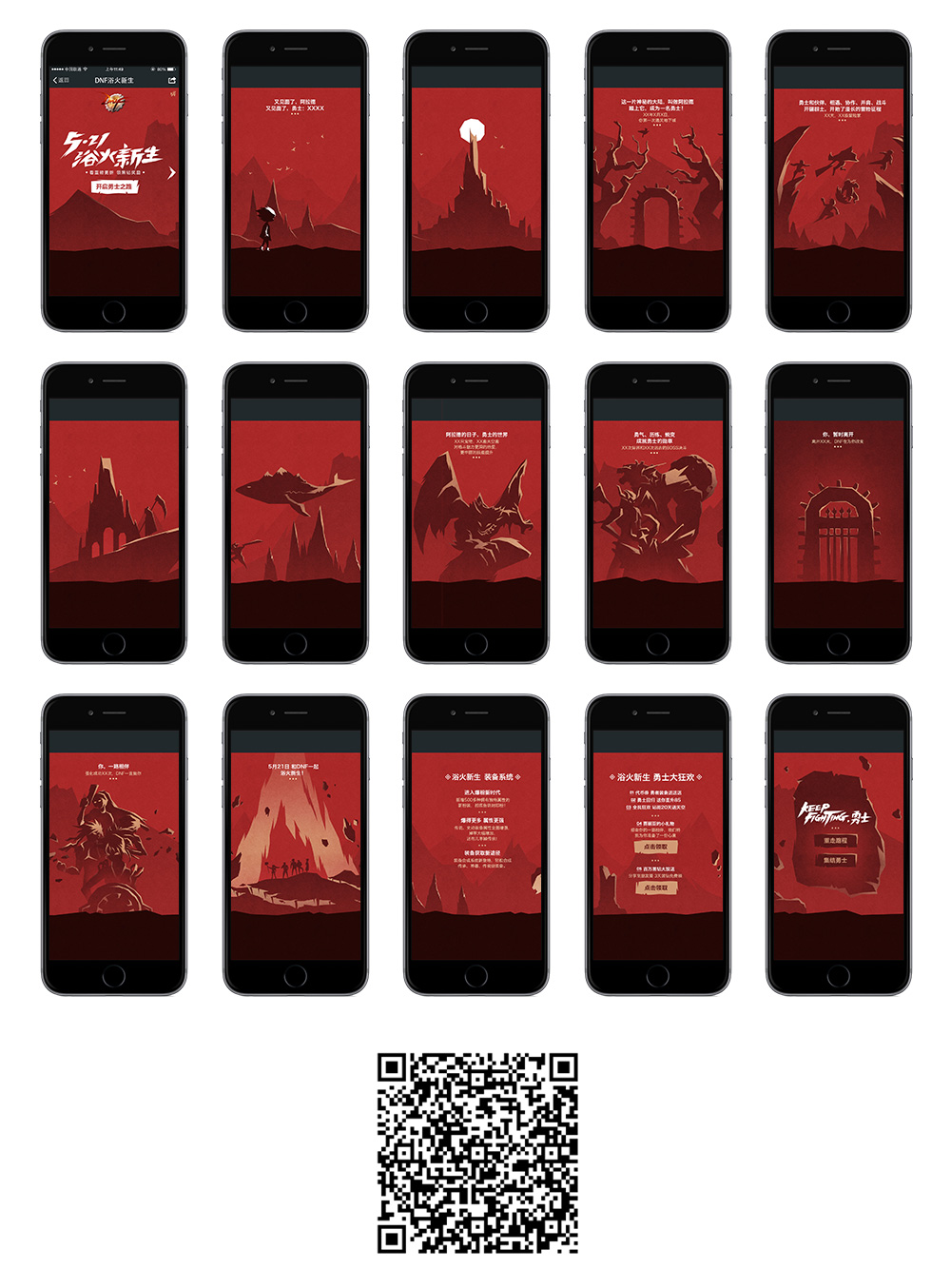
在純畫面的基礎上加入了標題,數據文案,以及版本信息和分享頁面等內容。完善了動畫流程,並制定了交互規則。如需浏覽頁面可掃描下方二維碼進入。

四、總結與反思
經過前端與開發的反復調試,活動頁面於5月22日上線(比預計日期推遲了一天),因此也沒有趕上dnf首波活動的流量峰值期,因為工作量太大,前段和開發的同學也是日夜趕工才把內容搞定,好辛苦大家。數據在上面已經有所展示,應該說對於一個h5頁面來講這樣的數據算是不錯。 在數據取得良好結果的同時,作為創意人員和設計師我們也一直在反思,究竟我們的創意與視覺能為活動作出多少實質性的貢獻,假如這個活動頁面沒有最後幾頁的版本信息與轉發抽獎的活動,用戶只是單純的來回憶過去的話,這個頁面在保持同樣創意與視覺的情況下,數據會是多少,幾十萬,幾萬抑或多少?有關注h5營銷領域的同學都曾見過“w”的優秀頁面,幾乎每個創意都會引爆朋友圈,而且內容都偏軟性,大致風格是先以好玩的創意,優秀的文案吸引大家的注意,最後再放出廣告信息,其頁面的內容更偏向品牌價值的傳播而非運營內容。
或許品牌價值傳播的這一條路已經被w公司的玩法打通了,但h5頁面所能承載的功能價值不僅僅局限在品牌,更多廠商活動,新聞資訊,熱點事件等等硬性內容要如何玩好玩轉,也是同樣值得我們一起思考的問題,當營銷圈子從“好玩”的玩法中冷靜下來,未來會有什麼更加新穎的形式和創意能夠引爆移動互聯網?
說這些似乎有些跑題,其實想說的無非是對於h5的一些思考,這個基於移動端的全新的營銷形式有太多東西有待發覺。 回到項目本身,說起來還是有很多遺憾,如果這個h5能用純動畫地方式實現,或許體驗會更加流暢,如果文案地編排方式能夠更新穎一些,或許用戶讀的會更爽,如果交互形式考慮地更別致一些,整個頁面可能會有不同地體驗。然而事實上並沒有什麼如果,這些想法或許能在下一次地項目中得到體現。總之,在團隊轉型期,我們的身份從一般意義上負責執行地設計師轉變為參與前期策劃與內容定制的創意人員,所要面臨的挑戰還是不小的。各方面的要求都要有所兼顧,不能無謂的誇張創意的形式,也不能一味的追求品牌效果的最大化,怎樣把有趣有意思的創意和實質性的游戲內容良好結合才是我們最應該做好最對的事情。