HTML5 的 Download 屬性用來強制浏覽器下載對應文件,而不是打開。Chrome 和 Firefox 等浏覽器太過於強大,也許是為了增強用戶體驗,當用戶點擊的資源文件可以被它們識別的時候(例如 pdf 會直接在浏覽器打開,mp3、mp4 等媒體直接用浏覽器內置播放器播放)。但有時候,用戶其實是希望直接下載而不是在浏覽器上看看,這時就可以加上這個屬性,屬性值會對下載的文件重命名:
<a href="downloadpdf.php" download="download.pdf">點擊直接下載並保存成 download.pdf 文件</a>
如果你確定這個資源是用戶肯定會下載的,就可以加上這個屬性,還可以用 JS 或者手動改變想要保存的文件名。
在html裡創建一個是下載鏈接是方便的,添加一個<a>標簽和指向文件的href屬性就行了。但是某些文件不會被下載(比如圖像,pdf,txt,doc),相反,他們會在浏覽器中被打開。
如果你的站點是有服務器端的,你可以通過配置.htaccess文件來使得那些文件可以被下載。如果你的站點是被WordPress.com或者github頁面托管的(靜態頁面),那麼輕考慮使用<a>標簽的download屬性
使用“Download”屬性
download屬性是html5規范的一部分,它表現為一個下載鏈接,而不是一個導航的鏈接。
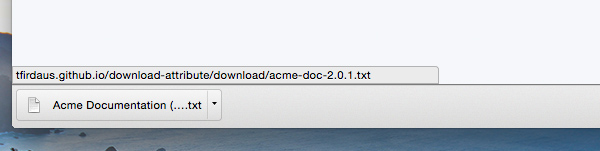
download屬性也允許你去重命名一個需要下載的文件。比如,一個文件存放在服務器上,如果這個文件是自動生成的,一般來說它被都命名為一個系統的數字和破折號的組合,例如acme-doc-2.0.1.txt,我們可以重命名這個下載文件的名字,用戶下載後看到的文件名可以是一個比較好的名字,例如Acme Documentation (ver. 2.0.1).txt,像這樣增加用戶體驗(不要忘記文件的拓展名)。
- <a href="downloadpdf.php" download="download.pdf">點擊直接下載並保存成 download.pdf 文件</a>

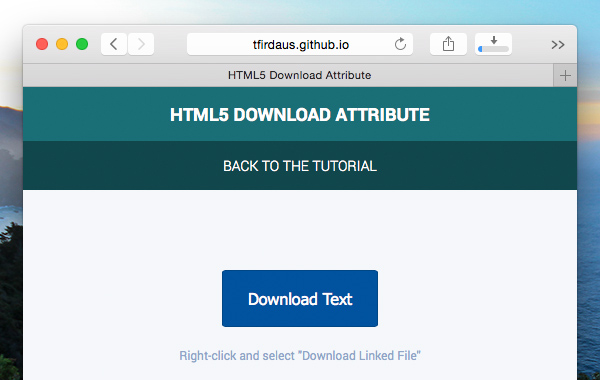
可以看一下這個demo地址:http://tutsplus.github.io/download-attribute/index.html
一些注意:
Firefox考慮到安全問題,該下載文件必須是從自己的服務器或域名中的,否則將在浏覽器中打開。
在Chrome和Opear中,如果說下載文件不是在子集的服務器或域名中,這些浏覽器會忽視download屬性,換句話來說,文件名不變。
提供後備方案:
在寫本文的時候,download屬性並沒有在Safari和IE中實現,但是IE聲稱,download屬性的實現已經在開發日程頂部了。
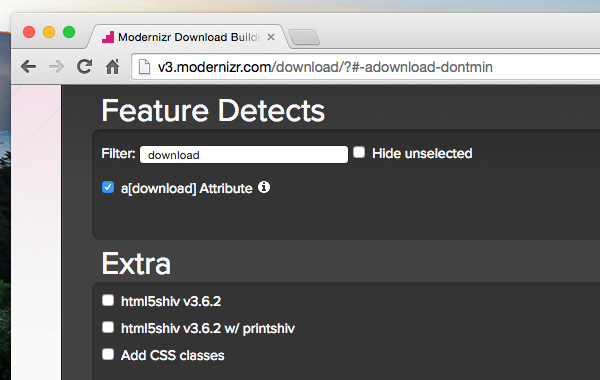
在這期間,我們可以使用一個後備方案去兼容那些浏覽器。我們需要去下載Modernizr的download屬性特征測試。
然後添加以下腳本:
- if ( ! Modernizr.adownload ) {
- var $link = $('a');
- $link.each(function() {
- var $download = $(this).attr('download');
- if (typeof $download !== typeof undefined && $download !== false) {
- var $el = $('<div>').addClass('download-instruction').text('Right-click and select "Download Linked File"');
- $el.insertAfter($(this));
- }
- });
- }
這個腳本是去測試浏覽器是否支持download屬性的,如果浏覽器不支持的話,它就會想有download屬性的<a>標簽下面,插入一個有download-instruction類的<div>標簽,並給予文字指引使用右鍵下載。