【HTML5】Canvas繪制簡單圖片教程
編輯:HTML5教程
獲取Image對象,new出來
定義Image對象的src屬性,參數:圖片路徑
定義Image對象的onload方法,調用context對象的drawImage()方法,參數:Image對象,x坐標,y坐標
重載方法,調用context對象的drawImage()方法,參數:Image對象,x坐標,y坐標,圖像寬度,高度

重載方法,調用context對象的drawImage()方法,
參數:
Image對象,圖像上x坐標,圖像上y坐標,矩形寬度,矩形高度,畫在畫布上的x坐標,畫在畫布上的y坐標,圖像寬度,圖像高度

調用context對象的getImageData()方法,得到像素顏色數組,參數:x坐標,y坐標,x寬度,y寬度
調用context對象的putImageData ()方法,設置圖片顏色,參數:ImageData對象,x坐標,y坐標

- var canvas=document.getElementById('myCanvas');
- var context=canvas.getContext("2d");
- //繪制圖片
- var img=new Image();
- img.src="1.jpg";
- img.onload=function(){
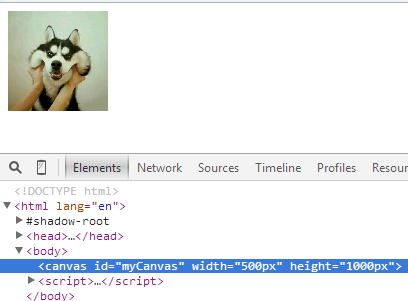
- //context.drawImage(img,0,0);
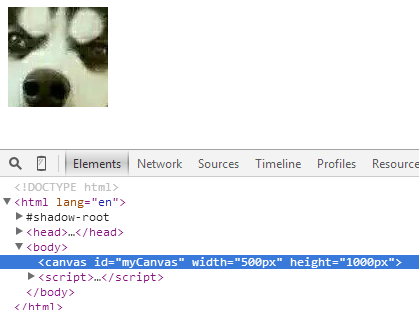
- //context.drawImage(img,0,0,100,100);
- context.drawImage(img,180,160,100,100,0,0,100,100);
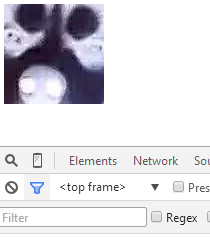
- var imagedata=context.getImageData(0,0,100,100);
- for (var i = 0, n = imagedata.data.length; i < n; i += 4) {
- imagedata.data[i + 0] = 255 - imagedata.data[i + 0]; //red;
- imagedata.data[i + 1] = 255 - imagedata.data[i + 1]; //green
- imagedata.data[i + 2] = 255 - imagedata.data[i + 2];
- }
- context.putImageData(imagedata,0,0);
- }
以上這篇【HTML5】Canvas繪制簡單圖片教程就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦