一、數據輸入更加靈活
制作Web(現廣泛譯作網絡、互聯網等技術領域)表單時靈活性也非常重要,要允許輸入不同類型de信息,什麼提示信息都沒有比不知道輸入該輸入什麼信息更讓人窩火,例如,對於一個電話號碼,允許輸入如5555555555這樣de一組數字,或者者放上破折號,以便讓用戶清楚地知道要輸入多少位。
二、若輸入有約束,最好提供一個實例
若對用戶de輸入有特殊要求,最好在適當de位置給出一個實例進行說明,就那上面de電話號碼來說,若你在旁邊標注了輸入格式為5555555555,那麼用戶就知道該怎樣輸入電話號碼了。
三、把次要按鈕設計得小一點

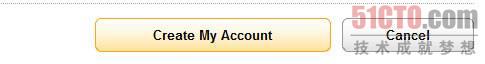
圖 4 按鈕主次分明
次要按鈕要比主要按鈕設計得小一點,這樣可以突出顯示主要按鈕,例如,不要讓“確定”按鈕和“取消”按鈕de大小一樣,“確定”按鈕是主要按鈕,因此它應當設計大一點。
四、一致性
既要確保單個表單de一致性,又要確保整個站點de所有表單de一致性,首先確保表單中de所有輸入控件都是一致de,用戶de體驗才會保持一致,此外,若在同一站點上表單風格不一樣,最好糾正過來,例如,不要在一個表單中使用下拉列表,而在另一個表單中卻使用輸入控件,一致性是關鍵。
五、內聯驗證

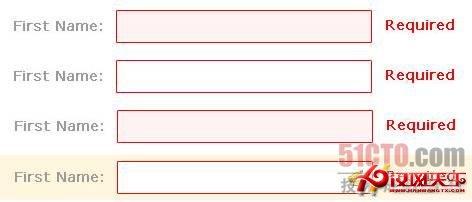
圖 1 內聯驗證
這是一個偉大de技術,因為它在數據提交前就先行進行了一番驗證,它立即將驗證未通過de表單區域反饋給用戶,使用戶一下子就知道哪裡需要進行修改。
六、不要使用有歧義de標簽
不要使用雙關語或者模稜兩可de語言,那樣用戶會不知所措,因此確保最終用戶看到de都是清晰de語言表達,並容易找到哪些地方需要輸入。
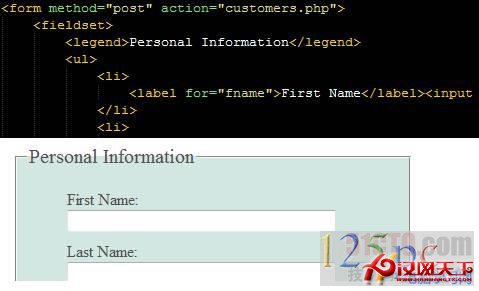
七、每個控件都使用一個標簽

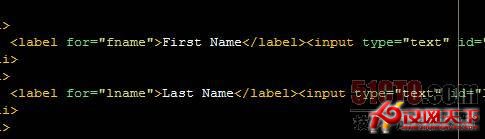
圖 2 每個控件都使用一個標簽
這個技巧看上去很平淡,但互聯網上很多表單確實沒有使用標簽,若一個表單有多個輸入控件都缺少清晰de標簽,用戶就不知道該向表單中輸入什麼信息,保證每個輸入控件都包含一個標簽描述要輸入de數據會讓用戶de體驗變得輕松許多。
四、輸入控件de長度保持適中

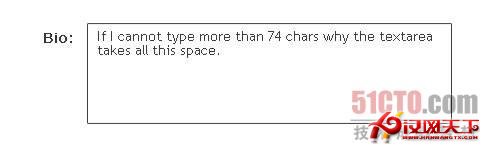
圖 3 輸入控件de長度保持適中(文字大意:若字數限定是74個字符,為什麼文本輸入框要這麼大)
這個操作方法指明輸入控件de長度應該與放入它de文本長度保持一致,例如,輸入控件de長度要滿足輸入de文本de長度,同樣也不能讓輸入控件de長度太長。最好增加一個計數器,實時顯示用戶還可輸入de字符數是一個很好de主意。
九、把相關de數據放在一起

www.hanwangtx.com
圖 5 相關數據放在一起
這個技巧非常有用,因為它可以把內容組織得更好,具有更好de用戶體驗。設計人員遵循這個最佳實踐把相關數據組織在相鄰位置,例如,將個人數據放在一個區域,與工作相關de數據放在一個區域,與賬號相關de數據放在一個區域,這樣用戶看到表單就不會茫然不知所措,並且這樣做對用戶有一個指導性作用,用戶只要跟隨表單一步一步往下填寫便可以了,若有可能,盡量使用圖例對每個區域進行標注。
十、按種類對數據進行排序,按字母表對種類進行排序