當今越來越多的應用程序遷移到web平台上。由於沒有平台的限制和安裝的要求,SAAS的模式看起來非常有吸引力。Web應用程序的界面設計,其核心就是網頁設計,但它的重點主要是在功能方面。要超越桌面應用程序, Web應用程序必須提供簡單、直觀和即時響應的用戶界面,讓他們的用戶花更少的精力和時間去完成事情。
以前,我們並沒有注意到web應用程序這個方式,但是現在是時候仔細看看一些實用的技術和設計解決方案,讓Web應用更友好更漂亮。本文主要介紹的是在現代Web應用程序中,我們對設計模式以及有效設計解決方案進行大量研究並得到結果的第一部分,您可以在下面找到10個收集到的實用界面設計技術以及在許多成功Web應用程序中得出的最佳做法。
你可以提出進一步的看法,第二部分會盡快出版。
1、界面元素的需求
在用戶界面設計中,簡單這個原則是很重要的。在任何時候,你在屏幕上顯示越多的控制,您的用戶將不得不花費更多的時間去搞清楚如何使用界面。當選擇變少時,可用的功能變得更加明顯更容易被發現。簡化的界面雖然是不容易的,尤其是如果你不想限制應用程序的功能的時候。

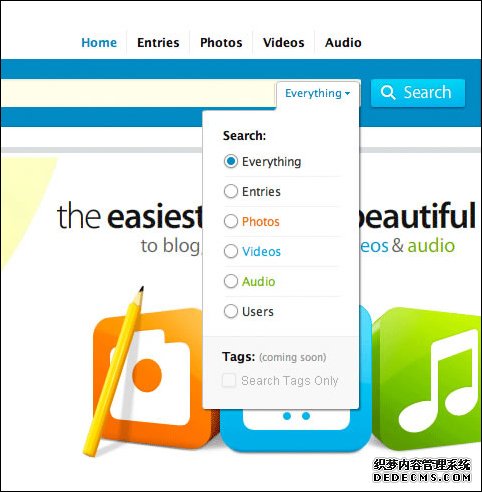
圖1
當你點擊 Kontain 搜索框的搜索鏈接時,會出現一個類似於下拉菜單的層。所以,如果您需要來縮小搜索范圍,您可以選擇菜單中你所需要的類型。這些選項的聚合簡化了搜索框。
隱藏或者掩蓋高級功能 是使事情更加簡單的一種方法。找出最常用的功能,並且把剩下的藏起來。你可以用彈出式菜單和操作來做這件事,這在桌面軟件中很常見。例如,如果您的搜索欄擁有高級過濾器,把它們放在尾部的一個特別的下拉菜單中。如果用戶需要使用這些過濾器,他們只需幾下點擊便可以開啟這些功能。決定該保留什麼隱藏什麼不是一個簡單的任務,也會取決於重要性和操作時的頻繁程度。

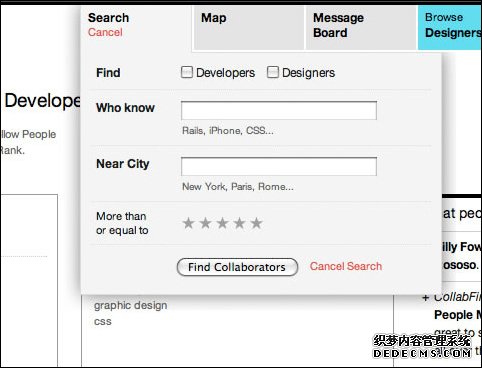
圖2
當你點擊 CollabFinder 的搜索鏈接時你不需要打開不同的頁面,相反,搜索框的控制菜單下拉下來,允許你能夠直接開始搜索。
2、專門操作
根據情況選擇合適的界面控件是很重要的。不同情況下可以用不同的方式處理,而且某些控件會比其他控件能夠更好地完成他們的目標工作。

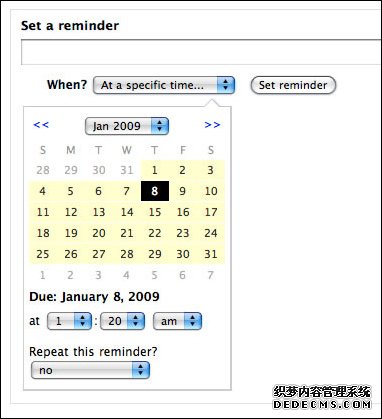
圖3
Backpack 裡有一個緊湊的日歷和時間選擇器選擇提醒日期。
例如,你可以通過一個下拉列表來選擇年月日,但是和日歷選擇器相比下拉列表不是非常高效的,在日歷裡你可以直接通過點擊選擇你想要的某一天。日歷選擇器也會讓你更容易看到日期、周期和月份(特別是工作日和休息日),因此能夠讓你比用簡單的下拉列表更快地做出更明智的選擇。

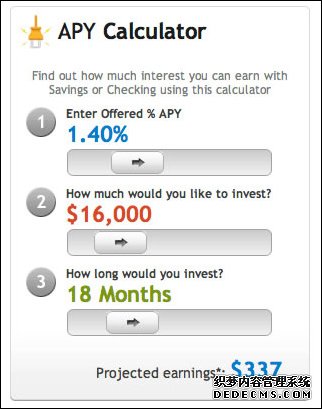
圖4
MyBankTracker的APY計算器功能,通過使用容易控制的滑塊去快速嘗試不同的推測結果。
另一個很好的例子是滑塊。是的,您可以隨時手動輸入一個數字,但某些情況下,滑塊控件做了更好的工作。不僅由於他們易於使用 -- 只需單擊並拖動--而且你也可以看清楚如何在最小和最大的范圍之間進行合適地選擇。
3、禁用按下按鈕
在web應用程序的表單問題中有一個就是提交過程,非常簡單的表單,如果你快速地點擊兩次或者更多次“提交”按鈕,這個表單會被多次提交。這顯示是個問題,因為它會重復創建相同的項目。防止重復提交的不是很難,而且對於大多數Web應用程序來說做到這一點是非常必要的。
它有兩層維護:客戶端和服務器端。我們不會通過服務器端維護是因為這將取決於您使用的編程語言和你的後端架構。基本上你應該做的就是在提交過程中添加一個檢測機制,去檢查被提交的內容是否重復,並且是否需要阻止提交。

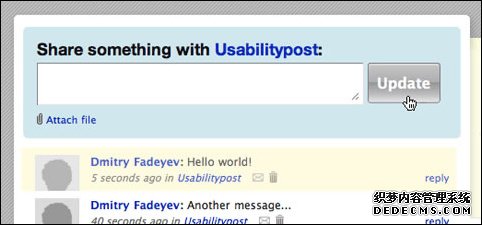
圖5
在 Yammer 上,當你的新消息被提交之後,"更新"按鈕將被禁止。
客戶端則是簡單得多。所有您需要做的就是在點擊之後禁用"提交"按鈕。最簡單的方法就是為"提交"按鈕添加一段JavaScript,如下所示:
<input type="submit" value="Submit" onclick="this.disabled=true" />
當然,我們會建議您同時還對服務器端進行檢查,以確保重復不會獲得通過。
4、模擬窗口的陰影
在彈出菜單和窗口下的陰影不止是看起來很漂亮這麼簡單。它們幫助菜單或者窗口通過強調從背景中脫穎而出。它們還通過周圍暗色調區域來屏蔽掉背景內容的噪音。
這種技術來源於傳統的桌面軟件,幫助用戶把他們的焦點放在出現的窗口上。由於大多數情景窗口是不容易從桌面程序中辨識出來,所以陰影幫助他們更接近於讀者,因為感覺上窗口似乎是三維地浮在其他頁面上。

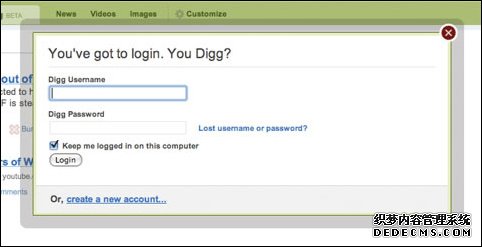
圖6
Digg 的登錄窗口有一個厚厚的陰影圍繞它來屏蔽網頁噪音。
為了實現這一效果,設計師往往建立一個透明的容器與PNG圖像作為背景,把內容放進容器中--在盒子各邊加上等距的邊框。另一種選擇是使用一個擁有透明邊框的背景圖像並且通過絕對定位來控制盒子內容的位置。這正是Digg的做法--這是他們正在使用的圖片(dialog.png) 。這是他們使用的代碼和CSS樣式:
(X)HTML:
<div id="container">
<div style="display: block; top: 236px; opacity: 1;" class="dialog">
<div class="body">
<div class="content">
...
</div>
</div>
</div>
</div>
CSS:
.dialog {
position: absolute;
left: 50%;
margin-left: -315px;
width: 630px;
z-index: 100001;
}
.dialog .body {
background: url(/img/dialog.png) 0 0; /* semi-transparent .png image */
padding: 40px 13px 10px 40px;
}
或者,你也可以使用基於javascript的lightbox特效庫,或者通過使用之間 我們介紹過的CSS3屬性 去模擬陰影,但是你必須意識到現在的IE浏覽器將不會支持它。

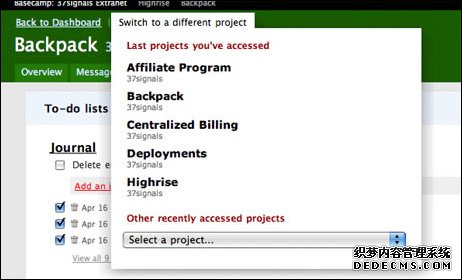
圖7
Basecamp 的項目切換窗口有一個大的輕陰影,幫助菜單區域脫穎而出。
5、空白狀態告訴你要做什麼
當你設計一個Web應用程序時,你不僅需要通過樣本數據去測試這個程序,而且最重要的是當什麼內容都沒有的情況下,你要確保它看起來不錯而且是有幫助的。
當在頁面或者查詢結果沒有信息時,告訴你如何才能處理這些空白區域是一條很有幫助的信息。例如,一個項目管理應用程序的網頁可能會列出用戶的項目,但如果沒有項目,你可以提供一個創建項目的鏈接。即使已經有創建項目的按鈕存在在頁面上,但一點額外的幫助並不會有損失。

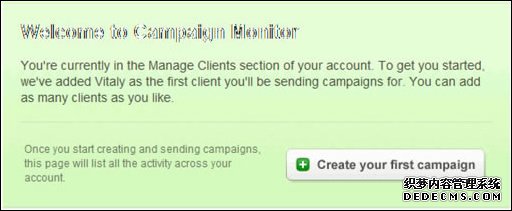
圖8
Campaign Monitor 會在你開始建立一個郵件廣告時指導你正確的方向。
這種技術實際上鼓勵用戶試用服務,並在注冊之後直接使用這項服務。通過應用程序的單步指導用戶能夠幫助他/她去了解程序提供的優勢以及是否有用。同樣重要的是把最重要的操作呈現給用戶並且只有這些而已--把所有功能都呈現出來並沒有意義。請記住,用戶通常希望得到一些或多或少提供給他們的具體構思,但是他們不想要直接跳到詳細說明去--他們既沒有時間也沒有興趣。
通過空白狀態去激勵用戶和行為,可以大大減少"辍學",並且幫助您的潛在客戶,更好地了解該系統如何工作。

圖9
Wufoo 的表單頁面有很多,當什麼都不存在時它會以友好的訊息邀請您創建一個新的表單。
6、按鈕的按下狀態
許多Web應用程序有自定義的按鈕樣式。這些都是用自定義圖片作為他們背景的錨點或輸入按鈕。默認輸入按鈕可能不適合在一些情況下,以及文字鏈接有時過於渺小。目前的挑戰是,當你把你的鏈接弄得看上去像按鈕時,它們的操作也應該和按鈕一樣--這包括當用戶 點擊它們 時會有被"按動"的效果。
這不是一個純粹的視覺調整。提供即時反饋給用戶將使應用程序感覺更有響應性,並且給用戶帶來更接近於桌面軟件的的用戶體驗。
你可以通過CSS為按鈕增加按下的效果。

圖10
Highrise 的按鈕實際上是在你點擊的時候顯示一個按下的效果,給用戶一個非常舒適的反饋感覺。
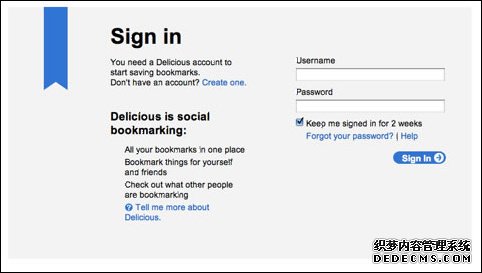
7、在登陸頁面提供注冊的連接

圖11
一些沒有注冊你的應用程序的用戶將不可避免地停在你的登錄頁面上。他們想要使用你的應用程序,但是卻不能立刻找到注冊頁面。可能他們已經試過訪問一個只提供給注冊用戶的特定頁面。

圖12
沒有 Delicious 的賬戶?沒問題,在Delicious的登錄頁面上提供了一個注冊的連接。

圖13
Goplan 的登陸頁面上有個漂亮的彩色按鈕指向注冊頁面。
在你的登陸頁面上放上注冊的連接會讓一切容易很多。如果他們沒有賬戶,他們不應該去尋找注冊頁面。我們研究證實:在注冊頁面,有18%的網站有登錄表單或者鏈接到登陸頁面的連接。(例如:YouTube, Reddit, Digg, Lulu, Metacafe)
8、上下文關聯導航
思考什麼是用戶期望看到的以及在每個給與的情景中他們需要什麼是很重要的。你不需要在每個地方顯示同樣的導航控件因為在用戶可能不是在每個環境中都需要它們。
上下文關聯控件的最佳范例之一是最近在微軟office 2007中的界面,在它的界面中默認的工具條被帶裝控件代替。每個標簽上有不同控件相關的特定操作,無論是圖形編輯,校對或者簡單書面形式。web應用程序也可以受益於這種上下文關聯的控件,因為這些控件通過只顯示用戶需要的內容來幫助整潔界面,並非顯示所有的內容。

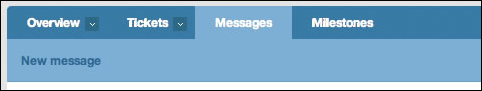
圖14
Lighthouse 提供一個熟悉的標簽導航菜單,但是它在標簽正下方有二級菜單。這個層級只顯示當前項目相關活動的部分。
9、更加重視主要功能
不是所有控件擁有相同的重要性。例如,在屏幕上創建一個新項目,你可以有兩個按鈕:"創建"和"取消"。這個"創建"的鏈接更重要一些,因為是用戶大部分時間會去用的操作。只有少數才會去取消。所以如果這些控件挨著排放,你可能不會想要給於相同的重視。

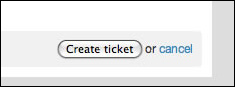
圖15
.這個 Lighhouse 的"創建任務"按鈕。你可以看到"取消"鏈接在旁邊以純文本格式。這個按鈕不僅具有更重要的操作而且會有較大的點擊區域並且容易去點擊。
為了讓用戶的重點轉向"創建"鏈接,我們可以簡單地利用不同的樣式或者控件形式。一些應用程序的表單輸入按鈕用來作為創建動作,並且把取消操作作為一個文字連接。這樣不僅給與創建按鈕更多的點擊區域,而且也幫助那些在搜尋內容的用戶獲得更好的焦點目光。
10、嵌入式視頻
當圖片和文字作為一種很大的方式去和你的用戶溝通並且教育你的用戶有關你程序的特點時,如果你有資源去投入,視頻甚至可以成為更好的選擇。視頻在最近幾年的web應用上已被越來越受歡迎。對於Web應用程序,視頻通常作為展示產品特點的示范影片被用於市場網站中。但是這不是使用視頻的唯一方法。

圖16
GoodBarry 特點是在頭版有示范視頻去展示產品,它也通過利用示范影片去教育用戶如何開始使用。

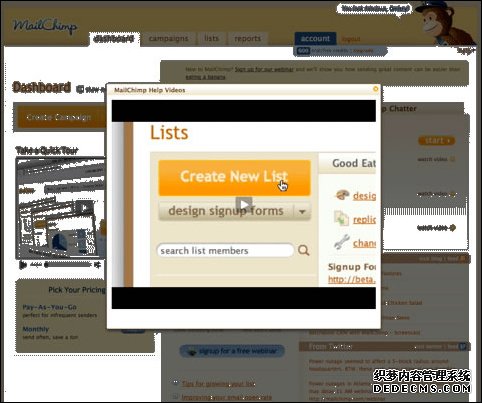
圖17
Mailchimp 在管理員面板上嵌入了教程視頻指導新用戶操作。
一些Web應用程序使用視頻嵌入在程序本身教導用戶如果使用某些特定功能。視頻是一種非常好的方式去快速展示你產品是被怎麼使用的,因為它更容易描述超過一頁文字的內容,也清楚得多,因為觀眾可以清楚地看到該怎麼辦。
- 上一頁:HTML5+CSS3教程1
- 下一頁:HTML代碼解釋