HTML5線性圖表 圖表數據區域可著色
編輯:關於HTML
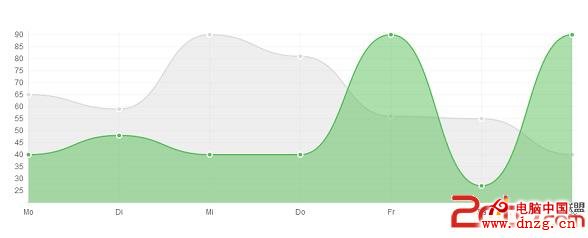
這是一款基於Canvas的HTML5圖表應用,在圖表數據初始化的時候伴隨動畫效果。

在線演示:
核心jQuery代碼:
var myData = {
labels : ["Mo","Di","Mi","Do","Fr","Sa","So"],
datasets : [
{
fillColor : "rgba(220,220,220,.5)",
strokeColor : "rgba(220,220,220,1)",
pointColor : "rgba(220,220,220,1)",
pointStrokeColor : "#fff",
data : [65,59,90,81,56,55,40]
},
{
fillColor : "rgba(90,190,90,.5)",
strokeColor : "rgba(90,190,90,1)",
pointColor : "rgba(90,190,90,1)",
pointStrokeColor : "#fff",
data : [40,48,40,40,90,27,90]
}
]
}
new Chart(document.getElementById("canvas").getContext("2d")).Line(myData)
小編推薦
熱門推薦