HTML中特殊字符的顯示
編輯:關於HTML
這就要說到HTML字符實體(HTML Character Entities)了。
一個字符實體(Character Entity)分成三部分:第一部分是一個&符號,英文叫ampersand;第二部分是實體(Entity)名字或者是#加上實體(Entity)編號;第三部分是一個分號。
比如,要顯示小於號,就可以寫<或者<。
用實體(Entity)名字的好處是比較好理解,一看lt,大概就猜出是less than的意思,但是其劣勢在於並不是所有的浏覽器都支持最新的Entity名字。而實體(Entity)編號,各種浏覽器都能處理。
注意:Entity是區分大小寫的。
如何顯示空格
通 常情況下,HTML會自動截去多余的空格。不管你加多少空格,都被看做一個空格。比如你在兩個字之間加了10個空格,HTML會截去9個空格,只保留一個。為了在網頁中增加空格,你可以使用 表示空格。
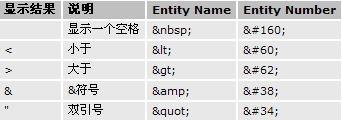
最常用的字符實體(Character Entities)

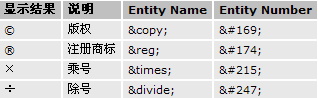
其他常用的字符實體(Character Entities)
顯示結果 說明 Entity Name Entity Number

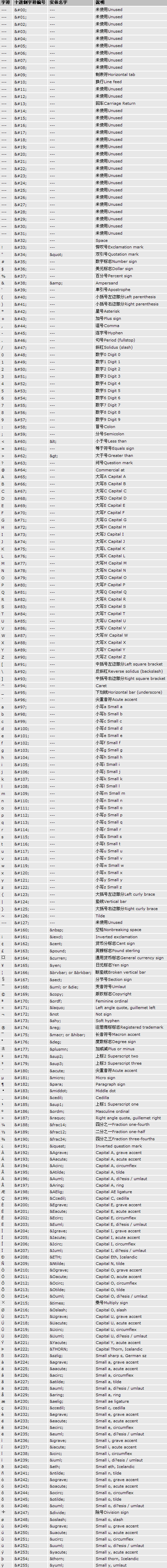
更多字符實體(Character Entities)
更多字符實體(Character Entities)請參見ISO Latin-1字符集。

小編推薦
熱門推薦