jQuery左側靠邊光標懸停彈出3D二級菜單
編輯:網頁特效代碼
效果體驗:
http://hovertree.com/texiao/jquery/93/
豎直的主菜單貼著頁面左側,當光標移入菜單項時,以3D動畫的方式彈出對應的二級菜單。
采用jQuery和CSS3實現。支持Chrome,火狐,Edge等浏覽器。
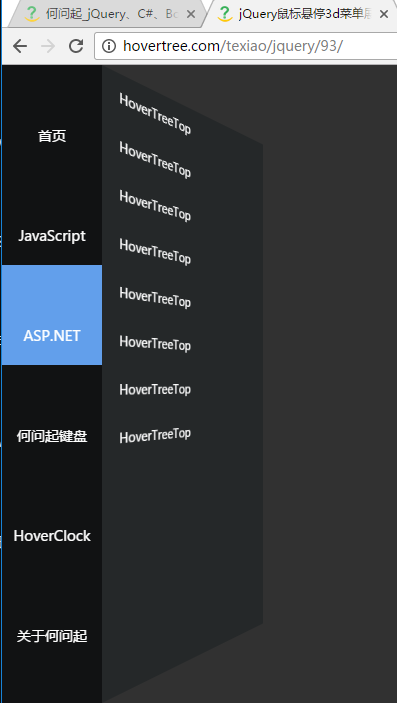
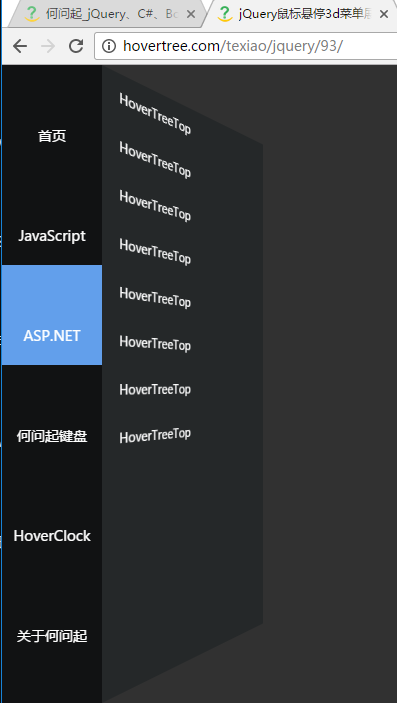
效果圖:

代碼如下:
對於代碼中的jQuery事件,可以使用on方法改進。參考:
http://hovertree.com/h/bjaf/ug1fikri.htm
源碼下載:
http://hovertree.com/h/bjag/sdm5sdva.htm
http://hovertree.com/texiao/jquery/93/
豎直的主菜單貼著頁面左側,當光標移入菜單項時,以3D動畫的方式彈出對應的二級菜單。
采用jQuery和CSS3實現。支持Chrome,火狐,Edge等浏覽器。
效果圖:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<title>jQuery鼠標懸停3d菜單展開動畫 - 何問起</title><base target="_blank" />
<link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/jquery/93/css/index.css">
</head>
<body>
<div class="wrap">
<div class="logo">
<h1><a href="javascript:;" target="_self"><img src="http://hovertree.com/themes/hvtimages/hovertree.png"></a></h1>
</div>
<p>鼠標移入側邊欄,二級菜單3D展開<br/>鼠標hover背景變色<br />鼠標移入二維碼背景變色</p>
<div style="text-align:center;margin:50px 0; font-size:20px; color:#ffffff;" >
<a href="http://hovertree.com/">何問起</a>
<a href="http://hovertree.com/h/bjag/clwkm5fc.htm" >說明</a>
</div>
</div>
<div class="nav-main">
<div class="nav-box">
<div class="nav">
<ul class="nav-ul">
<li><a href="http://hovertree.com" class="home"><span>首頁</span></a></li>
<li><a href="http://hovertree.com/h/bjaf/lxsexx3m.htm" class="develop"><span>JavaScript</span></a></li>
<li><a href="http://hovertree.com/h/bjaf/l3c6nm7b.htm" class="wechat"><span>ASP.NET</span></a></li>
<li><a href="http://hovertree.com/h/bjag/hxti6to6.htm" class="case"><span>何問起鍵盤</span></a></li>
<li><a href="http://hovertree.com/h/bjaf/ati6k7yk.htm" class="news"><span>HoverClock</span></a></li>
<li><a href="http://hovertree.com/about/" class="contact"><span>關於何問起</span></a></li>
</ul>
</div>
<div class="nav-slide">
<div class="nav-slide-o"></div>
<div class="nav-slide-o">
<ul>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
</ul>
</div>
<div class="nav-slide-o">
<ul>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
</ul>
</div>
<div class="nav-slide-o">
<ul>
<li><a href="http://hovertree.com/tiku/"><span>何問起題庫</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何問起題庫</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何問起題庫</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何問起題庫</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何問起題庫</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何問起題庫</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何問起題庫</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何問起題庫</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何問起題庫</span></a></li>
</ul>
</div>
<div class="nav-slide-o">
<ul>
<li><a href="http://hovertree.com/menu/texiao/"><span>網頁特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>網頁特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>網頁特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>網頁特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>網頁特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>網頁特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>網頁特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>網頁特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>網頁特效</span></a></li>
</ul>
</div>
<div class="nav-slide-o"></div>
</div>
</div>
</div>
<script type="text/javascript" src="http://down.hovertree.com/jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function(){
var thisTime;
$('.nav-ul li').mouseleave(function(even){
thisTime = setTimeout(thisMouseOut,1000);
})
$('.nav-ul li').mouseenter(function(){
clearTimeout(thisTime);
var thisUB = $('.nav-ul li').index($(this));
if($.trim($('.nav-slide-o').eq(thisUB).html()) != "")
{
$('.nav-slide').addClass('hover');
$('.nav-slide-o').hide();
$('.nav-slide-o').eq(thisUB).show();
}
else{
$('.nav-slide').removeClass('hover');
}
})
function thisMouseOut(){
$('.nav-slide').removeClass('hover');
}
$('.nav-slide').mouseenter(function(){
clearTimeout(thisTime);
$('.nav-slide').addClass('hover');
})
$('.nav-slide').mouseleave(function(){
$('.nav-slide').removeClass('hover');
})
})
</script>
</body>
</html>對於代碼中的jQuery事件,可以使用on方法改進。參考:
http://hovertree.com/h/bjaf/ug1fikri.htm
源碼下載:
http://hovertree.com/h/bjag/sdm5sdva.htm
小編推薦
熱門推薦