jQuery帶縮略圖的圖片切換
編輯:網頁特效代碼
效果預覽:http://hovertree.com/texiao/jquery/51/
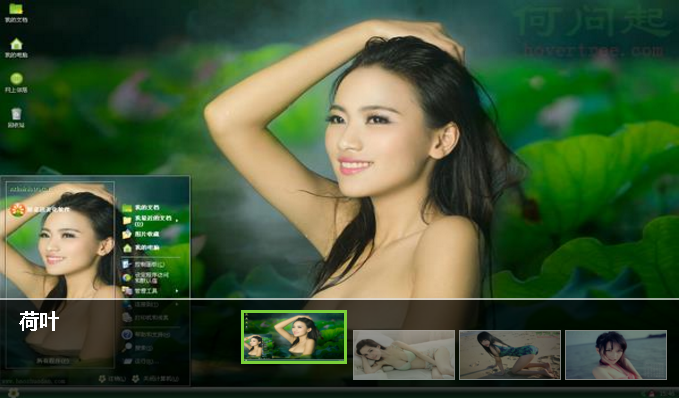
這款特效有縮略圖,包含文字說明和鏈接,可以自動播放,也可以手動切換。值得擁有。
使用的jQuery庫版本為1.12.3 ,當然項1.11.1等也是可以的。下載地址:http://hovertree.com/h/bjaf/ati6k7yk.htm
效果圖:

代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery適合風景展現幻燈片代碼 - 何問起</title><base target="_blank" />
<link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/jquery/51/images/index.css">
<script type="text/javascript" src="http://down.hovertree.com/jquery/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="http://hovertree.com/texiao/jquery/51/js/jquery.slides.js"></script>
</head>
<body>
<div style="text-align:center;"><h1>jQuery帶縮略圖的圖片切換</h1></div>
<div id="yxh_article">
<div class="slider_box" id="slider_name">
<div class="mask"></div>
<ul class="silder_con">
<li class="silder_panel"><a href="http://hovertree.com/h/bjaf/41eyinh2.htm" class="f_l"><img src="http://hovertree.com/hvtimg/bjafjd/uqa9cu66.jpg" width="600" height="375" /></a></li>
<li class="silder_panel"><a href="http://hovertree.com/texiao/game/" class="f_l"><img src="http://hovertree.com/hvtimg/bjafjd/2m6dep2i.jpg" width="600" height="375" /></a></li>
<li class="silder_panel"><a href="http://hovertree.com/h/bjaf/c7lmaqjx.htm" class="f_l"><img src="http://hovertree.com/hvtimg/bjafjd/rrlmyu1g.jpg" width="600" height="375" /></a></li>
<li class="silder_panel"><a href="http://hovertree.com/h/bjaf/hwqtjwjs.htm" class="f_l"><img src="http://hovertree.com/hvtimg/bjafjd/81q15f9j.jpg" width="600" height="375" /></a></li>
</ul>
<div class="silder_intro">
<h3>荷葉</h3>
</div>
<div class="silder_intro">
<h3>內衣</h3>
</div>
<div class="silder_intro">
<h3>沙灘</h3>
</div>
<div class="silder_intro">
<h3>大海</h3>
</div>
<ul class="silder_nav dec">
<li><a href="http://hovertree.com/h/bjaf/41eyinh2.htm"><img src="http://hovertree.com/hvtimg/bjafjd/uqa9cu66.jpg" width="110" height="48" /></a></li>
<li><a href="http://hovertree.com/texiao/game/"><img src="http://hovertree.com/hvtimg/bjafjd/2m6dep2i.jpg" width="110" height="48" /></a></li>
<li><a href="http://hovertree.com/h/bjaf/c7lmaqjx.htm"><img src="http://hovertree.com/hvtimg/bjafjd/rrlmyu1g.jpg" width="110" height="48" /></a></li>
<li><a href="http://hovertree.com/h/bjaf/hwqtjwjs.htm"><img src="http://hovertree.com/hvtimg/bjafjd/81q15f9j.jpg" width="110" height="48" /></a></li>
</ul>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>適用浏覽器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.</p>
<p>來源:<a href="http://hovertree.com/">何問起</a> <a href="http://hovertree.com/texiao/">特效</a> <a href="http://hovertree.com/h/bjaf/picqiehuan.htm">原文</a></p>
</div>
</body>
</html>
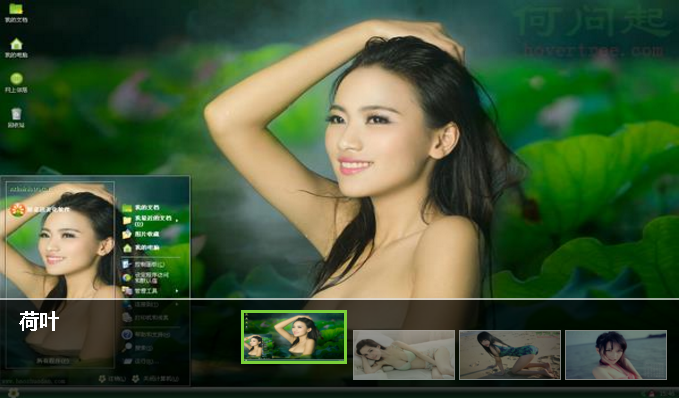
這款特效有縮略圖,包含文字說明和鏈接,可以自動播放,也可以手動切換。值得擁有。
使用的jQuery庫版本為1.12.3 ,當然項1.11.1等也是可以的。下載地址:http://hovertree.com/h/bjaf/ati6k7yk.htm
效果圖:

代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery適合風景展現幻燈片代碼 - 何問起</title><base target="_blank" />
<link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/jquery/51/images/index.css">
<script type="text/javascript" src="http://down.hovertree.com/jquery/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="http://hovertree.com/texiao/jquery/51/js/jquery.slides.js"></script>
</head>
<body>
<div style="text-align:center;"><h1>jQuery帶縮略圖的圖片切換</h1></div>
<div id="yxh_article">
<div class="slider_box" id="slider_name">
<div class="mask"></div>
<ul class="silder_con">
<li class="silder_panel"><a href="http://hovertree.com/h/bjaf/41eyinh2.htm" class="f_l"><img src="http://hovertree.com/hvtimg/bjafjd/uqa9cu66.jpg" width="600" height="375" /></a></li>
<li class="silder_panel"><a href="http://hovertree.com/texiao/game/" class="f_l"><img src="http://hovertree.com/hvtimg/bjafjd/2m6dep2i.jpg" width="600" height="375" /></a></li>
<li class="silder_panel"><a href="http://hovertree.com/h/bjaf/c7lmaqjx.htm" class="f_l"><img src="http://hovertree.com/hvtimg/bjafjd/rrlmyu1g.jpg" width="600" height="375" /></a></li>
<li class="silder_panel"><a href="http://hovertree.com/h/bjaf/hwqtjwjs.htm" class="f_l"><img src="http://hovertree.com/hvtimg/bjafjd/81q15f9j.jpg" width="600" height="375" /></a></li>
</ul>
<div class="silder_intro">
<h3>荷葉</h3>
</div>
<div class="silder_intro">
<h3>內衣</h3>
</div>
<div class="silder_intro">
<h3>沙灘</h3>
</div>
<div class="silder_intro">
<h3>大海</h3>
</div>
<ul class="silder_nav dec">
<li><a href="http://hovertree.com/h/bjaf/41eyinh2.htm"><img src="http://hovertree.com/hvtimg/bjafjd/uqa9cu66.jpg" width="110" height="48" /></a></li>
<li><a href="http://hovertree.com/texiao/game/"><img src="http://hovertree.com/hvtimg/bjafjd/2m6dep2i.jpg" width="110" height="48" /></a></li>
<li><a href="http://hovertree.com/h/bjaf/c7lmaqjx.htm"><img src="http://hovertree.com/hvtimg/bjafjd/rrlmyu1g.jpg" width="110" height="48" /></a></li>
<li><a href="http://hovertree.com/h/bjaf/hwqtjwjs.htm"><img src="http://hovertree.com/hvtimg/bjafjd/81q15f9j.jpg" width="110" height="48" /></a></li>
</ul>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>適用浏覽器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.</p>
<p>來源:<a href="http://hovertree.com/">何問起</a> <a href="http://hovertree.com/texiao/">特效</a> <a href="http://hovertree.com/h/bjaf/picqiehuan.htm">原文</a></p>
</div>
</body>
</html>
- 上一頁:HTML5+CSS3實現齊天大聖騰雲駕霧
- 下一頁:jquery每日打卡簽到
小編推薦
熱門推薦