純CSS3光標懸停圖片上升顯示描述
編輯:網頁特效代碼
效果:http://hovertree.com/texiao/css3/20/
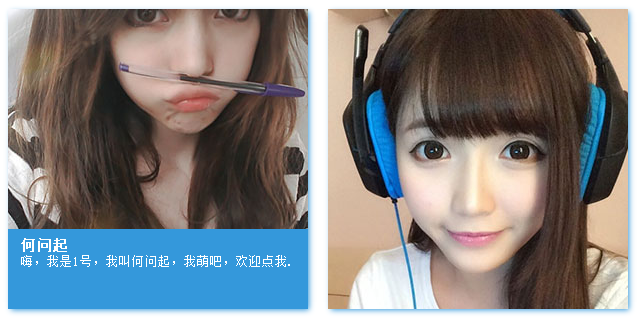
效果圖:

代碼如下:<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3鼠標懸停圖片上浮顯示描述特效 - 何問起</title><base target="_blank" />
<link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/css3/20/css/normalize.css" />
<link rel="stylesheet" href="http://hovertree.com/texiao/css3/20/css/style.css">
<style>
.hovertree-container{border:0px solid red;}
.container{background-color:white}
.hovertreeinfo{text-align:center;}
a{color:blue;}
</style>
</head>
<body>
<div class="hovertreeinfo"><h1>CSS3鼠標懸停圖片上浮顯示描述</h1>
</div>
<div class="hovertree-container">
<div class="container">
<div class="gallery">
<div class="gallery-item">
<a href="http://hovertree.com">
<div class="gallery-item-image">
<img src="http://hovertree.com/texiao/css3/20/img/1.jpg">
</div>
<div class="gallery-item-description">
<h3>何問起</h3><span>嗨,我是1號,我叫何問起,我萌吧,歡迎點我.</span>
</div>
</a>
</div>
<div class="gallery-item">
<a href="http://hovertree.com/code/css/7jesuwjk.htm">
<div class="gallery-item-image">
<img src="http://hovertree.com/texiao/css3/20/img/2.jpg">
</div>
<div class="gallery-item-description">
<h3></h3><span>我是二號,歡迎點我,我唱歌很好聽的,帶上耳機吧,我有絕活。。。</span>
</div>
</a>
</div>
<div class="gallery-item">
<a href="http://hovertree.com/code/css/s8o19792.htm">
<div class="gallery-item-image">
<img src="http://hovertree.com/texiao/css3/20/img/3.jpg">
</div>
<div class="gallery-item-description">
<h3>冷冰冰</h3><span>我的外表冷冰冰,但是我很活潑的,進來看看就知道了。</span>
</div>
</a>
</div>
<div class="gallery-item">
<a href="http://hovertree.com/hvtart/bjae/m8wrrmrw.htm">
<div class="gallery-item-image">
<img src="http://hovertree.com/texiao/css3/20/img/4.jpg">
</div>
<div class="gallery-item-description">
<h3>Image title</h3><span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos, quia.</span>
</div></a>
</div>
<div class="gallery-item">
<a href="http://hovertree.com/h/bjaf/html5zixueji.htm">
<div class="gallery-item-image">
<img src="http://hovertree.com/texiao/css3/20/img/5.jpg">
</div>
<div class="gallery-item-description">
<h3>美女</h3><span>別問我是誰,相逢何必曾相識,只需記住我曾經給你帶去的歡樂...</span>
</div></a>
</div>
<div class="gallery-item">
<a href="http://hovertree.com/h/bjaf/kqud99m6.htm">
<div class="gallery-item-image">
<img src="http://hovertree.com/texiao/css3/20/img/6.jpg">
</div>
<div class="gallery-item-description">
<h3>HT主播</h3><span>我是網紅HT紫,如果你有絕活,歡迎加入我的團隊。。。</span>
</div></a>
</div>
</div>
</div>
</div>
<div style="text-align:center;margin:0px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>適用浏覽器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏覽器。</p>
<p>來源:<a href="http://hovertree.com" target="_blank">何問起</a> <a href="http://hovertree.com/h/bjaf/tupianmiaoshu.htm">原文</a> <a href="http://hovertree.com/texiao/">特效</a>
</p>
</div>
</body>
</html>
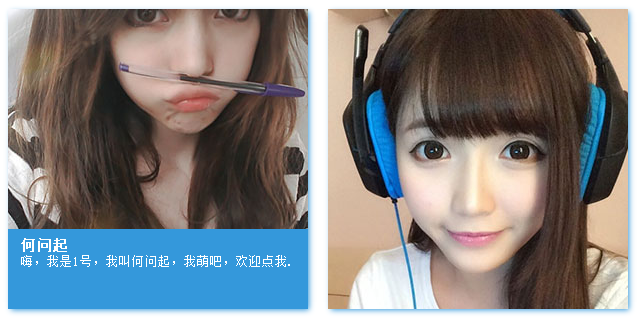
效果圖:

代碼如下:<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3鼠標懸停圖片上浮顯示描述特效 - 何問起</title><base target="_blank" />
<link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/css3/20/css/normalize.css" />
<link rel="stylesheet" href="http://hovertree.com/texiao/css3/20/css/style.css">
<style>
.hovertree-container{border:0px solid red;}
.container{background-color:white}
.hovertreeinfo{text-align:center;}
a{color:blue;}
</style>
</head>
<body>
<div class="hovertreeinfo"><h1>CSS3鼠標懸停圖片上浮顯示描述</h1>
</div>
<div class="hovertree-container">
<div class="container">
<div class="gallery">
<div class="gallery-item">
<a href="http://hovertree.com">
<div class="gallery-item-image">
<img src="http://hovertree.com/texiao/css3/20/img/1.jpg">
</div>
<div class="gallery-item-description">
<h3>何問起</h3><span>嗨,我是1號,我叫何問起,我萌吧,歡迎點我.</span>
</div>
</a>
</div>
<div class="gallery-item">
<a href="http://hovertree.com/code/css/7jesuwjk.htm">
<div class="gallery-item-image">
<img src="http://hovertree.com/texiao/css3/20/img/2.jpg">
</div>
<div class="gallery-item-description">
<h3></h3><span>我是二號,歡迎點我,我唱歌很好聽的,帶上耳機吧,我有絕活。。。</span>
</div>
</a>
</div>
<div class="gallery-item">
<a href="http://hovertree.com/code/css/s8o19792.htm">
<div class="gallery-item-image">
<img src="http://hovertree.com/texiao/css3/20/img/3.jpg">
</div>
<div class="gallery-item-description">
<h3>冷冰冰</h3><span>我的外表冷冰冰,但是我很活潑的,進來看看就知道了。</span>
</div>
</a>
</div>
<div class="gallery-item">
<a href="http://hovertree.com/hvtart/bjae/m8wrrmrw.htm">
<div class="gallery-item-image">
<img src="http://hovertree.com/texiao/css3/20/img/4.jpg">
</div>
<div class="gallery-item-description">
<h3>Image title</h3><span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos, quia.</span>
</div></a>
</div>
<div class="gallery-item">
<a href="http://hovertree.com/h/bjaf/html5zixueji.htm">
<div class="gallery-item-image">
<img src="http://hovertree.com/texiao/css3/20/img/5.jpg">
</div>
<div class="gallery-item-description">
<h3>美女</h3><span>別問我是誰,相逢何必曾相識,只需記住我曾經給你帶去的歡樂...</span>
</div></a>
</div>
<div class="gallery-item">
<a href="http://hovertree.com/h/bjaf/kqud99m6.htm">
<div class="gallery-item-image">
<img src="http://hovertree.com/texiao/css3/20/img/6.jpg">
</div>
<div class="gallery-item-description">
<h3>HT主播</h3><span>我是網紅HT紫,如果你有絕活,歡迎加入我的團隊。。。</span>
</div></a>
</div>
</div>
</div>
</div>
<div style="text-align:center;margin:0px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>適用浏覽器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏覽器。</p>
<p>來源:<a href="http://hovertree.com" target="_blank">何問起</a> <a href="http://hovertree.com/h/bjaf/tupianmiaoshu.htm">原文</a> <a href="http://hovertree.com/texiao/">特效</a>
</p>
</div>
</body>
</html>
小編推薦
熱門推薦