jQuery扇形帶音效旋轉式切換幻燈片
編輯:網頁特效代碼
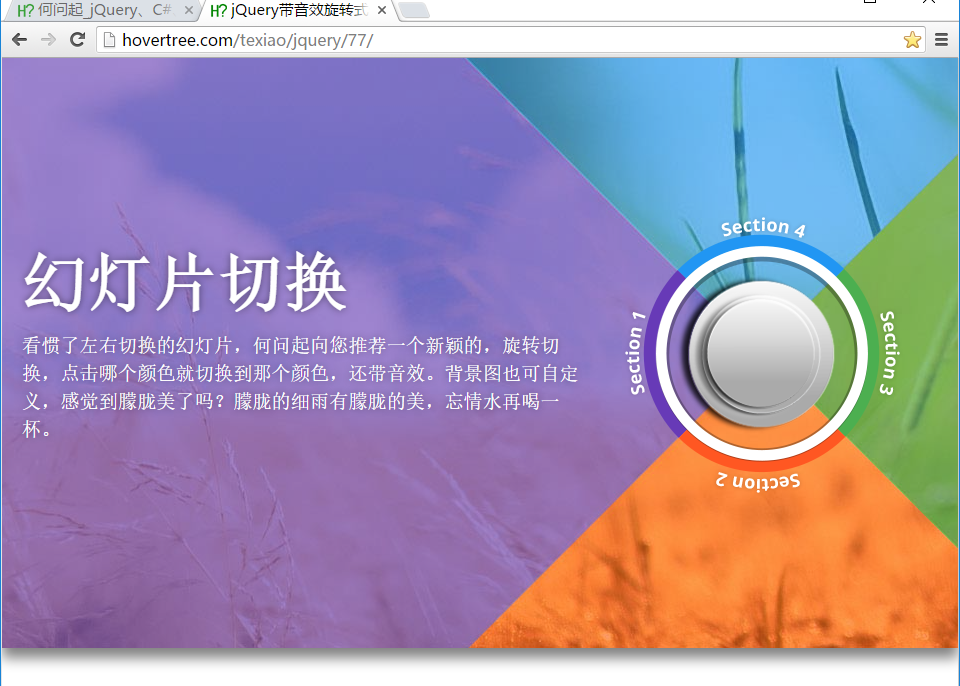
效果展示
看慣了左右切換的幻燈片,何問起向您推薦一個新穎的,旋轉切換,通過點擊按鈕的相應區域可以使幻燈片以旋轉的方式來切換圖片,非常有創意。點擊哪個顏色就切換到那個顏色,還帶音效。背景圖可以自定義。
進入源碼下載頁面
效果圖如下:

HTML頁面完整代碼:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery帶音效旋轉式切換幻燈片 - 何問起</title><base target="_blank" />
<link href="http://hovertree.com/texiao/jquery/77/css/jquery.rotatingSlideshow.css" rel="stylesheet" type="text/css">
<style>a{color:blue}</style>
</head>
<body>
<div class="rotating-slideshow">
<div id="slider-main" data-position="1" data-deg="0">
<div id="slider-btns" class="button">
<a id="pos1" href="http://hovertree.com/h/bjaf/sby54kjl.htm" class="pos1" data-position="1">時間軸</a>
<a id="pos2" href="http://hovertree.com/hovertreescj/" class="pos2" data-position="4"></a>
<a id="pos3" href="http://hovertree.com/h/bjaf/ati6k7yk.htm" class="pos3" data-position="3"></a>
<a id="pos4" href="http://hovertree.com/h/bjaf/c7lmaqjx.htm" class="pos4" data-position="2"></a>
</div>
<div class="slider-overlay">
<div class="active" data-position="1">
<h3>幻燈片切換</h3>
<p>
看慣了左右切換的幻燈片,何問起向您推薦一個新穎的,旋轉切換,點擊哪個顏色就切換到那個顏色,還帶音效。背景圖也可自定義,感覺到朦胧美了沒?朦胧的細雨有朦胧的美,忘情水再來一杯。
</p>
</div>
<div data-position="2">
<h3>服裝店風雲</h3>
<p>
受到網店的影響,服裝店的生意逐漸有所下降,老板找何問起去談,大概是准備跟上網購潮流,讓何問起准備一下, 要在網上開網店,要為服裝店建立網站。 何問起也沒說自己經驗不足,只說會積極准備。於是抓緊時間查找資料,學習練習。畢竟還是有功底的,過不多久就在本地搭建了一個網站,實現了一些企業網站的基本功能,信息產品發布、留言版等。也了解了在電商網開網店的方方面面。
</p>
</div>
<div data-position="3">
<h3>服裝店風雲②</h3>
<p>
何問起准備好後,跟老板報告分析了具體情況,老板說人手不足,就從易到難逐步推行把,有什麼需要盡管提。何問起又有得忙活了,但也是樂此不疲。雖然學的是紡織,而不是計算機或者軟件工程等相關專業,但自從接觸編程以後,興趣就一直有增無減,也熟悉了不少網站架設,Web前端,後端程序,數據庫等等的知識,開了網站 hovertree.com ,有向全棧工程師發展的趨勢。接受了老板的這個任務後更是開心,整天精力充沛,戰斗力十足。
</p>
</div>
<div data-position="4">
<h3>HoverTreeSCJ</h3>
<p>
HoverTreeSCJ(何問起收藏夾)是一個C#項目,用於收藏管理網址,為網址貼標簽分類.使用Visual Studio 2015編輯.使用了SQL Server作為數據庫,因為采用分層結構,方便擴展支持其他數據庫,例如Access.源代碼可以到何問起網下載.
</p>
</div>
</div>
<div class="slides">
<img class="active" src="http://hovertree.com/texiao/jquery/77/images/slide1.jpg" data-position="1">
<img src="http://hovertree.com/texiao/jquery/77/images/slide4.jpg" data-position="2">
<img src="http://hovertree.com/texiao/jquery/77/images/slide3.jpg" data-position="3">
<img src="http://hovertree.com/texiao/jquery/77/images/slide2.jpg" data-position="4">
</div>
<img class="spinner-btn" src="http://hovertree.com/texiao/jquery/77/images/button.png" alt="">
<img class="spinner" src="http://hovertree.com/texiao/jquery/77/images/slides-overlay.jpg" alt="">
</div>
<audio id="slider-sound" preload="auto">
<source src="sound/sound.mp3">
你的浏覽器不支持HTML5 AUDIO元素。何問起推薦您使用Chrome,火狐,Edge,IE11等新版浏覽器。
</audio>
</div>
<script src="http://down.hovertree.com/jquery/jquery-2.2.4.min.js" type="text/javascript"></script>
<script src="http://hovertree.com/texiao/jquery/77/js/jquery.rotatingSlideshow.js"></script>
<script>
$(document).ready(function(){
$('.rotating-slideshow').rotatingSlideshow({
sliderHolder: '#slider-main',
btnsHolder: '#slider-btns',
audioHolder: '#slider-sound',
auto: true,
autoSpeed: '6000'//自動播放時間
});
});
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>適用浏覽器:FireFox、Chrome、Opera、Edeg、IE11、傲游、360、搜狗、世界之窗等新版浏覽器。</p>
<p>來源:<a href="http://hovertree.com/" target="_blank">何問起</a> <a href="http://hovertree.com/texiao/">特效庫</a>
<a href="http://hovertree.com/h/bjaf/fk7ql5hx.htm">代碼說明下載</a></p>
</div>
</body>
</html>小編推薦
熱門推薦