jQuery+CSS3自適應寬度紅色背景文本跑馬燈
編輯:網頁特效代碼
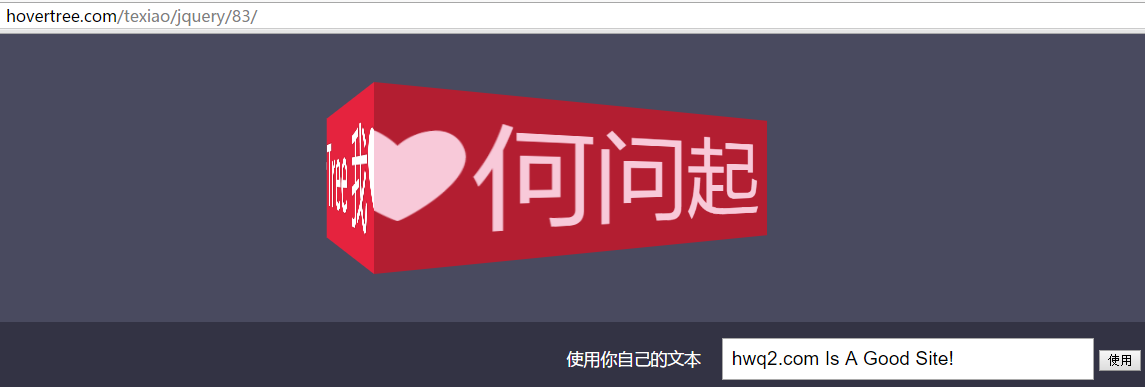
jQuery+CSS3文字跑馬燈特效是一款將跑馬燈背景制作為3D立方體效果,文字在上面移動時,就像是文字投影到牆壁上,在轉角出會改變運動方向。
效果展示
效果圖如下:

完整HTML代碼如下:
推薦:http://hovertree.com/h/bjaf/bmfmnq8a.htm
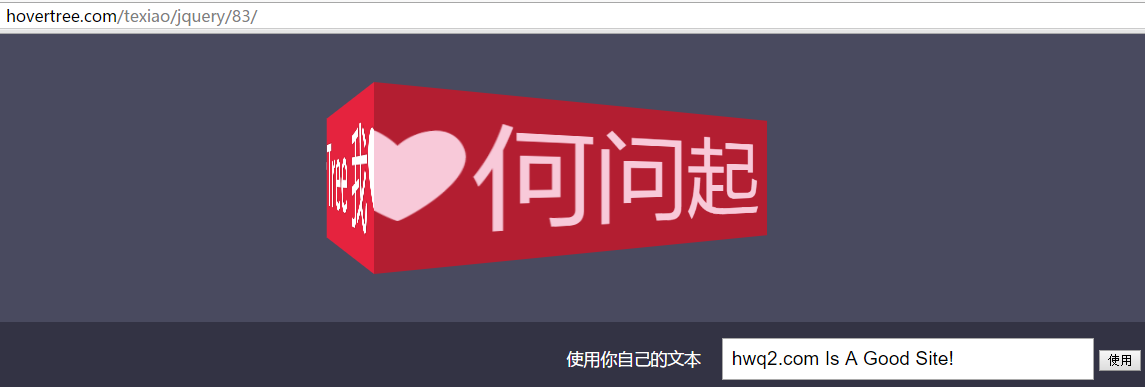
效果展示
效果圖如下:

完整HTML代碼如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery+CSS3文字跑馬燈特效 - 何問起</title><base target="_blank" />
<link rel="stylesheet" href="http://hovertree.com/texiao/jquery/83/css/style.css">
</head>
<body>
<div id="hovertreemarquee">
<div><span>I ❤ HoverTree 我❤何問起 </span></div>
<div aria-hidden="true"><span>I ❤ HoverTree 我❤何問起 </span></div>
</div>
<form onsubmit="setText(event)">
<label for="textsource">使用你自己的文本</label>
<input type="text" id="textsource" value="hwq2.com Is A Good Site!" autocapitalize="characters" pattern=".{5,60}" title="5-30個字符長度" placeholder="請輸入文本:hovertree.com">
<input type="submit" class="btn" value="使用">
</form>
<div class="hovertreeinfo"><p>可以輸入其他文本,然後點擊“使用”按鈕。<br />
例如:1314520 hovertree.com
<br />或者: 歡迎訪問何問起
<br />
<a href="http://hovertree.com/h/bjaf/bmfmnq8a.htm">特殊愛心符號點這裡</a>
<br />何問起提示:可以放大或者縮小浏覽器寬度查看效果。
</p></div>
<script src="http://down.hovertree.com/jquery/jquery-2.2.4.min.js" type="text/javascript"></script>
<script type="text/javascript">
function setText(event){
event.preventDefault();
leftText.innerText = textsource.value.toUpperCase();
rightText.innerText = textsource.value.toUpperCase();
}
var leftText = document.querySelector("#hovertreemarquee div:first-of-type span");
var rightText = document.querySelector("#hov"+"ertreemarquee div:last-of-type span");
var textsource = document.getElementById("textsource");
setText();
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>適用浏覽器:FireFox、Chrome、Edge、Safari、Opera、傲游、搜狗、世界之窗、IE11. 不支持IE8及以下浏覽器。</p>
<p>來源:<a href="http://hovertree.com/" target="_blank">何問起</a> <a href="http://hovertree.com/menu/texiao/">網頁特效</a>
<a href="http://hovertree.com/h/bjaf/paomadeng.htm">代碼說明</a></p>
</div>
</body>
</html>推薦:http://hovertree.com/h/bjaf/bmfmnq8a.htm
小編推薦
熱門推薦