js觸屏touchmove手勢事件實例
編輯:網頁特效代碼
隨著觸屏手機、平板電腦的普及和占有更多用戶和使用時間,觸屏的觸碰、滑動等事件也成為javaScript開發不可避免的知識,現在何問起就和大家一起學習js的觸屏操作,js的觸屏touchmove事件,為手指在屏幕上滑動觸發的事件,這裡制作了一個簡單的示例,可以通過這個示例認識touchmove事件。
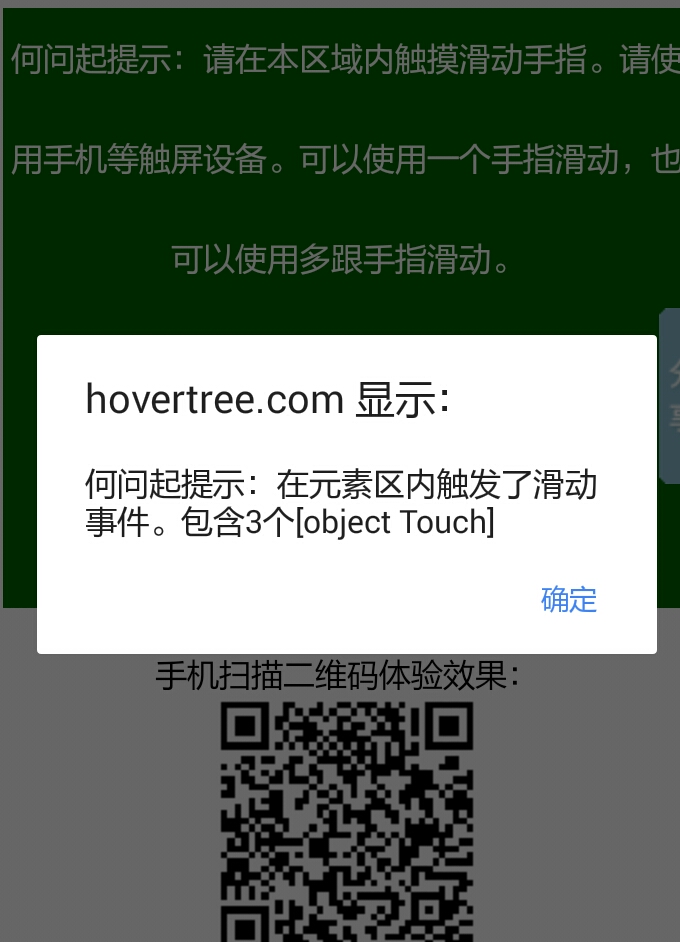
效果展示
手機或者其他觸屏設備掃描二維碼體驗效果:

本示例彈出的Touch事件請參考:http://hovertree.com/jsdoc/touch.htm
使用三個手指一起滑動的效果圖如下:

代碼如下:
參考:http://hovertree.com/h/bjaf/iw48pw0n.htm
http://hovertree.com/h/bjaf/og7y919i.htm
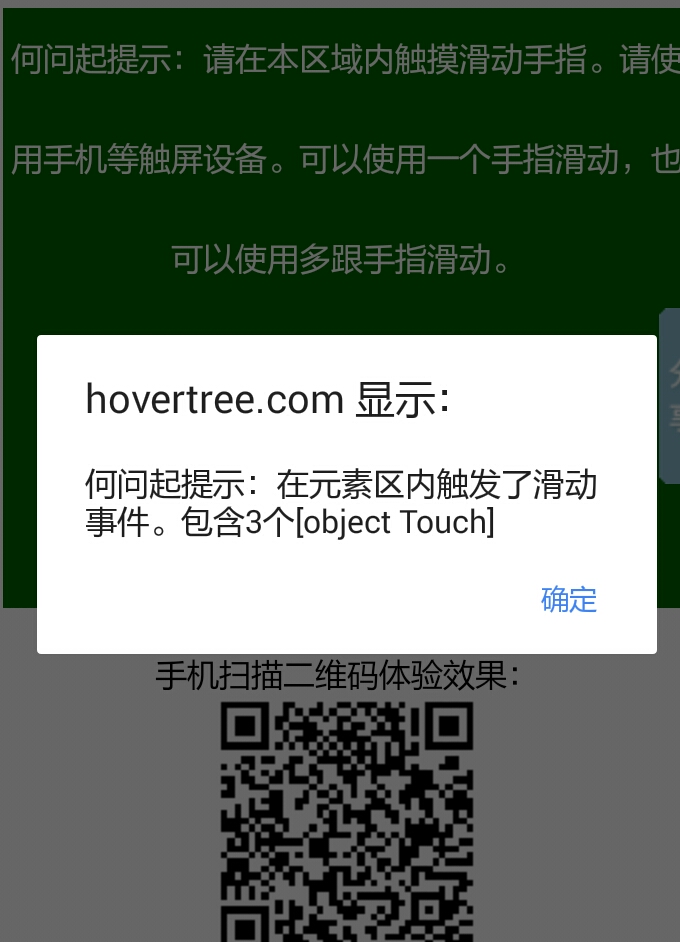
效果展示
手機或者其他觸屏設備掃描二維碼體驗效果:

本示例彈出的Touch事件請參考:http://hovertree.com/jsdoc/touch.htm
使用三個手指一起滑動的效果圖如下:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>js觸屏touchmove手勢事件_何問起</title><base target="_blank" />
<meta charset="utf-8">
<style>#hovertreechuping{min-width:300px;min-height:300px;background-color:darkgreen;color:white;text-align:center;line-height:50px;}
.hovertreeinfo {text-align:center;
}.hovertreeinfo a{color:blue;}
</style>
</head>
<body>
<div id="hovertreechuping">何問起提示:請在本區域內觸摸滑動手指。請使用手機等觸屏設備。可以使用一個手指滑動,也可以使用多跟手指滑動。</div>
<div class="hovertreeinfo"><a href="http://hovertree.com/">何問起</a> <a href="http://hovertree.com/menu/texiao/">網頁特效</a>
<a href="http://hovertree.com/h/bjaf/0k3j0n95.htm">代碼說明</a></div>
<script type="text/javascript">
function hovertreeMove(event)
{
alert("何問起提示:在元素區內觸發了滑動事件。包含" + event.touches.length + "個" + event.touches[0]);
}
document.getElementById("hovertreechuping").addEventListener("touchmove", hovertreeMove);
</script>
</body>
</html>參考:http://hovertree.com/h/bjaf/iw48pw0n.htm
http://hovertree.com/h/bjaf/og7y919i.htm
小編推薦
熱門推薦