HTML5圖片上傳縮放裁剪頭像特效
編輯:網頁特效代碼
圖片上傳是許多網站的一個常用的功能,有時需要對上傳的圖片做初步的選擇裁剪,比如上傳頭像。下面就是一個使用HTML5+jQuery實現的圖片上傳裁剪特效,可以對選擇要上傳的圖片做縮小、放大、拖動和裁剪,由何問起調試改進,有需要的朋友可以參考一下。在文後附有源碼下載。
體驗效果:
http://hovertree.com/texiao/jqimg/8/
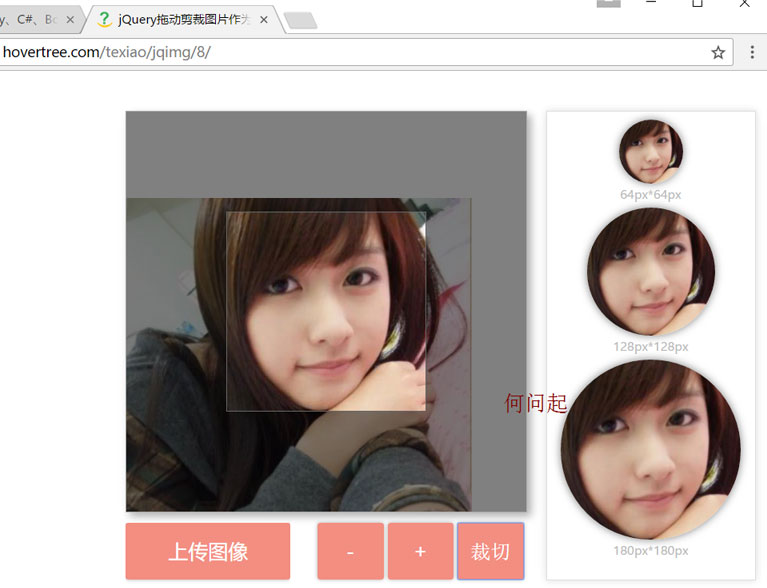
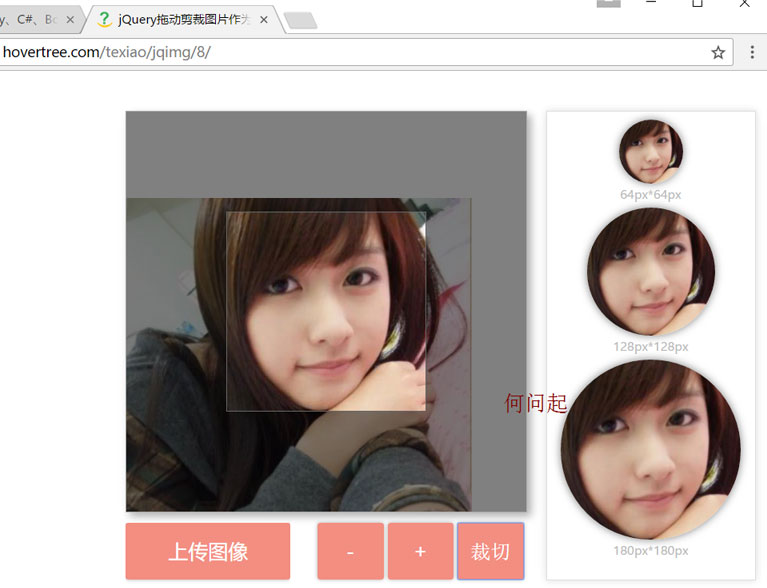
效果圖:

需要引用的css文件為style.css,需要引用的js文件為jquery文件,可以到http://hovertree.com/h/bjaf/ati6k7yk.htm選擇合適的版本下載,還需引用cropbox.js文件,這些文件在源碼裡面都有。
代碼如下:
http://hovertree.com/h/bjaf/wnbabbk1.htm
體驗效果:
http://hovertree.com/texiao/jqimg/8/
效果圖:

需要引用的css文件為style.css,需要引用的js文件為jquery文件,可以到http://hovertree.com/h/bjaf/ati6k7yk.htm選擇合適的版本下載,還需引用cropbox.js文件,這些文件在源碼裡面都有。
代碼如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery拖動剪裁圖片作為頭像代碼 - 何問起</title>
<link rel="stylesheet" href="css/style.css" type="text/css" />
</head>
<body>
<div class="hovertreecontainer">
<div class="imageBox">
<div class="thumbBox"></div>
<div class="spinner" style="display: none">Loading...</div>
</div>
<div class="action">
<div class="new-contentarea tc">
<a href="javascript:void(0)" class="upload-img">
<label for="upload-file">上傳圖像</label>
</a>
<input type="file" class="" name="upload-file" id="upload-file" />
</div>
<input type="button" id="btnCrop" class="Btnsty_peyton" value="裁切">
<input type="button" id="btnZoomIn" class="Btnsty_peyton" value="+" >
<input type="button" id="btnZoomOut" class="Btnsty_peyton" value="-" >
</div>
<div class="cropped"></div>
</div>
<script src="http://down.hovertree.com/jquery/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/cropbox.js"></script>
<script type="text/javascript">
$(window).load(function() {
var options =
{
thumbBox: '.thumbBox',
spinner: '.spinner',
imgSrc: 'img/rgevo2ea.jpg'
}
var cropper = $('.imageBox').cropbox(options);
$('#upload-file').on('change', function(){
var reader = new FileReader();
reader.onload = function(e) {
options.imgSrc = e.target.result;
cropper = $('.imageBox').cropbox(options);
}
reader.readAsDataURL(this.files[0]);
this.files = [];
})
$('#btnCrop').on('click', function(){
var img = cropper.getDataURL();
$('.cropped').html('');
$('.cropped').append('<img src="'+img+'" align="absmiddle" style="width:64px;margin-top:4px;border-radius:64px;box-shadow:0px 0px 12px #7E7E7E;" ><p>64px*64px</p>');
$('.cropped').append('<img src="'+img+'" align="absmiddle" style="width:128px;margin-top:4px;border-radius:128px;box-shadow:0px 0px 12px #7E7E7E;"><p>128px*128px</p>');
$('.cropped').append('<img src="'+img+'" align="absmiddle" style="width:180px;margin-top:4px;border-radius:180px;box-shadow:0px 0px 12px #7E7E7E;"><p>180px*180px</p>');
})
$('#btnZoomIn').on('click', function(){
cropper.zoomIn();
})
$('#btnZoomOut').on('click', function(){
cropper.zoomOut();
})
});
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>適用浏覽器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏覽器。</p>
<p>來源:<a href="http://hovertree.com/" target="_blank">何問起</a> <a href="http://hovertree.com/h/bjaf/7x8ev3fh.htm" target="_blank">說明</a></p>
</div>
</body>
</html>http://hovertree.com/h/bjaf/wnbabbk1.htm
- 上一頁:jQuery帶二維碼的彈出層登錄窗口
- 下一頁:純CSS3實現圖文切換特效
小編推薦
熱門推薦