Html與css基礎(必看篇)
編輯:前端技巧
(1)、html:超文本標記語言(HyperText Markup Language),它主要包括"頭"(Head)和"主體"(Body)兩個部分,其中"頭"部提供關於網頁的信息,"主體"部分提供網頁的具體內容。
(2)、頭部元素基本由head(頭部),meta(設置文檔標題和其它在網頁中不顯示的信息),base(文檔中不能被該站點辨識的其它所有鏈接源的URL),title(文檔的標題),link(定義一個鏈接和源之間的相互關系),sricpt(腳本語句標簽,引入外部js文件或寫入js文件),style(寫入css樣式)七個部分組成。
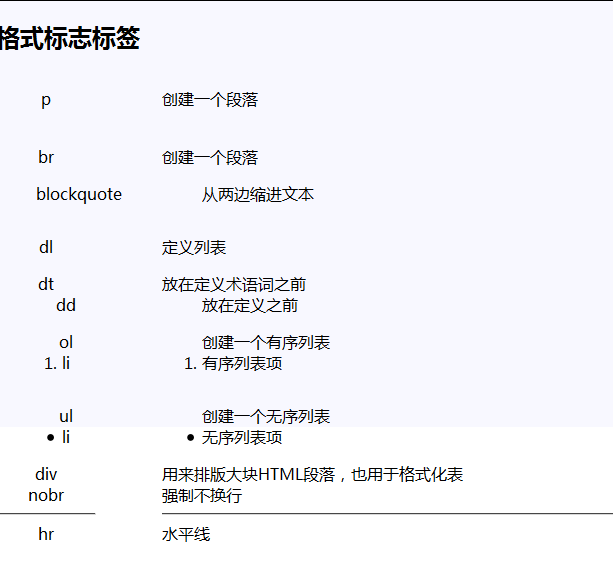
(3)、經常使用的元素


以上這篇Html與css基礎(必看篇)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
原文地址:http://www.cnblogs.com/poem-ko/archive/2016/06/12/5578815.html
小編推薦
熱門推薦