表格單元格內容超出時顯示省略號效果(實現代碼)
編輯:前端技巧
說明
在前端開發中,經常會遇到需要限制單元格寬度並且內容超出部分顯示省略號的的情況。下面就簡單的介紹下如何達到這種效果。
准備知識
1. 控制文本不換行
white-space: nowrap;
2. 超出長度時,出現省略號
overflow:hidden;
text-overflow:ellipsis
3. 修改表格布局算法
table-layout:fixed;table-layout的默認值為automatic,意思是列寬度由單元格內容設定。而fixed意思是列寬由表格寬度和列寬度設定。
也就是說當你給表格設定列寬時,實際情況是不起作用的,當單元格內容過多時,依然會把寬度撐開。如果需要讓表格的列寬顯示方式由自己給單元格定義的列寬決定,就必須使用fixed這個值。
注意:1、表格必須設置寬度 2、如果只設置表格寬度,而不設置列寬度的話,列的寬度會平均分配。
代碼演示
如下代碼所示,表格中安排了姓名、年齡、性別以及地址四列,這幾個列的長度分別為10%、20%、30%、40%。
XML/HTML Code復制內容到剪貼板- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>表格演示</title>
- <style type="text/css">
- table{
- width: 100%;
- table-layout: fixed;
- }
- .name{
- width: 10%;
- }
- .age{
- width: 20%;
- }
- .sex{
- width: 30%;
- }
- .addr{
- width: 40%;
- }
- </style>
- </head>
- <body>
- <table border="1" cellspacing="0" cellpadding="0">
- <thead>
- <tr>
- <th class="name">姓名</th>
- <th class="age">年齡</th>
- <th class="sex">性別</th>
- <th class="addr">地址</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>李四</td>
- <td>13</td>
- <td>男</td>
- <td>山東</td>
- </tr>
- <tr>
- <td>李四</td>
- <td>13</td>
- <td>男</td>
- <td>山東</td>
- </tr>
- <tr>
- <td>李四</td>
- <td>13</td>
- <td>男</td>
- <td>山東</td>
- </tr>
- </tbody>
- </table>
- </body>
- </html>
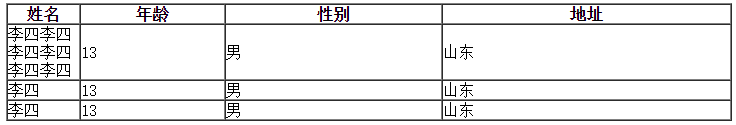
顯示效果如下所示:

很容易可以看出,姓名、年齡、性別以及地址等列的長度分別是10%、20%、30%、40%。
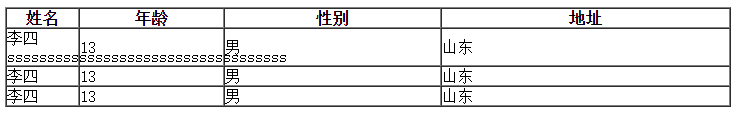
如果將第一個的姓名內容增多,效果簡直不忍直視(>﹏<)!

不忍直視(>﹏<)!!

如何把單行內容超出部分顯示為省略號呢?只需要將單元格設置如下屬性:
- white-space: nowrap;/*控制單行顯示*/
- overflow: hidden;/*超出隱藏*/
- text-overflow: ellipsis;/*隱藏的字符用省略號表示*/
XML/HTML Code復制內容到剪貼板
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>表格演示</title>
- <style type="text/css">
- table{
- width: 100%;
- table-layout: fixed;
- }
- .name{
- width: 10%;
- }
- .age{
- width: 20%;
- }
- .sex{
- width: 30%;
- }
- .addr{
- width: 40%;
- }
- td{
- white-space: nowrap;/*控制單行顯示*/
- overflow: hidden;/*超出隱藏*/
- text-overflow: ellipsis;/*隱藏的字符用省略號表示*/
- }
- </style>
- </head>
- <body>
- <table border="1" cellspacing="0" cellpadding="0">
- <thead>
- <tr>
- <th class="name">姓名</th>
- <th class="age">年齡</th>
- <th class="sex">性別</th>
- <th class="addr">地址</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td class="name2">李四sssssssssssssssssssssssssssssssssss</td>
- <td>13</td>
- <td>男</td>
- <td>山東</td>
- </tr>
- <tr>
- <td>李四</td>
- <td>13</td>
- <td>男</td>
- <td>山東</td>
- </tr>
- <tr>
- <td>李四</td>
- <td>13</td>
- <td>男</td>
- <td>山東</td>
- </tr>
- </tbody>
- </table>
- </body>
- </html>
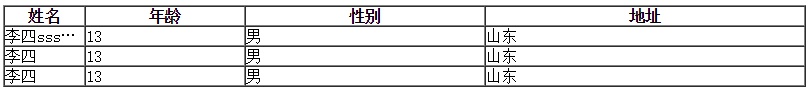
修改後,效果如下:

以上這篇表格單元格內容超出時顯示省略號效果(實現代碼)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦