網頁中照片預覽導航設計技巧
編輯:前端技巧
導航並不只是指常位於網站頭部的導航條,路邊的指示牌、商場的指示牌等等都是一種導航,可以說導航在生活中無處不在,如果沒有這些導航存在,那麼我們將迷失,迷失在互聯網信息的海洋中,迷失在縱橫交錯的馬路上,迷失在琳琅滿目的商品貨架之間。
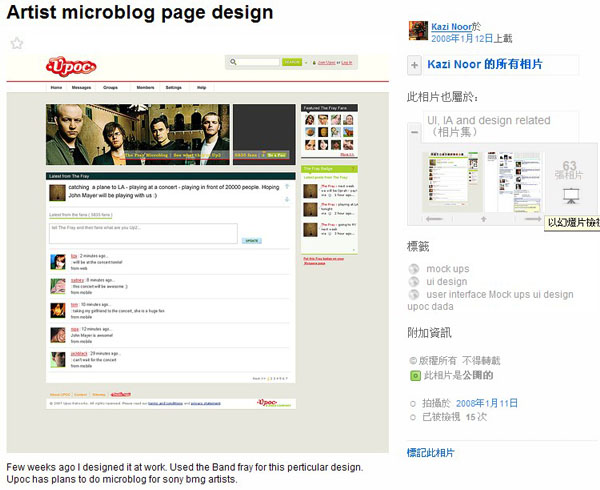
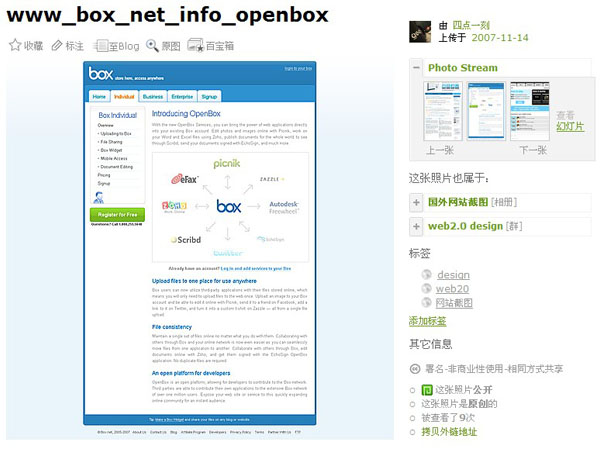
在所謂的WEB2.0風潮瘋狂的從國外吹入國內的時候,國外一些成功網站的成功模式也瘋狂的吹入到國內的模仿者的眼前。目前在國內關於網絡相冊方面或者時尚一點是說關於WEB2.0網絡相冊方面做得比較好的應該算是yupoo了,同時它也是國內模仿flickr模式最像的最成功的——事實上yupoo幾乎就是另一個語言版本的flickr。拋除商業運營等其他因素,僅僅來比較一下兩者關於照片預覽導航系統(不知道正確的叫法,就自己為其命了個名)上的不一樣之處,或者是說兩者在對用戶使用方式的理解上的不一樣之處。

從上圖中可以看出flickr相冊的照片預覽導航系統相當的簡潔,只有“上一張”與“下一張”照片的縮略圖鏈接還有當前相冊中照片的總數以及一個以幻燈片播放的按鈕,當前照片的縮略圖在預覽導航中是沒有的。再看下面yupoo的截圖,在預覽導航中多了當前照片的縮略圖少了當前相冊中照片的總數。

先不說當前照片的縮略圖應不應該出現在預覽導航裡,光yupoo沒有在預覽導航上標出當前相冊裡照片的總數這一點就說明了它的失敗。
每個用戶看相冊的時候都不可避免的會想要知道當前相冊裡到底有多少張照片,這其實是與人的心理是有關的,人天生就有這樣的一種欲望——對一件事要掌握越多的信息越好,只有對其掌握了足夠的信息,這樣心裡才會感到踏實或者說感到安全。這是一種與生俱來的本能欲望。
可是yupoo卻沒有標示出當前相冊裡照片的總數,這就好像是留了一個疑問等待用戶去搜索答案,雖說可能會激起某些人的好奇心而去不停的點擊它,可是到最後還是發現根本就不知道這個相冊裡到底有多少張照片。
而當前照片的縮略圖是否應該出現在預覽導航裡呢?
yupoo的照片預覽導航系統是完全按照網站的導航系統來設計的,在網站的導航系統裡,用戶需要知道自己當前在哪個地方或者是哪個欄目下,這時候導航系統就需要標示出這個地方或者是欄目來給用戶提示,這樣用戶才不至於迷失在網站繁雜的信息裡。
但是對於照片預覽導航系統這種相對來說簡單一點的導航系統來說,按照網站導航系統來設計似乎略顯繁雜。
首先,照片預覽導航並不需要標示出當前所在的位置,它不像是網站導航系統那樣可能還有下級或者是下下級的導航的存在,照片預覽僅僅只顯示一張照片,也就是說在這個預覽導航裡的所有欄目都是平等的,不存在下級或者是更深層次的歸屬關系,用戶在這樣的頁面裡並不存在迷路的困惑;
其次,導航系統的真正作用是引導用戶及標示位置,而既然照片預覽導航不需要標示位置,那麼照片預覽導航系統所剩下來的作用就是引導用戶——引導用戶點擊導航系統上的縮略圖以查看照片。這時候問題就會出現,如果不細看預覽導航上的縮略圖,鼠標直接點擊下去,很有可能點中的就是當前照片的那個縮略圖,點擊後用戶會發現還是當前的照片,查看原因之後用戶才會明白,中間的那個縮略圖是當前照片的縮略圖——點擊下去後還是當前照片,也就是說這個縮略圖等於是沒有用的。既然沒用,為何還要存在?
最後,一樣的空間,當空間裡的物品擺放多了,每個物品所占的空間自然就少了。照片預覽導航最成功的一點就是在導航上顯示的是照片的縮略圖而不是文字,讓用戶可以很明白的知道相近兩張照片的大概形狀。所以如何保證縮略圖的清晰度就成了預覽導航真正的關健所在。當照片的尺寸越大時,縮略圖的清晰度就越小,甚至最終會模糊成一團,這時候就需要提高縮略圖的大小尺寸,可是預覽導航的大小是限定的,所以去掉當前照片的縮略圖可以讓相近兩張照片的縮略圖更加的清晰。
從細節處體貼用戶,才是產品成功的關健!
- 上一頁:內容網頁中關於圖片預覽的設計
- 下一頁:柵格就是你對頁面版式的規劃
小編推薦
熱門推薦