阿裡巴巴中秋logo結合網頁的設計過程
編輯:前端技巧
先想創意,再畫草圖,接著鼠繪,最後做成flash動畫。這是我的習慣流程。

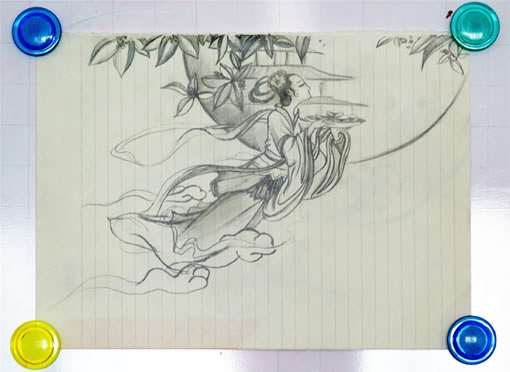
這是想到中秋時,我第一時間內能浮想出的圖像:大意是嫦娥奔月,帶去了人間美食——月餅。近景有桂花,遠景有圓月和裡面的瓊樓玉宇。在衣服褶皺的處理上,花了一些功夫。當然,我覺得這不失為一幅美麗的圖像。但是美麗是不夠的,所以馬上又做了下面的一張草圖:大意是,中秋到了,阿裡旺旺團聚了。一家三口在草地上一邊賞月一邊吃月餅,小旺對圓月非常的新奇,孩子氣十足,一家子其樂融融。這幅圖像雖然不及第一幅的美,但是它適合。因為第一幅可能放在什麼網站上都能用,但它卻是非常適合阿裡的。OK,一全面一適用兩套方案,找老板過目去,英明的老板定下第二套:)


手繪和鼠繪,確實有不一樣的地方。鼠繪我可以做得再精致100倍,但是手繪那種線條感和隨意感,在精致中喪失了,我認為在以後的作品中這一點要做改善。

合成到“環境”中,夜晚的感覺比較少。夜空肯定是要融入到網頁的白色背景中的,怎麼融的好看,又有夜晚的感覺呢?
上一頁12 下一頁 閱讀全文
- 上一頁:網頁設計教程(8):網頁層次和空間設計
- 下一頁:網頁設計中的柵格系統
小編推薦
熱門推薦