網頁設計教程(8):網頁層次和空間設計
編輯:前端技巧
上一篇:網頁設計教程(7):提高網頁制作效率
一:很有必要的唠叨。
有秩序,有規律,有特殊。叫層次!
層次的迭代,表達出空間的存在感。點,線,面。點動成線,線動成面,面動成體,多個體的復雜構成。即為空間。當然,這裡說的是數學空間或邏輯空間。可不是什麼哲學空間。
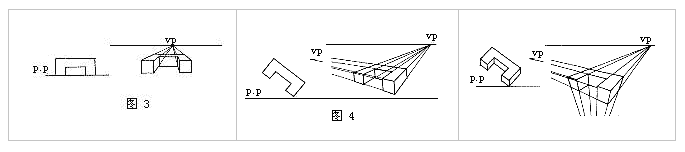
二:離不開的感覺--透視;
之前寫過一篇關於透視的文章,這裡再配幾張圖輔助理解。
透視並不是最重要的,但它是很必要的!

三:最常用的表現手法--虛實和對比;

這是一張很常見的XP裡的一張圖片,看它的層次。近大遠小--近實遠虛--近重遠輕。

看變化。字的本身,所在的場景。遠近、交替、虛實的變化。(留個作業,嘗試一下所謂是web2.0風格,應用在文字上面)

再看虛實,層疊!

方向!

看,就這幾個簡單的元素!
三:老生長談--色彩、色彩層次;

真不想畫這圖!
色相與層次的關系。
設計離不開層次,離不開色彩。講到色彩必然離不開色彩的三要素,即色相、明度和純度。在色相的處理上,不同的色彩會令人產生不同的感覺。
如果將各種不同的色彩放在一個畫面上,那麼他們就會產生層次。
該突出的部分突出,該減弱的部分減弱,那麼就要靈活運用不同的色彩感覺來進行處理。不同色相的顏色搭配在一起產生不同的視覺效果,產生不同的色彩層次。是暖色與冷色或是不同色相的暖色或是不同色相的冷色之間的搭配將會產生出豐富多彩的層次。
明度與層次的關系。在色彩的明度處理方面,明度對比是比較重要的。除了考慮色彩的感情外,還必須考慮配色中的黑、白、灰的層次感。這就是色彩配置的明度關系。不同的明度的色彩配置在一起時將產生變化萬千的層次感。白色在色彩中的明度最高,黑色最低,如果將它們配置在一起則會形成強烈對比的層次。
而將紅色和橙色明度比較接近的色彩配置在一起時,其層次感相對較弱。純度與層次的關系。
當色彩純度高的色彩與純度低的色彩配置在一起時,純度高的色彩更鮮艷而純度低的色彩則更暗濁。那麼。純度高的色彩就會有一種向前的傾向,而暗濁的色彩則會有退後之感,這樣,色彩層次很分明。當然在考慮用色彩的純度來達到設計的層次要求時,自然要將色彩的色相、明度考慮進去。
不管用哪種色彩,如何配置,色相、明度、純度是很難分開的,也不能孤立的。色彩面積與層次的關系。
構圖時,必然要認真考慮各部分的位置、大小。這就牽涉到色彩的面積的篩。為了達到一個統一和諧的色調,一般以一種顏色為主調,並占據畫面的主要位置,即較大的面積,而其它色彩自然占較小面積。這樣做,不但可以保持其主色調,而且還會產生對比層次,使畫面既統一又有變化。
這一段很和諧。教科書般的和諧!
說幾個判斷方法:
(一):裸奔。可不是無CSS的裸奔,而是在設計稿出來後,合並所有圖層,轉換為黑白或lab模式查看黑白灰的感覺。
瞇上眼睛看。
閉眼,猛的睜開看。
盯著某樣東西到視覺模糊後切換過來看!
(請諸位自行對自己的眼睛負責!!!!)
(二):反相。
通過反面對比來察覺層次中的弱點。
(三):切斷。
按照構圖,將設計稿切成N個部分,用以上兩種方法查看。這個,對web設計師,相對重要點!
四:空間感覺--展示平台的融合與超越;
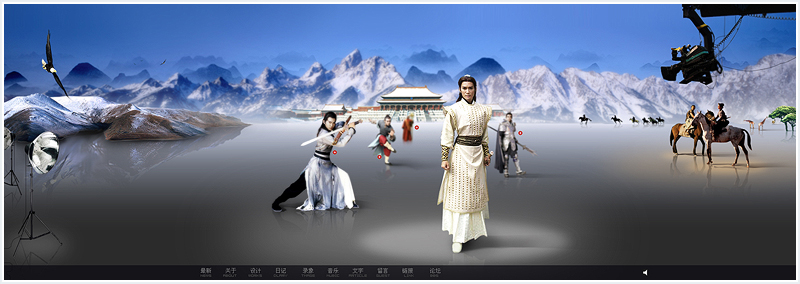
看圖,原地址:http://shyls.longfor.com.cn/main.html

很典型了,構圖、色彩,很有味道,層次雖然不突出,但感覺很和諧!
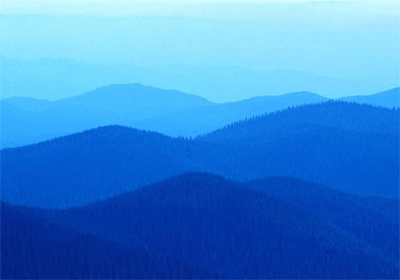
無論是平面還是網頁,總是要突出重點。然而在網頁內突出重點。一般采用顏色、體積等簡單的方式。而使用突出空間體積感的手法不被經常用到。或者說局限性很大,用於展示類的站點,特別是FLASH的站點。這裡借用一張圖,源地址http://www.chengshiwen.com/attachments/month_0808/z200883102438.jpg,沒經過作者同意,若有意見,我立刻將之拿下。

質感、細節、布局都是上上之選,但最後的遠山,卻不符合視覺習慣!有點繁瑣,而藍色的天空,應該可以再深入一點。
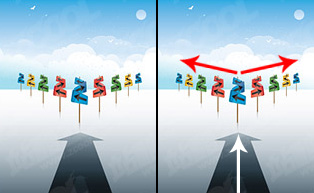
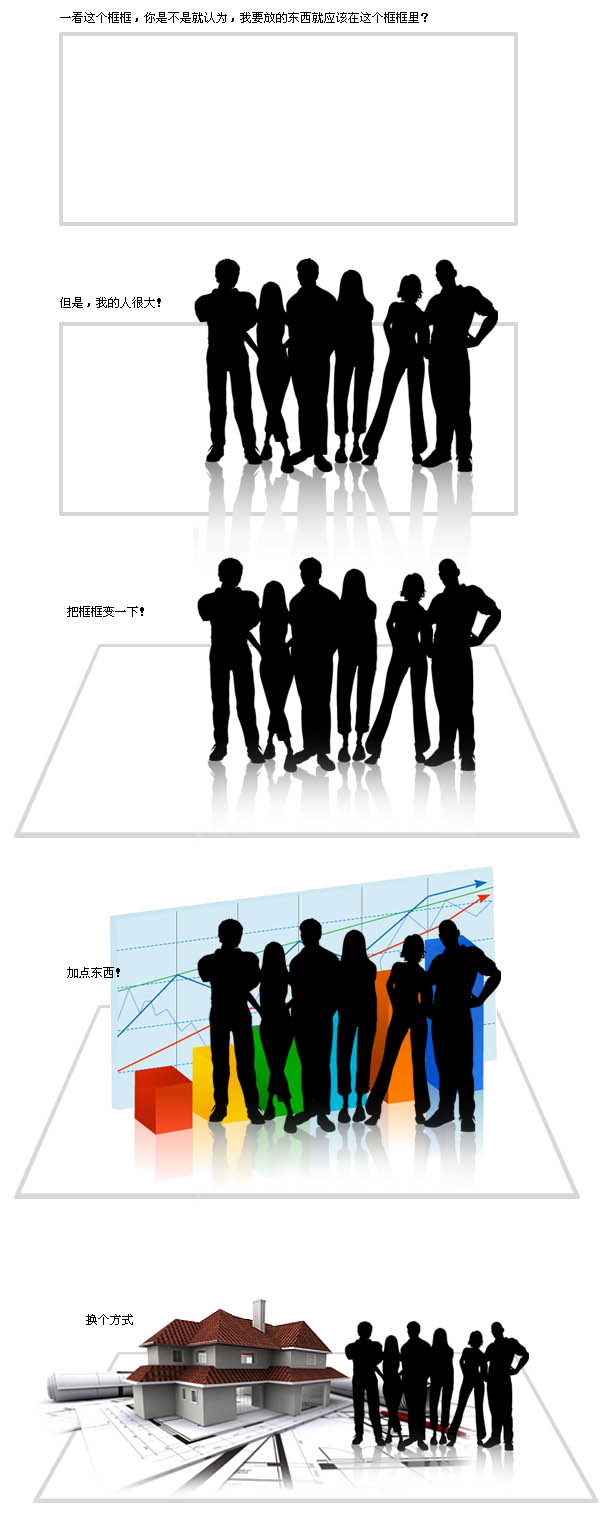
讓人物從顯示平台上跳出來!
其實很簡單,把思維習慣反過來即可。一般情況下,比如某個人,是在限定的一個區域內。那麼,我們把它們反過來,讓人物的體積大於區域,讓人物顯示正常,讓區域進行透視!
當渲染出一個厚重、層次感強的背景的時候,近的東西放大,突出比重。一樣可以得到同樣的效果!
好,看圖,demo,做的不用心,表達出我的意思就可以了:

網絡上有關於很特異的廣告牌的照片。同學們可以找來看看!
揚州杭集鎮是全國有名的牙刷、旅游用品生產基地。鎮子的高速公路的入口,現在應該是高露潔的大立柱吧,上邊的牙刷,刷頭出來,後邊用鋼架固定,遠遠看去,牙刷頭就在空中。雖然這樣做成本比較高,但效果著實好!
揚州育才小學東邊一點,一排店面的店牌,全部統一的深朱紅背景,古典的花紋,隸屬的字。雖然設計含量沒多少,但連著幾十上百家都一樣,倒也很壯觀!感覺很和諧,很統一!
『設計就在你身邊,經常看看路邊的公交廣告、站台廣告、包括門店牌,甚至是散發的傳單,商店裡的壁畫、布置等等等等....會讓你的能力在無形中得到提高!自己想一下,自己收集的素材全部在自己的腦海裡,把他們與實際生活結合起來......』
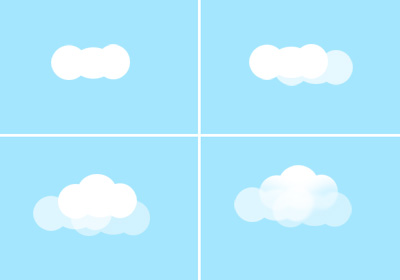
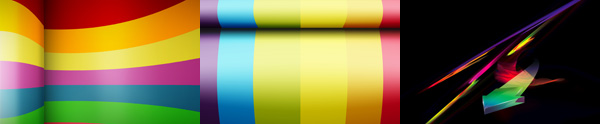
顏色也可以立體

球?光?

前景物體(即為要突出的物體)與背景之間的關系
若背景為雲、光纖、圈光等非實際、視覺重量較輕的抽象類的風格的時候,那麼,前景物體則盡量使用與之相對的具象的、清晰的表達手法。
若背景為具象的、視覺重量較重的,比如地圖?風景?等,需要注意的是版面的搭配,背景從哪裡開始到哪裡結束。顏色是否與前景物體的顏色沖突或相近。
另外,文字的大小對比,並不僅是為了突出某個字,也並不僅是為了構圖。在具象的背景下,復雜的、無法控制的很多顏色的環境下。文字的大小錯落排列,可以讓閱讀更順暢!
/**************結束的分割線***************/
這一篇醞釀了很久,前後4次動手,足有一個月的時間!很多想法未能及時記錄下來,導致我現在短時間內無法用適當的文字進行清晰的描述!而且中間又臨時增加一篇,網頁設計教程(7):提高網頁制作效率!其實這一篇原本應該是章七的......
發就發了,那麼多廢話,大不了以後再改!
哦,配個標題圖!
本章所用素材及demo源文件下載:第八章層次、空間(透視、立體)的淺入.rar
小編推薦
熱門推薦