土豆網(tudou.com)前端概況
編輯:前端技巧
一、分工和流程
在土豆網,以項目開發為核心,誰都可以帶項目,擔任項目經理。
一個典型的土豆網項目中,當進入正式開發階段,通常參與者包括:1名設計師,1-2名前端工程師,1到多名後台工程師,1-2名系統運維管理員。
其中,前三者的工作都是可以並發的,最終整合通常是前段工程師,對於復雜度較低的頁面處理,一般工程師也可以直接參與。
不管是設計師、前端和後台工程師,對於分離的領會和理解都非常重要,並且導致配合上,不同理解層次的人會產生不同的配合效果。
其中,設計師和前端工程師的配合無疑是最重要的,設計師的風格直接導致前端頁面結構的簡潔或者復雜,程序邏輯的簡潔或者復雜。
一個卓越於設計並且理解W3C網頁標准的設計師是珍稀而罕見的。
二、基本架構(Architecture)
架構的目標:可擴展性、可維護性、可復用性
1. 內容(Infomation/Content)
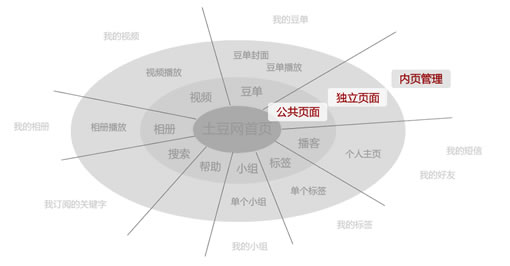
土豆網的內容結構,從模塊來說,如中心橙色圈所區分出的九個大塊:

從其功用來說,則分為三個層次:

這些特性決定了後面所有前端架構的基調。
上一頁12 3 4 5 下一頁 閱讀全文
- 上一頁:網頁制作應注意的幾個事項
- 下一頁:設計理論:文本達意和可用性
小編推薦
熱門推薦