Tudou.com首頁網頁設計的制作方法
編輯:前端技巧
做前端也有幾年時間了,不敢說能把他看地多透,但是多多少少還是有些自己的東西。下面以 Tudou.com 的首頁為例,總結總結。
就制作而言,我將一張頁面分為四層:框架、布局、模塊、列表和數據塊。
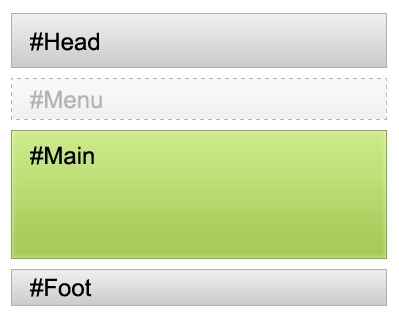
一、框架
頁面的框架基本上都是:“頭”、“主體”、“尾”。但是對於一些頁面如Tudou.com,由於布局的需要,還應在“頭”的下面還要加個“菜單”。

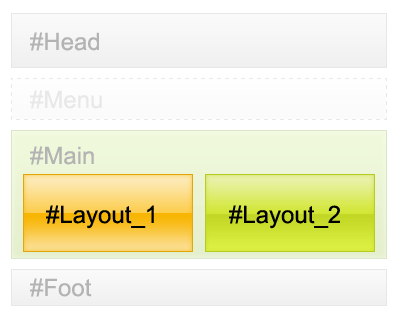
二、布局(以下用#ID表示頁面元素)
#Head和#Foot裡的就不說了,具體查看演示頁面源碼。
布局說的是將#Main裡的內容分成幾大塊。我們看Tudou.com,#Main裡典型的左右結構,我們用#Layout_1,#Layout_2表示。如圖

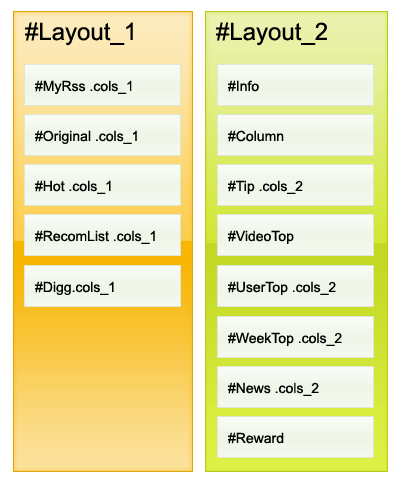
三、模塊
布局#Layout_1,#Layout_2裡的塊就是模塊了,
按我的理解,模塊至少要有一個ID,Class則要視頁面設計,給需要重用的加上。
關於模塊的ID名稱,要取個有意義的名字,當然偷懶的可以用#Col_1,#Col_2,。。。
模塊的Class名稱用.cols_1,.cols_2,。。。

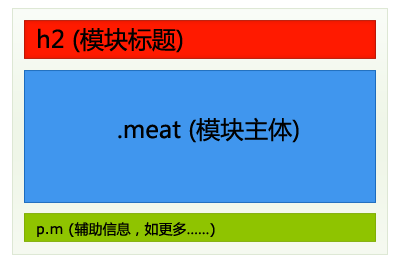
模塊內部的如下圖:

上一頁12 下一頁 閱讀全文
- 上一頁:網站設計要注意色彩的層次感
- 下一頁:網頁設計:海量素材的准確位置和用途
相關文章
- jQuery DOM 操作(基本操作、內部插入、外部插入、包裹操作)
- DOM中事件處理概覽與原理的全面解析
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery AJAX中readyState與status的區別與聯系
- jQuery Ajax的readyState和status的區別和使用詳解
- JavaScript實現父子dom同時綁定兩個點擊事件,一個用捕獲,一個用冒泡時執行順序的方法
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- 原生的強大DOM選擇器querySelector介紹
- JS獲取DropDownList的value值與text值的示例代碼
- window.showModalDialog()返回值的學習心得總結
小編推薦
熱門推薦