最佳網頁寬度及其兼容實現方法
編輯:前端技巧
1.設計網頁的時候,確定寬度是一件很苦惱的事。
以jb51.net為例,根據Google Analytics的統計,半年多以來,訪問者的屏幕分辨率一共有81種。最小的分辨率是122x160,這應該是手機;最大的分辨率是3360x1050,天知道是什麼設備。
一張網頁要在大小如此懸殊的各種屏幕上,都呈現令人滿意的效果,難度可想而知。舉例來說,一張400px寬的圖片,在800px的屏幕上會占據50%的寬度,而在1920px的屏幕上(Windows Vista的流行設置),只占據20%。
2.
目前,常見的屏幕分辨率寬度大概有6種:800px,1024px,1280px,1440px,1680px和1920px。其中,1024px最常見,但是隨著大屏幕顯示器的流行,更高的分辨率正變得越來越多。
常見的解決方法有兩種:
第一種:用javascript根據不同的客戶端分辨率,選擇css樣式表文件,具體的做法可以看這裡。
第二種:采用彈性布局(Fluid Width Layout),實現網頁寬度的自適應。
第一種方法的優點是,可以根據不同屏幕分辨率,采用完全不同的布局,缺點是要設計和維護多張樣式表,比較麻煩。第二種方法只采用一張樣式表,比較省事。
以jb51.net為例,根據Google Analytics的統計,半年多以來,訪問者的屏幕分辨率一共有81種。最小的分辨率是122x160,這應該是手機;最大的分辨率是3360x1050,天知道是什麼設備。
一張網頁要在大小如此懸殊的各種屏幕上,都呈現令人滿意的效果,難度可想而知。舉例來說,一張400px寬的圖片,在800px的屏幕上會占據50%的寬度,而在1920px的屏幕上(Windows Vista的流行設置),只占據20%。
2.
目前,常見的屏幕分辨率寬度大概有6種:800px,1024px,1280px,1440px,1680px和1920px。其中,1024px最常見,但是隨著大屏幕顯示器的流行,更高的分辨率正變得越來越多。
常見的解決方法有兩種:
第一種:用javascript根據不同的客戶端分辨率,選擇css樣式表文件,具體的做法可以看這裡。
第二種:采用彈性布局(Fluid Width Layout),實現網頁寬度的自適應。
第一種方法的優點是,可以根據不同屏幕分辨率,采用完全不同的布局,缺點是要設計和維護多張樣式表,比較麻煩。第二種方法只采用一張樣式表,比較省事。
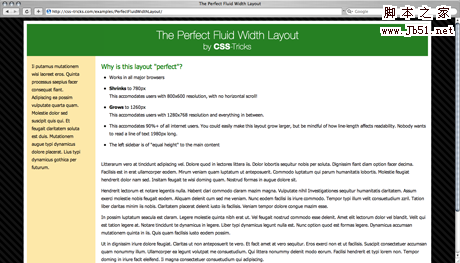
下文就根據css-tricks上的解決方案,討論如何實現第二種方法,實際上是很簡單的。

3.
首先,網頁的缺省寬度,確定為滿足1024px寬度的顯示器。這不僅因為1024x768是現在最常見的分辨率,還因為這個寬度對網頁最合適:1)它放得下足夠的內容,足夠三欄的布局;2)單行文字不宜太長,1024px已是極限,否則容易產生閱讀疲勞;3)在當前的互聯網帶寬條件下,網頁難以采用大分辨率所要求的大尺寸圖片。
其次,網頁寬度會在780px-1260px的范圍內,自動變化,即最小不小於780px,最大不超過1280px。
最後,對於更大的分辨率,網頁內容會自動居中。
4.
下面就是CSS文件的寫法,只要4行。需要注意的是,這幾行的語句都針對整個頁面,即body標簽或者最外層的那個div區域。
margin: 10px auto;
這一行保證了網頁在任何分辨率下,都會居中。
min-width: 780px;
max-width: 1260px;
這二行規定了網頁的最小和最大寬度。注意,IE6不支持這二行,即它們在IE6中是無效的。
這一行是針對IE6的解決方法。它采用了CSS表達式,也可以通過javascript實現。width:expression(document.body.clientWidth < 782? "780px" : document.body.clientWidth > 1262? "1260px" : "auto");
另外,如果想讓內層的各個區塊也自動伸縮,它們的寬度可以采用百分比的形式,比如:
#div-left{
width:50%;
}#div-right{
width:50%;
}
最後的效果和源碼下載請查看這裡。通過變動浏覽器窗口的大小,可以發現網頁在780px-1260px的范圍內會自動伸縮。
5.
最後,建議大家平時使用計算機的時候,不要盲目采用高分辨率,意義不大。
小編推薦
熱門推薦