最近,網站設計有一個新的趨勢。
很多網站的首頁,完全以一張圖片作為主題,文字信息很少,只有幾個主要鏈接,就像一張插圖。我把這種主頁稱為"插圖式主頁"(illustration web design)。
Tripwire Magazine對這種設計做了總結,下面就是一些實例。
你可以看到它們的視覺效果非常漂亮,對訪問者產生很強的粘性。而且,非常突出重點,訴求很明確,有效地達到了設計目的。
我覺得,這種設計是未來的潮流。十年前,Google亮相,首頁上就是一個搜索框,別的什麼也沒有。十年後,設計師們開始覺得,除了搜索框,再加上一個圖片主題,似乎更好。
=========================
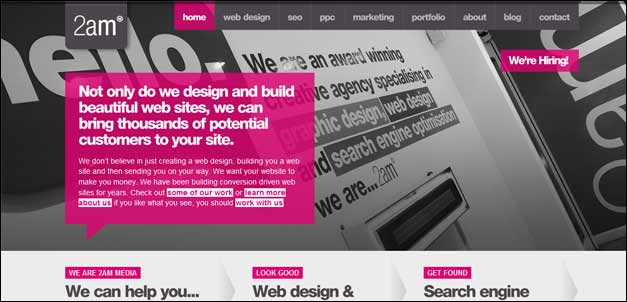
1. 2ammedia是典型的插圖式主頁,上部是菜單欄,下部是三個主要功能,中間的一大塊都用來做宣傳。

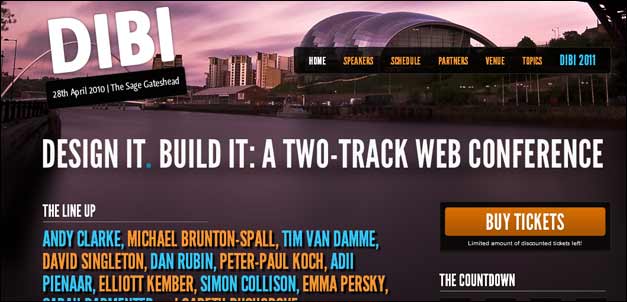
2. dibiconference是一個互聯網會議的主頁,除了菜單欄以外,只放了一個購票鏈接,非常醒目。

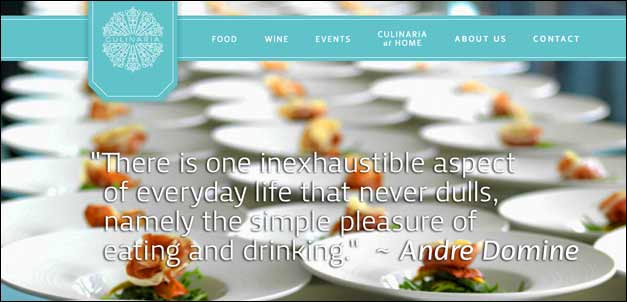
3. culinaria是一家禮儀服務公司,主頁簡單到就是一張圖和一句話。

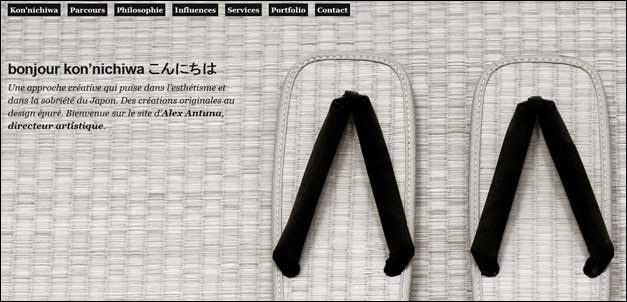
4. alexantuna也是一個這樣的例子。

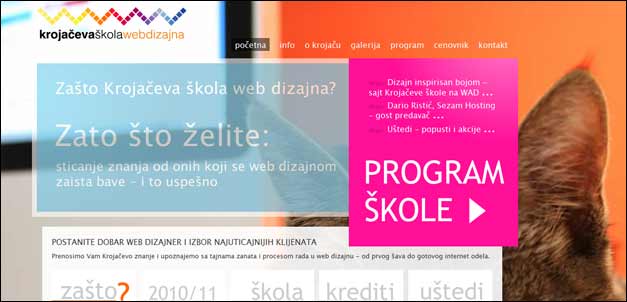
5. krojacevaskola(網頁設計公司)將一張暖色的照片作為背景,然後以兩個大色塊突出主要信息。

6. Josh Hemsley的個人主頁,直接以臉部照片作為背景,很酷啊。

7. Gil De Los Santos的個人主頁,也非常簡潔漂亮。

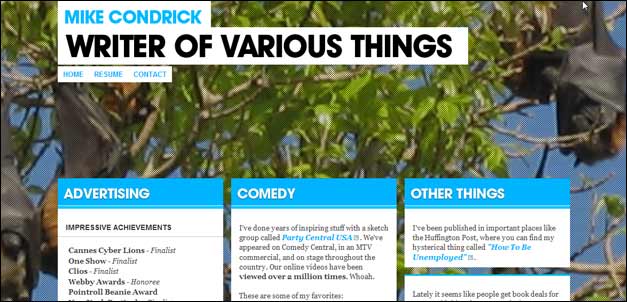
8. Mike Condrick的個人主頁,以三個色塊突出主要內容。

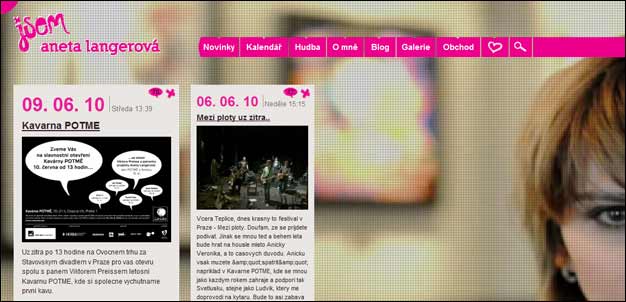
9. Aneta Langerova的主頁也很漂亮,但是Blog內容放在這麼小的框裡,實在很不利於閱讀。

10. Alley Pfannekuchen的主頁設計,一眼就能讓人對這家餐廳產生好感,而且明白它的主要特色就是現代感。

11. marina yachting的主頁就是一張圖片,幾乎看不出這是一個游艇俱樂部的網頁,內容過分簡潔了。如果左上角的徽標放大到100%高度,效果應該會更好。

12. the ship and the sea是一張關於大海和航行的CD,左邊那兩個數字是售價,點擊進入購買鏈接。這個設計非常有現代感和藝術氣息。

13. kawa.lviv.ua是咖啡館。

14. psdchimp是一個分割PSD格式圖片的軟件,主頁非常簡單,左邊是功能介紹,右邊是一個卡通圖片。

15. kmirza是一個提供版權服務的個人網站,主頁上用一行大字說明了服務特色。

16. people82很規范的設計和布局。

17. Jasno i Glasno是一對夫妻的Blog,采用了卡通樣式。

18. joby的個人主頁,主要用來找工作,相信任何一個雇主都會不由自主,點進去仔細看。

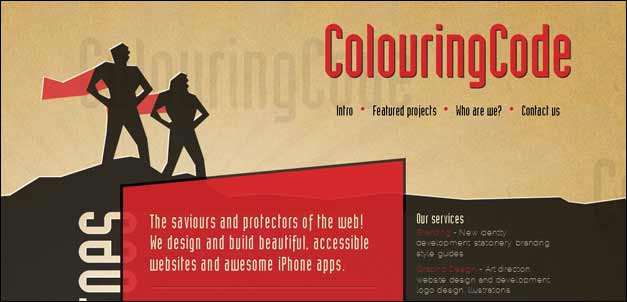
19. ColouringCode的特色是右上角的Logo,下一步點擊哪裡,一目了然。

20. 690design是設計公司的網站,很簡潔地列出了主要業務。

21. Lucia Soto的個人主頁,突出了個人的姓名。

22. Stone Skipper是一個iPhone游戲,只要提供一個App Store的鏈接就行了。

23. Logo Design Monster是Logo設計公司。

24. Less Cruise是一次游艇旅行活動,突出了活動主題,以及時間和地點。

25. Paul Ramirez的主頁很酷,除了名字以外,就沒有文字了。

26. shark lab是水族館的網站,非常好地突出了上方那段文字,使得訪問者非讀不可。

27.Jeannie Web是一家女性設計公司。

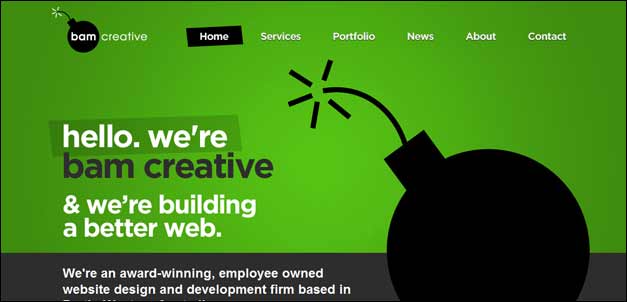
28. bam是一家設計公司,主頁比較簡單,但是顏色的對比效果比較強烈。

29. Kinetic Shadows的這個主頁,很aggressive(進攻性的)。

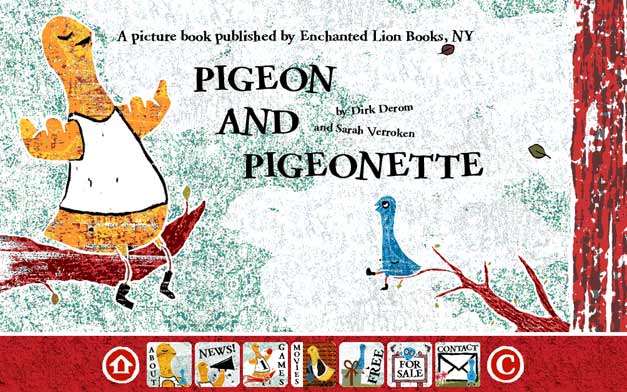
30. Pigeon and Pigeonette是一本圖畫書的主頁。

31. Creative People(設計工作室)的主頁圖片很奇特,令人印象深刻。

32. Alex Abramov(設計師)的個人主頁。

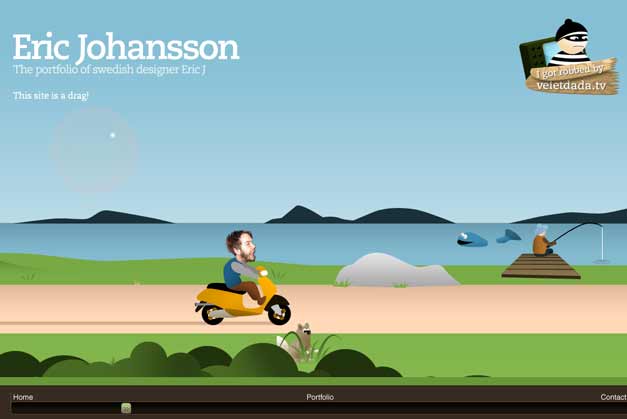
33. Eric Johansson的主頁很有特色,底部有一個拉動條,建議自己動手去玩一下。

- 上一頁:網站配色方案 為網站選擇正確的顏色
- 下一頁:以用戶為中心作為設計的標准