網頁無法打開 原來是元素div缺少結束標記
編輯:前端技巧
一開始以為是速度的問題,後來把所有圖片鏈接請求都連接到站內,不再跨站連接,問題依然存在。
但是令人費解的是,同一套代碼,其他頁面打開是正常的,為何就這頁有問題呢。
最後,只有從代碼檢查來排錯了。代碼檢查是一件很辛苦的事,因為代碼寫得不規范,密密麻麻的。
從上到下開始檢查,一塊一塊的刪除,每刪除一塊都看看網頁是否能夠打開正常。。。
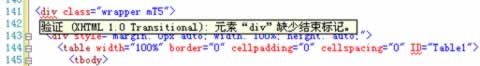
後來,一處div標簽給了我啟示,如下圖:

某div處出現警示的波浪形,把鼠標移過去,出現文字提示:驗證(XHTML 1.0 Transitional): 元素"div"缺少結束標記。
此處,正是不能顯示部分的開始位置!
我於是在適當的位置加上了</div>這個結束標記。
再檢查網頁打開情況,終於正常了!
後記
從我這個案例裡,我想到不少類似的網頁,都是網頁上部分打開很快,而下部分尤其是正文部分打開卻要滯後幾秒。在多數情況下,我是不會等下去的,因為利用等待的時間,我完全可以從搜索結果裡點擊另一條記錄打開了另一個網頁,更何況還不知道等待的結果會怎樣呢。
網頁打開速度的影響因素雖然很多,但是我覺得最關鍵最重要的還是網頁代碼本身。如果從帶寬、硬件上提升不太實際,為何不在網頁代碼上優化它呢?
小編推薦
熱門推薦