怎樣做出大氣的網頁作品 設計大氣的網頁的方法(圖文教程)
編輯:前端技巧
“大氣”恐怕是現在的設計師最怕聽到的兩個字了。
設計師:“你對設計稿有什麼要求呢?”
需求方:“嗯,我希望大氣一點!”
設計師:“。。。”
設計師:“您覺哪裡還不算滿意呢?”
需求方:“額,就是希望再大氣一些就好了!”
設計師: “。。。”
設計師:“你看這個視覺方案,風格上怎麼樣?”
需求方:“還不錯,稍微大氣一些就OK了”
設計師:“。。。”
這些對話一點也不誇張,都是同行們經常抱怨的話題。設計師們已經無數次跪在了這兩個字面前了。
但是,抱怨並不能解決問題。我們應該考慮如何解決這個令人頭疼的形容詞呢? 簡單分析,從兩個不同類型的需求說起:
一:商務性質的“大氣

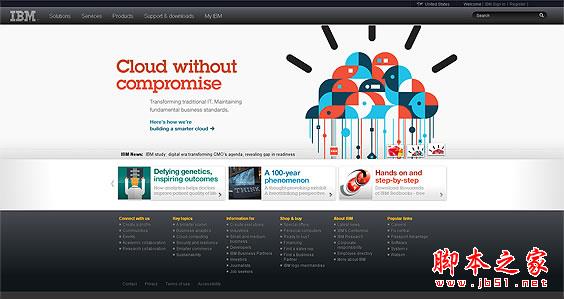
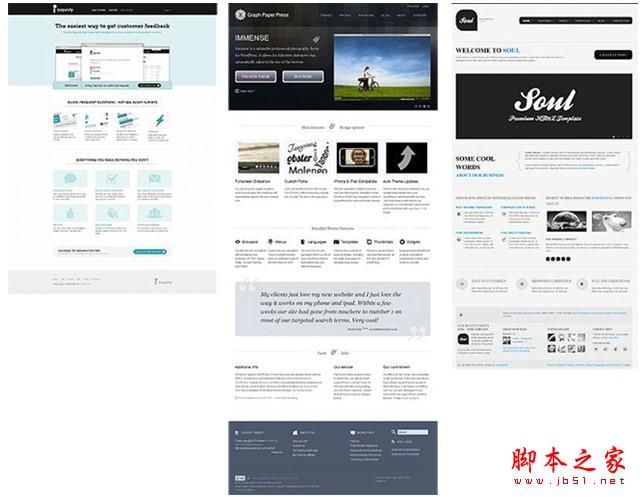
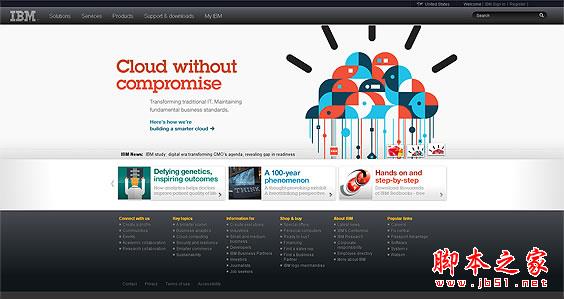
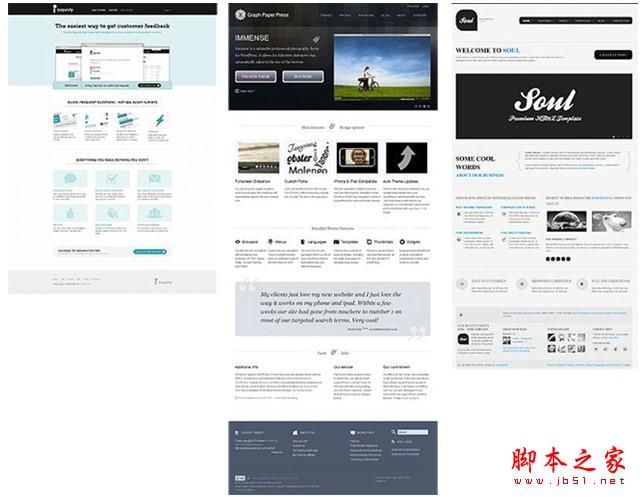
簡約的頁面風格容易受到用戶的喜歡,而且能給用戶帶來一定的安全感。拿IBM這個來說,頁面給人的第一感覺是專業和安全。焦點圖構成也比較簡單,左側醒目的標語用了簡單的漸變,右側也運用了簡單的幾何圖形。下面幾個例子也是如此,還有一些沒有列舉出來的,比如大家很熟悉的apple官網。

商務性質的設計表現“大氣”的感覺通常要注兩點:
1.留白;大膽的留白會使頁面有空間感,會給人留下一種透氣的印象;不會因為頁面內容密密麻麻而產生厭惡。
2.盡可能少的顏色。顏色太多控制不好就會容易失去整體平衡;在設計制作前確定一個主色系和輔助色系。可以發現上面列舉的這幾個網站用色都很簡練,一個主色,一個輔助色,一個點綴色。商務頁面主要以內容閱讀和展示信息為主,能給訪問的用戶帶來一定的安全感和信任感。所以建議不要用比較花哨的元素色調和另類的設計風格。
二:活動性質的“大氣”
這類的頁面設計,“大氣”要實現起來就比較復雜了,也不能用上一種方法。比如一個開業慶典的頁面,如果用白色的底,簡單的圖形和文字以及大面積的留白,也許就烘托不出好的氣氛來。這類方案往往被否定的原因在於烘托氛圍不夠。SO,在選取素材的時候,首先可以考慮山河湖海、全景圖或者有代表性的建築、標識等;其次可以挑選帶有積極向上性質的設計元素如“綢帶、鴿子、馬路、屋頂、教堂、太陽、貴族元素”等……

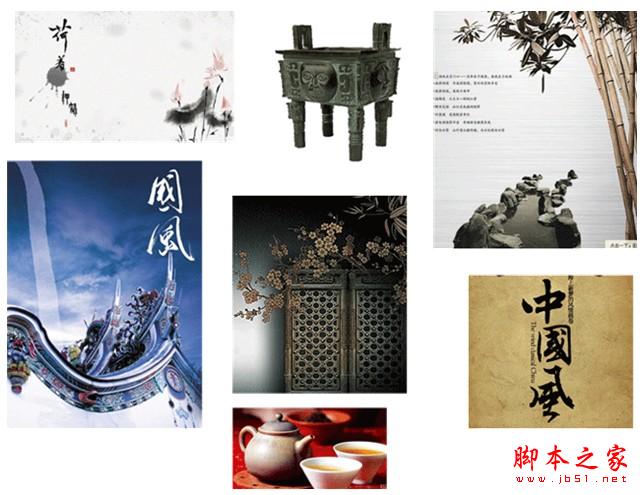
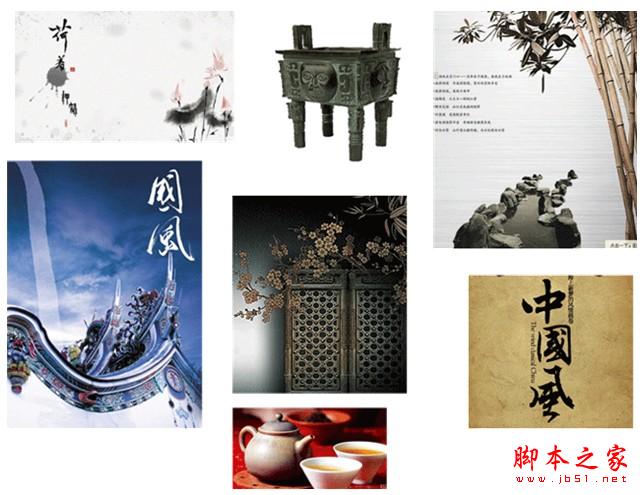
中國風作為近年來設計師們喜歡使用的一種設計風格,使用傳統的中國元素加上現在的設計手法而形成。
具有代表性的元素有:水墨風格、書寫體、古代物品(瓷器,鼎之類)……

上文只僅為筆者對“大氣”的簡單理解,好的設計要多從細節入手,即使簡約的設計風格也要謹慎處理每一處細節。比如微弱陰影,光澤,淡淡的漸變質感等等。把握好全局,才能控制你的風格。試圖和需求方建立良好的溝通關系,表達設計師自己的想法和建議。在修改設計稿時,可能對方所想要的“大氣”只是某個元素問題,但他也確定不了到底是哪個部分出現了問題,所以只會用含糊的概念來告訴你。但作為設計師本人也要仔細思考,首先嘗試關鍵部分的內容修改,比如嘗試換新的字體,去掉多余元素等等。其次試試版式上的變化;總之,不斷的探索和嘗試,所有的需求你都要Hold住。
設計師:“你對設計稿有什麼要求呢?”
需求方:“嗯,我希望大氣一點!”
設計師:“。。。”
設計師:“您覺哪裡還不算滿意呢?”
需求方:“額,就是希望再大氣一些就好了!”
設計師: “。。。”
設計師:“你看這個視覺方案,風格上怎麼樣?”
需求方:“還不錯,稍微大氣一些就OK了”
設計師:“。。。”
這些對話一點也不誇張,都是同行們經常抱怨的話題。設計師們已經無數次跪在了這兩個字面前了。
但是,抱怨並不能解決問題。我們應該考慮如何解決這個令人頭疼的形容詞呢? 簡單分析,從兩個不同類型的需求說起:
一:商務性質的“大氣

簡約的頁面風格容易受到用戶的喜歡,而且能給用戶帶來一定的安全感。拿IBM這個來說,頁面給人的第一感覺是專業和安全。焦點圖構成也比較簡單,左側醒目的標語用了簡單的漸變,右側也運用了簡單的幾何圖形。下面幾個例子也是如此,還有一些沒有列舉出來的,比如大家很熟悉的apple官網。

商務性質的設計表現“大氣”的感覺通常要注兩點:
1.留白;大膽的留白會使頁面有空間感,會給人留下一種透氣的印象;不會因為頁面內容密密麻麻而產生厭惡。
2.盡可能少的顏色。顏色太多控制不好就會容易失去整體平衡;在設計制作前確定一個主色系和輔助色系。可以發現上面列舉的這幾個網站用色都很簡練,一個主色,一個輔助色,一個點綴色。商務頁面主要以內容閱讀和展示信息為主,能給訪問的用戶帶來一定的安全感和信任感。所以建議不要用比較花哨的元素色調和另類的設計風格。
二:活動性質的“大氣”
這類的頁面設計,“大氣”要實現起來就比較復雜了,也不能用上一種方法。比如一個開業慶典的頁面,如果用白色的底,簡單的圖形和文字以及大面積的留白,也許就烘托不出好的氣氛來。這類方案往往被否定的原因在於烘托氛圍不夠。SO,在選取素材的時候,首先可以考慮山河湖海、全景圖或者有代表性的建築、標識等;其次可以挑選帶有積極向上性質的設計元素如“綢帶、鴿子、馬路、屋頂、教堂、太陽、貴族元素”等……

中國風作為近年來設計師們喜歡使用的一種設計風格,使用傳統的中國元素加上現在的設計手法而形成。
具有代表性的元素有:水墨風格、書寫體、古代物品(瓷器,鼎之類)……

上文只僅為筆者對“大氣”的簡單理解,好的設計要多從細節入手,即使簡約的設計風格也要謹慎處理每一處細節。比如微弱陰影,光澤,淡淡的漸變質感等等。把握好全局,才能控制你的風格。試圖和需求方建立良好的溝通關系,表達設計師自己的想法和建議。在修改設計稿時,可能對方所想要的“大氣”只是某個元素問題,但他也確定不了到底是哪個部分出現了問題,所以只會用含糊的概念來告訴你。但作為設計師本人也要仔細思考,首先嘗試關鍵部分的內容修改,比如嘗試換新的字體,去掉多余元素等等。其次試試版式上的變化;總之,不斷的探索和嘗試,所有的需求你都要Hold住。
小編推薦
熱門推薦