資訊類產品閱讀列表的交互設計思考與經驗分享
編輯:前端技巧

與傳統閱讀平台比較,閱讀列表就像是實體書中的目錄。小說的目錄簡潔:標題+頁碼;雜志的目錄則相對豐富:標題、副標題、圖片、摘要、頁碼,精致的排版,有些甚至還包括廣告。每種內容都會有適合其展現的列表形式,資訊類產品的閱讀列表需要考慮的幾點:
1. 視覺重心
把產品希望用戶看到的內容凸顯出來,引導用戶去閱讀那些重點推薦的內容。
在閱讀信息的時候,常常受到周圍文字和圖像的干擾,並不是那麼順暢,根據人眼視覺心理,會有幾種容易引導或者說干擾到視覺移動方向的特點。
1) 視線引導
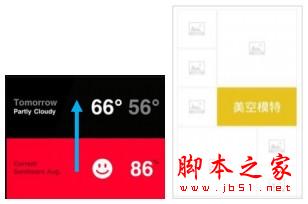
a. 一般,暖色比冷色,鮮艷比暗淡,更容易吸引視線。
一般閱讀時,視線是從左到右從上到下的,但顏色的引導會改變視線的順序。合理運用能給列表以重點,反之則會破壞用戶的心理預期,造成閱讀的負擔,影響認知效率。

圖片在視覺傳達上能輔助文字,幫助理解,更可以使版面立體、真實。

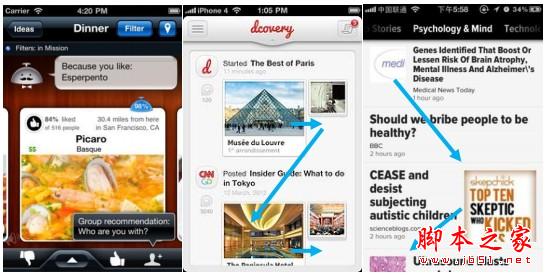
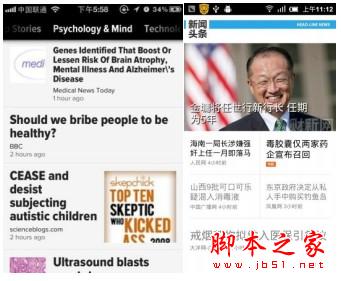
更專注於資訊本身較為穩重的產品,傾向於將縮略圖放在新聞標題的後面。這類資訊內容的圖片質量往往較為一般,同時,能夠讓用戶處於較平穩的心態閱讀每一條標題,從而選擇自己喜歡的內容,圖片只期待起到輔助標題的作用。
而對於偏娛樂化,碎片化的資訊類產品,縮略圖放在標題前面能夠更直觀的傳達出內容的含義,從而縮短用戶理解文字標題的時間,讓用戶的時間順著右側的圖片向下快速浏覽,起到快速篩選的目的。


規律的箭頭或數字排布,容易造成頁面一側過重,或有強烈的提示意味,要注意頁面的平穩。

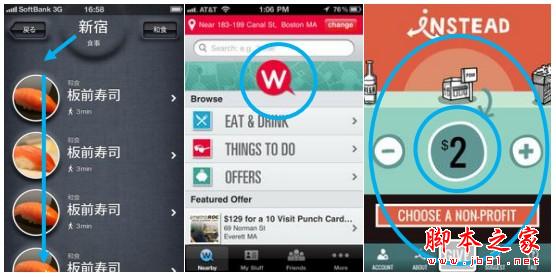
如果需要你認為用戶會感興趣的文章,或者花了很多功夫設計的部分真的吸引到他們的注意,那就要想辦法把這些部分“突出”出來。
最簡單的方法是使用亮色的樣式,或者改變該項的背景顏色。還可以為這篇文章找一個可以突出於其他層次的位置,比如在標題前面放一個縮略圖之類的。但也需要考慮到頁面的整體視覺效果,一個原則是“太多重點等於沒有重點”。

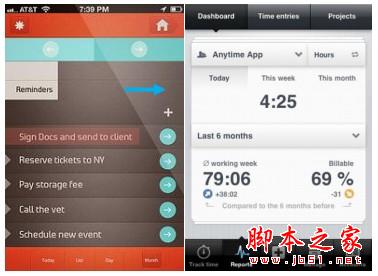
給予已閱讀內容相應的視覺反饋,並使用區別於“突出”內容的交互方式。比如已經使用不同顏色的圓點區別內容的重點或普通,就不要再用圓點的形式提示已讀。相同的樣式在人們的心中暗示相同的內容,而未讀和已讀則是同種內容的兩種狀態。
2. 不打擾
1) 長列表
如果能夠有效的掃視浏覽,長列表並不會是種麻煩,至少它可以讓浏覽不用付出多少努力和代價。
在資訊類的長列表中,沒有必要使用標准的頁碼指示,原因如下:
a. 從一個閱讀內容的世界到一個導航的世界。
當每一次用戶都通過選擇頁碼去看更多內容,他需要把自己從一個閱讀內容的世界拖出來,再放到一個導航的世界中去。用戶思考的不再是他們要閱讀什麼樣的內容,而是怎麼找到更多的東西去看。選擇頁碼增加了自然的停頓時間,也給了用戶機會能夠評估他們是否想要繼續閱讀或者是直接離開。
b. 另外頁碼沒有本質的含義。
用戶按頁碼選擇只是為了方便他們找到在第2頁或者更早以前想要閱讀的內容而已。給他一個更好的方法,比如按照周、月、年,分類,標簽等屬性的方式篩選,遠比頁碼有效的多。也有很多的移動終端中,使用了分頁的指示控件,但將頁碼數去掉了,這不失為一種好辦法。
2) 廣告
閱讀的重點在於內容,用戶並不在意看到與內容相關的廣告,或不影響列表浏覽的廣告。
經常使用浏覽器或使用免費應用的用戶應該已經較為習慣廣告的存在,也能夠理解廣告於產品的意義,只要不太打擾他們的正常閱讀就好。
a. 不要假裝廣告是一則有趣的內容。
這樣做雖然可以增加廣告的點擊量,但是用戶也會因為“受騙”而惱怒,帶來不好的體驗。
b. 為內容提供相關的廣告。
數據表明,用戶願意點擊與汽車相關的廣告。當用戶查看車型的時候,相應的專賣店推薦正好為他提供了購買的渠道,甚至比價的渠道,用戶當然欣然前往。
c. 易於忽略。
有時為了列表的整齊和產品的美觀,在設計中會將廣告插在列表間,並假裝它是列表中的一條項目。但應盡量減少廣告的視覺效果,讓其看起來不起眼,可以輕松跳過而不被意識到。
有些將廣告放在頁頂部的產品,雖然位置明顯,但可以通過按鈕關閉或只有下拉才顯示,也是種折中的選擇。

整齊而重復的格式和產品把握“第一屏”的策略,容易使篩選閱讀列表的過程產生一種類似於“白噪音”的屏蔽效果。再好的東西都會產生“審美疲勞”,在稍長時間的閱讀後,用戶往往會覺得內容都相對平淡無奇而離開列表。
微博產品作為一種閱讀媒介的優點在於它不時的出現亮點,讓閱讀保持節奏和驚喜。
保持節奏的呼吸可以讓運動更持久,保持內容的節奏也會讓閱讀長時間的延續下去。有趣與無趣的交替反復,給用戶休息和從新提起興趣的間歇,加上對於下一個小驚喜的期待,從而產生產品整體的舒適體驗,而不是很多有趣之後與很多無趣的平均值。

大部分產品都會包括的項目有:標題,摘要,發布日期,操作(點擊閱讀更多,查看更多);
常見的項目:分類,縮略圖,評論數,圖片數,作者。
小編推薦
熱門推薦