當一個人需要編輯或修改網站設計,CSS發揮著重要的作用。使用css編碼可以提高網頁速度,網頁的美觀度,更好的控制頁面布局,工具有方便新手開發者和設計者輕松學習這種語言及其功能因此選擇好的CSS工具可以幫助網頁編碼人員編寫出高質量的代碼。
今天就給大家分享8款非常出色的CSS工具,這些工具都是很出名的,能夠解決開發當中常見的棘手問題,希望對你開發有所幫助;
1。CSScomb有了這個工具,你的CSS屬性就可以自動排序。它可以用來與許多最流行 的文本編輯器,Coda 或者 Notepad++配合使用,但也有一個在線版本。這個工具可以幫助你重新排列CSS中定義的屬性,幫助你按照你預定義的排序格式生成新的CSS。CssComb主要特性:1、幫助排序CSS屬性;2、自定義排序規則;3、可以處理標簽<style>內的CSS屬性;4、格式不變化;5、完全支持CSS2/CSS2.1/CSS3和CSS4;6、在線版本和IDE整合插件,你可以方便的整合到你喜歡的編輯器中。CssComb工具不是一個格式化工具,不會修改你的代碼格式,例如,縮進等,只是修改CSS屬性的排列順序。

一個 真正好用的CSS重置。它保留了一些有用的浏覽器的默認設置,規范化廣泛的HTML元素的樣式,糾正一些常見的和浏覽器的不一致代碼,並有很好的注釋,以方便使用。為了讓html元素在不同浏覽器裡表現一直,一般都會在全局樣式裡加上CSS RESET代碼,normalize.css,按照官方說法這個的作用也是為了可以讓你的html元素在所有浏覽器中都表現的一致,不過他和平常用到的reset.css不同的是,normalize並不重置所有的css樣式,而是保留了有用的默認值,只會對那些會產生浏覽器兼容性問題的的html元素樣式進行調整,這樣的話感覺還不錯,
3。SpritePadSpritePad為您提供了一個在線的拖放和拖放界面,可以輕松地創建CSS sprites。只需將您的圖片拖放到畫布上,他們立即可作為一個PNG圖片+ CSS代碼。

單擊按鈕即可將Photoshop圖層樣式拖至CSS3中

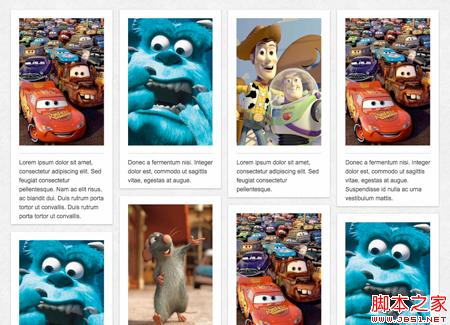
很有趣,因為它依賴於CSS3列(不支持使用Internet Explorer)的技術,創建Pinterest布局

WebPutty是開放源碼的,可以運行谷歌應用程序引擎。它是一種服務,是一個簡單的 CSS 在線編輯以及托管服務,提供一個支持語法著色的 CSS 編輯器,並可在任何地方引用。支持壓縮以及自動換成控制。

他不僅僅是一個簡單的CSS工具,更是一個功能豐富的前端框架,通過Twitter發布。基於HTML,CSS,JAVASCRIPT的簡潔靈活的
流行前端框架及交互組件集,它是一個CSS和HTML的集合,它使用了最新的浏覽器技術,給你的Web開發提供了時尚的版式,表單,buttons,表格,網格系統等等。

建立響應的設計是時下非常熱門,有了這款Responsive grid system(響應式網格系統)讓您工作起來事半功倍。