ie6/7要逆天 text: empty text node 高度問題探討
編輯:前端技巧
前言:
在ietester 裡面用debugbar查看文檔代碼,每個ul li裡面都有這個 text: empty text node 這個東西,有的在span 裡面,在……,反正一句話,li下面肯定有,有時候還不止一個,一般情況下都沒什麼問題,今天逆天的遇到了, text: empty text node 用layout看到,他居然有個高度,還不是li的高度,比li顯示的高度要高4px,對於前段來說這1px都要讓人痛苦的了,況且是4px。這家伙讓我費解了半天。
想想看翻譯:文本:空文本節點,既然是空的為什麼有高度呢,網上搜了下沒有相應的解釋。
我貼出css代碼,大家一起來研究一下,我在li裡面的加了font-size:0px;雖然解決了問題,還是求大神來給點理由吧!
復制代碼代碼如下:
.sidebar_menu{width:225px; list-style:none; position:relative;}
.sidebar_menu li{ line-height:34px;width:225px; height:35px;<SPAN style="COLOR: #ff0000">font-size:0px;</SPAN> position:relative;}
.sidebar_menu li span{ display:block;width:225px;height:34px; overflow:hidden; border-bottom:1px solid #007ac7;}
.sidebar_menu li span a{ width:225px;text-align:left;text-indent:35px;display:block; font:14px/34px Arail,"Microsoft YaHei";color:#333; background:#c3e1f4;}
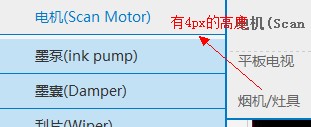
上傳個截圖
圖片的這個在ietester 裡面可以很好的看到哦,點擊layout可以查看到 text: empty text node 的情況

在ietester 裡面用debugbar查看文檔代碼,每個ul li裡面都有這個 text: empty text node 這個東西,有的在span 裡面,在……,反正一句話,li下面肯定有,有時候還不止一個,一般情況下都沒什麼問題,今天逆天的遇到了, text: empty text node 用layout看到,他居然有個高度,還不是li的高度,比li顯示的高度要高4px,對於前段來說這1px都要讓人痛苦的了,況且是4px。這家伙讓我費解了半天。
想想看翻譯:文本:空文本節點,既然是空的為什麼有高度呢,網上搜了下沒有相應的解釋。
我貼出css代碼,大家一起來研究一下,我在li裡面的加了font-size:0px;雖然解決了問題,還是求大神來給點理由吧!
復制代碼代碼如下:
.sidebar_menu{width:225px; list-style:none; position:relative;}
.sidebar_menu li{ line-height:34px;width:225px; height:35px;<SPAN style="COLOR: #ff0000">font-size:0px;</SPAN> position:relative;}
.sidebar_menu li span{ display:block;width:225px;height:34px; overflow:hidden; border-bottom:1px solid #007ac7;}
.sidebar_menu li span a{ width:225px;text-align:left;text-indent:35px;display:block; font:14px/34px Arail,"Microsoft YaHei";color:#333; background:#c3e1f4;}
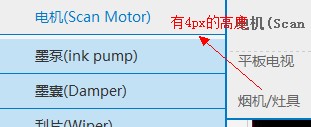
上傳個截圖
圖片的這個在ietester 裡面可以很好的看到哦,點擊layout可以查看到 text: empty text node 的情況

小編推薦
熱門推薦