jquery-multiselect在ie6裡的一個bug的解決方法
編輯:前端技巧
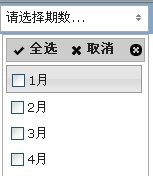
在使用jquery-multiselect(一個把下拉框改造成帶checkbox的可以多選的控件)時,正常時應該是下面這樣:
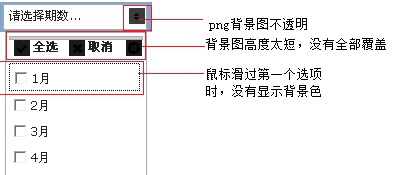
 而它在ie6裡是下面這樣:
而它在ie6裡是下面這樣:
其中第一個bug參考‘ie6裡png圖片不透明’可以解決。
第二個bug調試時發現應用了背景色的那個div的高度其實是正常的,並非只有那麼一點點,看上去像是被裡面的‘全選 取消’的白色背景覆蓋了,可是實際上它們並沒有設置背景。把div的高度設置一個定值後變正常了。
最奇怪的是第三個bug,僅僅第一個選項鼠標滑過時沒有背景色,後面的選項鼠標滑過時都有。調試後也確定了第一個選項確實觸發了相應的事件,正常添加了用於設置背景的.hover...類,js代碼裡也沒有什麼地方對第一個選項做特別的處理,網上也沒找到相關的參考。下載官網的demo在IE6裡運行也有同樣的問題。
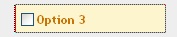
嘗試著在.hover...類裡把border顏色改成醒目的red,發現此時鼠標滑過時除了第一個選項沒有看到紅色邊框,別的選項看上去都只有左邊的border是紅色,像下面這樣, 於是猜想是不是因為它以為寬度為0,給.hover...類添加一個width定值後就好了,再嘗試width:100%;也是正常的。解決了就好了。
於是猜想是不是因為它以為寬度為0,給.hover...類添加一個width定值後就好了,再嘗試width:100%;也是正常的。解決了就好了。
小編推薦
熱門推薦