美妝造型類網站 顏色搭配技巧的方案及效果展示
編輯:前端技巧
對任何網站來說,顏色都是最重要的元素之一,對觀眾有著巨大的影響,因而對顏色的挑選和研究有著重要的意義。不論你選用哪一種調色板,它都應該要很好地反映出你的意圖,恰到好處的捕捉到你希望獲得的感覺。和普通的拾色器相比,設計師們有必要借助一些更好的解決方案。
下在我們來講解有關美妝造型類網站配色方案及特點,具體內容如下:
(1)美妝造型類網站的特點
美妝造型網站主要為化妝品及服飾企業提供網絡行銷服務,加深企業品牌的宣傳力度,幫助企業打造自主品牌。這類網站以“產品+資訊”的立體互動為特點,為買賣雙方搭建結合推廣、展示、娛樂為一體的網絡平台,而通過網絡銷售帶動企業的經濟增長也是建立此類網站的主要目的。
(2)經典配色案例解析
這裡提供幾個成功的配色案例供設計者參考。
網站以白色為背景色,整體風格柔和、青春,所用的顏色剛好可以突出主題。


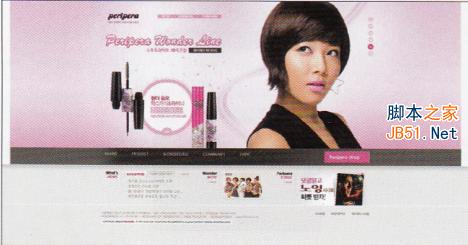
網站使用粉色和灰色的搭配表現其特點,整體風格淡雅,給人時尚的感覺。


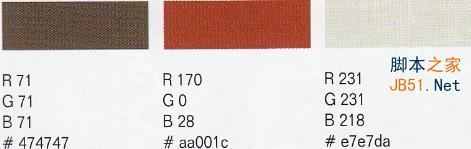
網站的整體色彩給人現代時尚的感覺,高亮度的紅色與深藍色、紫色相搭配,可以得到現代並且激進的感覺。


適合的配色方案
美妝造型網站的配色方案可以獨具個性,也可以很大眾化,只要適合網站主題,都可以為網頁設計所采用。












以上就是有關美妝造型類網站配色方案及使用推薦顏色搭配後的網站效果,希望本片文章能夠幫助到你哦。
小編推薦
熱門推薦