比Bootstrap還更強大的前端框架:Toolkit
編輯:前端技巧

注 :目前比較流行的前端框架有Bootstrap、Foundation,這兩都有著常用的網頁設計組件,並且兼容移動設備,深受大眾喜愛,但如果你認為這兩個框架的組件依然不夠用的話,可嘗試今天分享的Toolkit,它內置的UI組件更多、更強大,而且實用流行。

Tookit框架特點是使用扁平化設計,並帶有很多新鮮的UI組件,配合CSS3動畫,使很多組件交互效果變得很漂亮,功能實用強大。
下面來看看一些截圖介紹:
Tookit
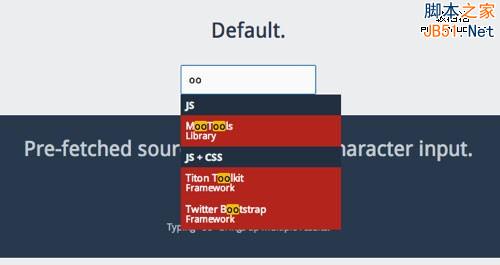
高亮文本提示

Tooltips

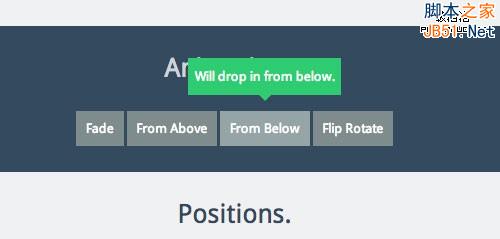
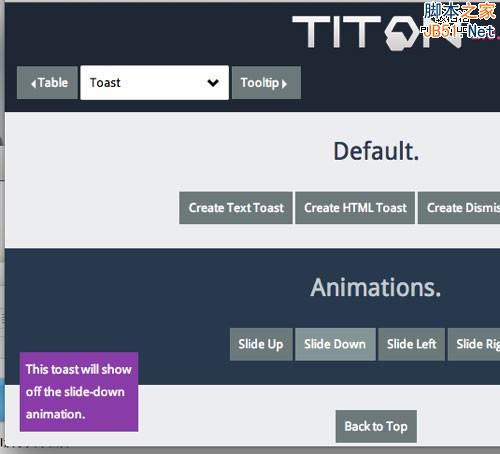
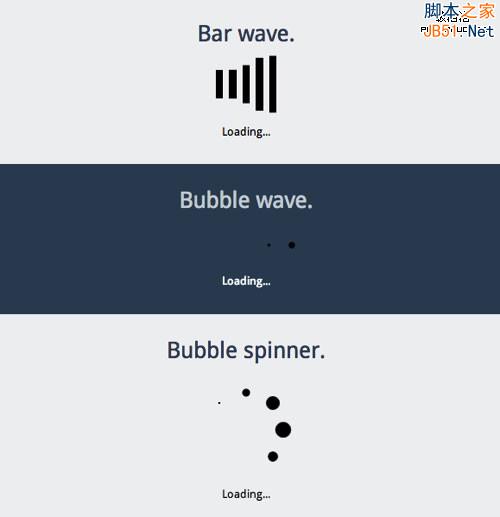
提示信息組件(圖:左下角)
有動畫效果,英文稱為Toast,大家可以去官方看實際的DEMO。

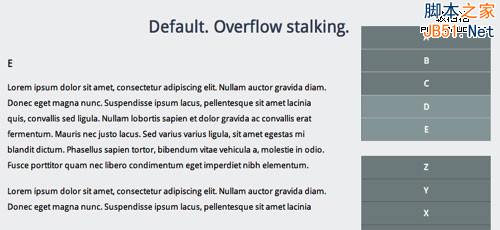
導航定位
如下圖,頁面查看到E區域,右則導航的E就會高亮,像某手機上的聯系人效果。

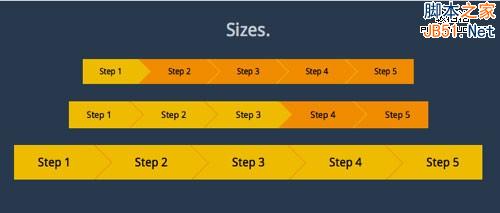
Step

開頭按鈕

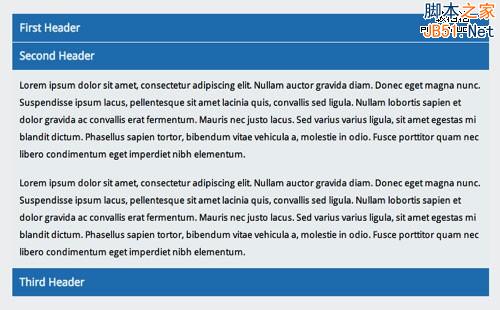
手風琴

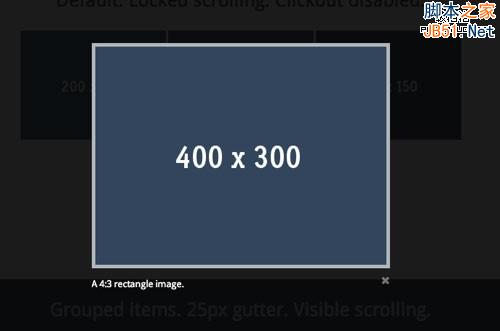
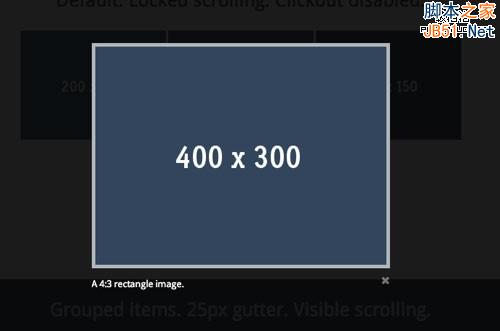
圖像展示

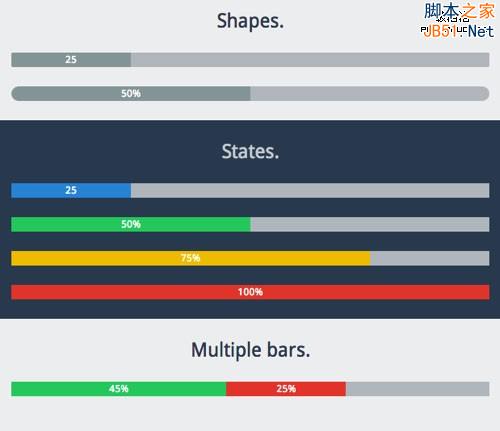
進程進度條

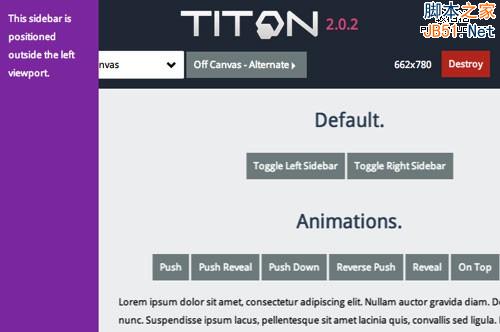
滑動側欄效果(Off Canvas)

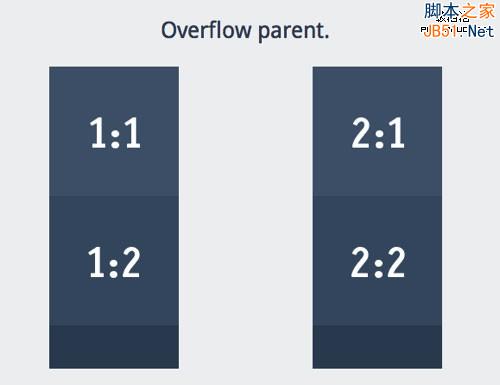
流布局


圖像Lazy load技術

好了,實在太多太多了,不一一展示,具體請點擊下面的鏈接去官網看實際效果吧:)
總體來說,小編覺得Bootstrap和Foundation的界面好看點,但由於是扁平化設計,修改也是很簡單的。
- 上一頁:Meta聲明標注步驟
- 下一頁:0.1秒的價值!淺談Web前端頁面提速問題
小編推薦
熱門推薦